コンバージョン獲得を目的としてWeb広告やSEO施策を実施し、WebサイトやLPへの流入はあるものの、離脱率・直帰率が高くCVに繋がらない……という課題をお持ちの企業は多いかと思います。また離脱率改善に取り組んでいても、思うような成果が出ない、と現状のサイト施策に限界を感じることもあるのではないでしょうか。
「ECサイトではカゴページからの離脱による機会損失は売上の2.5倍」という言説に代表されるように、WebサイトやLP(ランディングページ)への流入を図った上で、効率よくCVR(コンバージョン率)を高めるために「離脱率」は重要度の高い改善指標といえます。
当記事では、離脱率の計算方法や目安などの基礎知識に加え、離脱率が高い場合に考えられる原因と解決策をセットで紹介します。ぜひ参考にしてください。
Webサイトの「離脱率」とは?
そもそも、Webサイトにおける「離脱」とは何を指すのでしょうか?Google公式のヘルプページでは、以下のように定義されています。
「離脱率は、個々のページのすべてのページビューで、そのページがセッションの最後のページになった割合を示します」
引用:Googleヘルプ
つまり、離脱とはサイトを閲覧していたユーザーが他のサイトに遷移したり、ブラウザそのものを閉じたりして「サイトを離れる行為」です。ユーザーが最初に見たページからそのまま離脱する行為を「直帰」といい、その割合は「直帰率」として表されます。
ユーザーの離脱は、以下の2種類に分けられます。
②:サイト内を回遊してから離脱
当記事では、WebサイトやLPにおけるユーザーのあらゆる離脱行動を減らし、CVRアップを図るための改善策に焦点を当てて解説します。
離脱率の計算式と目安
離脱率の具体的な計算方法についてですが、数値を割り出すためにはGoogleアナリティクスなどの計測ツールを使ってWebサイト全体、あるいはページごとの「PV数」「離脱数」を確認した上で、以下の式に当てはめます。
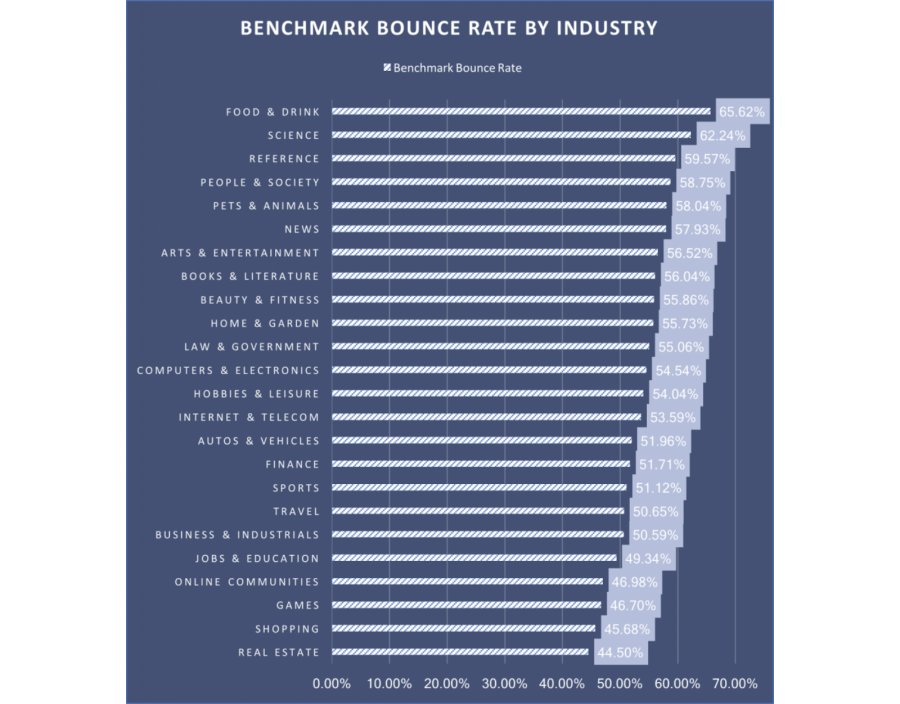
離脱率の平均的な目安については、米CXLが離脱行動の中でもインパクトの大きな「直帰率」について、業界毎の平均値を公開しています。

引用:CXL「Bounce Rate Benchmarks: What’s a Good Bounce Rate, Anyway?」
上記のとおり、サイトの種類や自社ビジネスの性質、業界によって平均値は20%近く異なりますので、あくまで目安として捉えましょう。まずは自社サイトの現状を把握し、離脱対策を実施した結果、数値が改善するかどうかを見ることが大切です。
離脱率の改善が必要なページの特徴
コンバージョン数の向上を図るためには、「全てのページ」を対象として離脱率の改善を行うのではなく、優先度の高いページから実施した方が効果的です。またページの特徴によっては、離脱率の改善が不要なケースもあります。
以下では、離脱率を積極的に改善するべき重要ページの特徴を紹介します。
- PV数が多いページ
- 問い合わせフォーム
- 閲覧時間が極端に短いページ
それぞれについて、詳しく見ていきましょう。
PV数が多いページ
WebサイトのファーストビューやLPなど、PV数(閲覧数)が多いページの離脱率が高いと「それだけ多くのユーザーを逃している」ということになります。PV数の少ないページの場合、時間と労力をかけて離脱率を改善したとしても、CV数に大きなインパクトは得られません。効率的にコンバージョンを向上させるには、PV数の多いページから優先して離脱率改善を実施する必要がありますので、まずはPV数の多いページをリストアップしましょう。
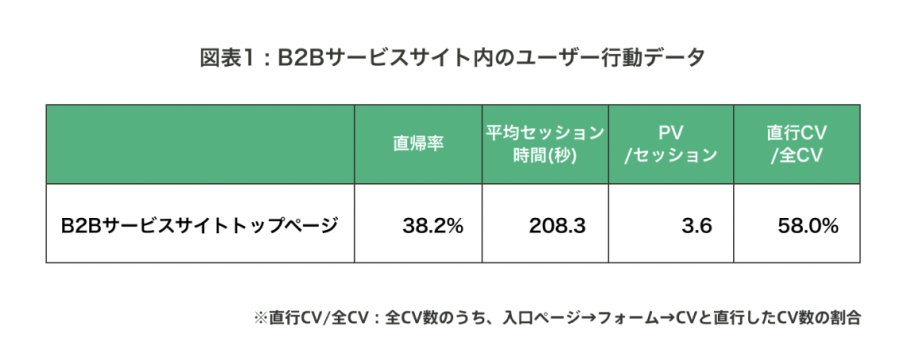
以下はBtoBの事例になりますが、BtoBサービスサイトの場合、全コンバージョンの58%は「トップページ→フォーム→CV」の直行CVであるとの調査データがあります。

引用:WACUL「Webサイトは流し読みされる。B2Bサービスサイト・ECにおけるユーザー行動調査」
多くのユーザーがまず目にする「トップページ」からの直行CV比率が高いというデータは、BtoCでも高単価であったり、商品内容で複雑であったりするBtoBに似た商材・サービス(例えば、車や教育系ビジネスなど)を扱う企業にとっては参考になるでしょう。つまり、離脱率改善を図るページを検討する際は、より多くのユーザーが閲覧するページからアップデートすれば、CVRアップに繋がる可能性が高いのです。
入力フォーム
比較的検討期間が長く、商材に関する複雑な説明が必要な企業であれば「資料請求」「無料体験予約」などのコンバージョンを設置して、入力フォームを設置するケースが多いと思われます。そういった企業にとって、入力フォームは優先的に離脱率を改善するべきページです。
「問い合わせ」などの入力フォームはCV直前のタッチポイントであるため、CVRを向上させる上では「項目数」「 スマートフォンからの入力のしやすさ」など、離脱対策が必要になるページです。入力フォームで離脱が多い場合には「項目数が多い」「入力しづらい」などの理由が考えられます。まずは「よりユーザーがスムーズにフォームに入力するために必要な要素」を洗い出し、フォーム改善を図りましょう。
閲覧時間が極端に短いページ
閲覧時間が極端に短いページは「ユーザーが訪問前に期待した情報が記載されていない」可能性が非常に高いと考えられます。
あまり閲覧されていないページを放置しておくと、離脱が発生し続けかねないため「コンテンツの見直し」「ページの削除・統合」など、早急な対策が必須です。ただし、後述する誘導ページのように「短時間で離脱することが前提」のページなら、対応は必要ありません。
離脱率の改善が不要なページの特徴
では、逆に「離脱率の改善が不要なページ」には何が含まれるのでしょうか? 具体的には、以下の3点です。
- サンクスページ
- Q&Aページ
- 他のサイトへの誘導ページ
サンクスページ
商品購入や資料請求、お問い合わせ後に表示されるサンクスページは、離脱率の改善が必要ないページの代表格です。下記のように「サンクスページが表示された=CVに至った後」であるため、さらに離脱率の改善を図る意味がないといえます。

引用:株式会社LASSIC
Q&Aページ
既存ユーザーの疑問を解消するために作られたQ&Aページ(FAQページ)も、離脱率を気にする必要はありません。以下の例のとおり、Q&Aページの役割はカスタマーサポートです。あくまでもQ&Aの役目は「ユーザーの疑問を解消すること」ですので、CVポイントの設定も不要となります。

引用:K Society
但し、新規で入会・購入などを検討している人向けのコンテンツとしてQ&Aを設置している場合は、Q&Aページを確認して疑問が解決した後に「無料体験」「資料請求」などと、次のアクションへとつなぐ導線を設置できると良いでしょう。
他のサイトへの誘導ページ
「誘導ページ(ドアウェイページ)」とは、ユーザーを別ページに誘導することを目的として作られたページ。Google検索セントラルの情報によると、誘導ページは以下のように定義されています。
誘導ページも離脱率を気にする必要はありませんが、低品質な場合はGoogleガイドラインに違反するリスクがあります。離脱以前の問題として、品質の低い誘導ページは作成しないようにしましょう。
離脱が発生するおもな原因&CVR向上のための改善策
ユーザーがWebサイトから離脱してしまう理由としては、サイトの「UI/UX」により、ユーザーが「自分の求めている情報」にたどり着いたり、行動するのに負荷がかかってしまっていることが考えられます。また、ユーザーが必要としている情報とWebサイトから得られる情報に隔たりが生じており、理解や興味関心が深まらないケースも考えられます。
細かく項目をわけると、おもに次の7点が離脱発生の原因となっているでしょう。
- ページの表示速度が遅い
- スマートフォンに最適化されていない
- CTAが効果的でない
- 入力フォームが最適化されていない
- コンテンツ内容がユーザーニーズに沿っていない
- コンテンツの表現方法が適していない
- ユーザーが必要な情報を探しにくい
以下より、それぞれの離脱原因と改善策をセットで解説します。当てはまるものがあれば、ぜひ改善してみてください。
原因&改善策1:ページの表示速度が遅い
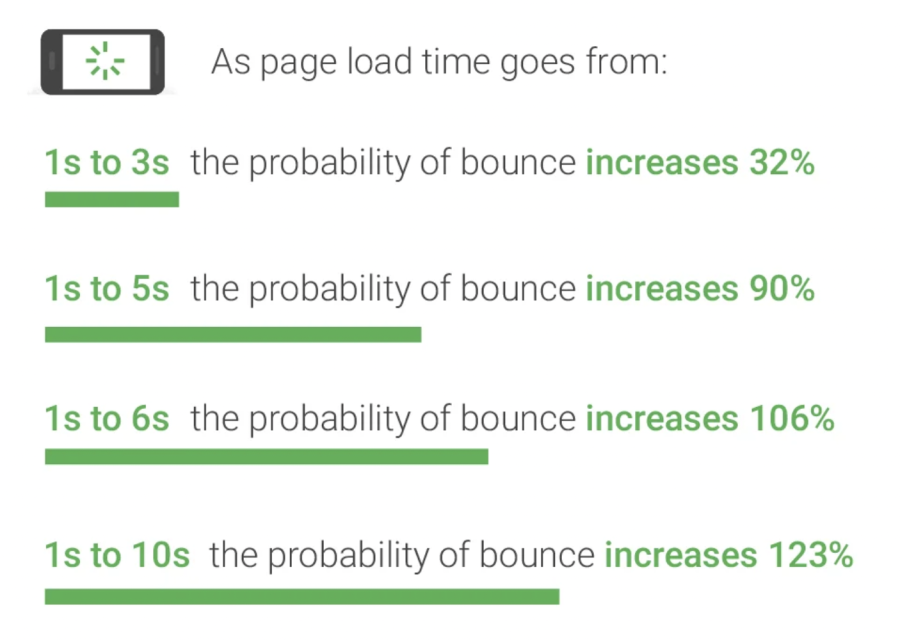
離脱率が高い原因の1つに「ページの読み込み速度が遅く、なかなかコンテンツが表示されない」というものがあります。読み込み時間が長ければ長いほど、離脱のリスクは高まるというデータは、Googleでも公開されています。

引用:Google公式「Find out how you stack up to new industry benchmarks for mobile page speed」
なお、各ページの読み込み速度は「GoogleAnalytics」「PageSpeed Insights(ページスピード・インサイツ)」などで測定可能。もし、表示に時間がかかり過ぎていると判明した場合は、以下のような対策を採りましょう。
- 画像をリサイズして容量を減らす
- ブラウザのキャッシュ活用で無駄な読み込みをなくす
- ソースコードの改善によるファイルの軽量化
- コンテンツを瞬時に表示するためのAMP(アンプ)の実装
- 動画は動画配信プラットフォームにアップし、URLを埋め込む
自社が複雑な商品・サービスを扱っている場合、必然的にコンテンツの情報量も多くなり、ページも遅くなりがち。例えば、商品やサービスの仕様に関する詳細な説明を行うページでは記載するべき情報も多くありますので、特に留意したいところです。
原因&改善策2:スマートフォンに最適化されていない
「サイトがスマートフォンに最適化されておらず、操作しづらい」「情報量が多く、縦長画面だと必要な情報がどこにあるかわからない」など、スマートフォンへの最適化不足もユーザーが離脱する主要因の1つ。一方で「デスクトップビューには最適化しているけど、スマホビューまで対応できているかは自信がない」というマーケティング担当者もいるのではないでしょうか。

引用:ドコドア「モバイルフレンドリーとは?スマホ対応の基礎知識」
スマートフォンから閲覧した際の使い勝手を考慮したデザインは「モバイルフレンドリー」ともいわれ。Webサイトにおけるモバイルフレンドリーへの対応は、スマートフォンユーザーの増加とともに必須の取り組みとなりました。
特に、日本では特にユーザーのモバイル検索が顕著で、米SISTRIXの発表によると「日本のPC検索の割合は約25%(つまり、モバイル検索は約75%)」とのことです。このデータからも、モバイルフレンドリー対応の必要性が実感されるのではないでしょうか。自社サイトが対応済みかどうかはGoogle Search Consoleのテストページで確認可能です。
特にBtoCの商材など、スマートフォンからのアクセスが多数を占めるサイトであれば、スマートフォン最適化は不可欠です。優先的に進めましょう。
原因&改善策3:CTAが効果的でない
CTAとは「Call To Action(行動喚起)」の略で、ユーザーに行動を促すためのボタンやリンクを指します。CTAの設置箇所が分かりづらかったり、魅力的でなかったりするとその後のアクションには至りにくくなり、結果的に離脱へとつながってしまいます。
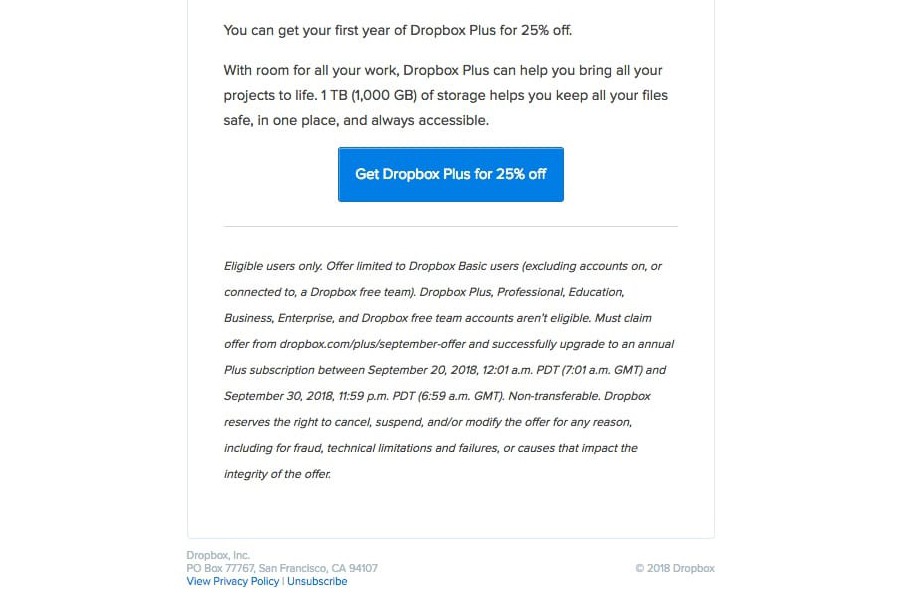
CTAを改善する手段としては位置や文言、デザインの変更など。米Campaign Monitorが公開している記事を参考にすると、わかりやすいCTAの例は次のようなものです。CTA部分だけ明らかに他の文章と区別できるとわかるでしょう。

引用:Campaign Monitor「How to Create the Perfect Call to Action for Your Email Marketing Campaigns」
同社によると、ボタンベースのCTAを使用すると、テキストリンクベースのCTAよりもクリック率が28%も向上するとのこと。その他にも、適切なCTAの例として「具体的なコピー」「ベネフィットに焦点が当たっている」などが挙げられています。例えば「今すぐ応募しよう」ではなく「◯◯日までに応募すると◯◯%お得」など。
いずれにせよ「ユーザーの思考負担を削減するCTA」が、離脱防止・CVRアップに繋がるといえるでしょう。
原因&改善策4:入力フォームが最適化されていない
入力フォームに「項目の多さ」「入力がしづらい」などの問題がある場合、離脱の可能性が高まります。そこで求められるのが、フォーム項目や入力方法を再検討し、最適化する「EFO(Entry Form Optimization=入力フォーム最適化)」の実施です。
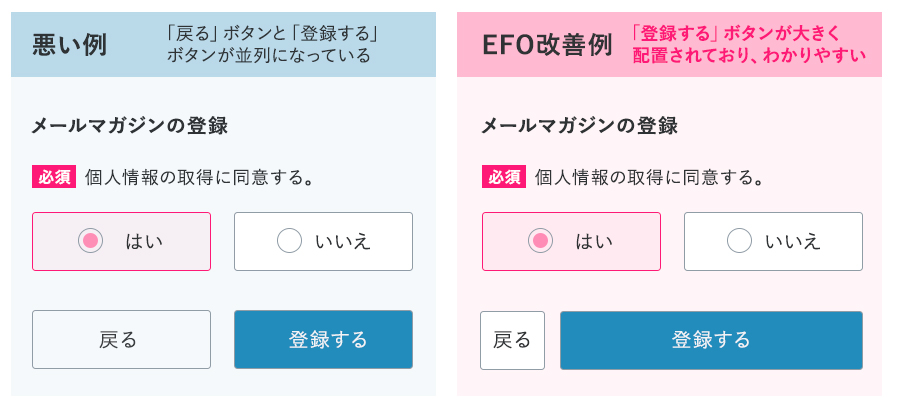
EFOとは入力フォームの内容を最適化することで離脱を防ぎ、CVR向上を図る施策。例えば、後述するヒートマップなどを使いフォームの問題点を分析して「ボタン配置に問題がある」とわかれば以下のようなデザイン変更を行い、フォームの最適化を図る取り組みです。

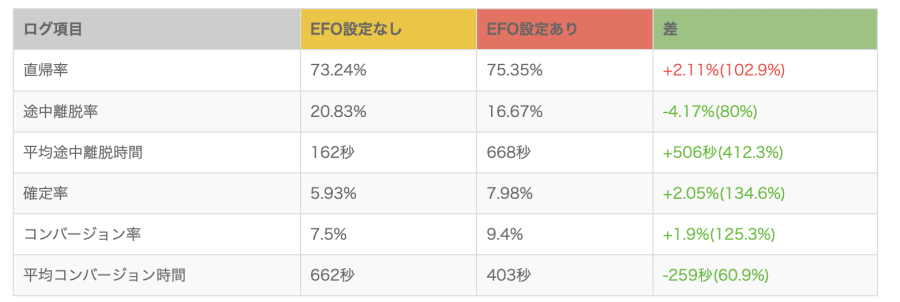
EFOによる離脱率改善は、CVR向上に大きなインパクトをもたらします。例をあげると、EFOツール「Gyro-n」が公開している株式会社ハウツーの来店予約フォームへの導入事例では、15個のうち14個の項目に「必須」というテキストを入れて入力しなければフォームを送信できない「必須入力設定」や、入力したメールアドレスのエラー検知や数文字の入力で候補を検索する「入力支援」などを実施した結果、途中離脱率が「20.83% → 16.67%」に改善され、CV数も1.3倍に向上したとのこと。

引用:Gyro-n「【EFO事例】EFOでCV数が導入前の1.3倍UP! 株式会社ハウツー様の来店予約フォーム改善事例」
このように、EFOは効果的な取り組みですので、必要に応じてツール導入や外部専門家への相談を検討しましょう。EFOの実施方法については、下記記事でも詳しく解説しています。
関連記事:EFOとは?入力フォームの離脱を改善しCV率を上げる6つのポイント
原因&改善策5:コンテンツ内容がユーザーニーズに沿っていない
例えば、英語教室のサイトで「ユーザーはプログラムの詳細について知りたいのに、効率的な英語学習の方法ばかり書いてある」といったように、「ページの情報 × ユーザーが必要としている情報」との間に隔たりがあると、離脱を引き起こす要因になります。情報のミスマッチが予想される場合は、滞在時間を計測したり、ヒートマップでページ内の離脱箇所・熟読箇所を確認したりして、ニーズを読み取りましょう。
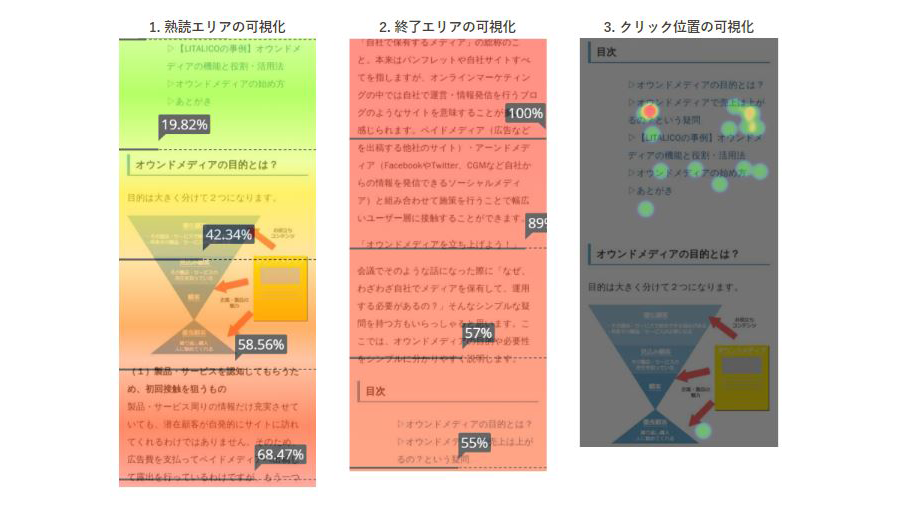
ヒートマップとは、Webサイト上でユーザーがとった行動データを、色の濃淡で可視化するツール です。「ユーザーが離脱しやすい箇所」を明確化し、改善ポイントを見つけられます。

引用:ミエルカ ヒートマップ
情報のミスマッチを解消するには、短期的には自然(オーガニック)検索経由の流入ならタイトルやディスクリプションの見直し、広告流入の場合やコピーやクリエイティブの改善を行います。しかし、それでは「そもそもユーザーに必要なコンテンツが精査できていない」という課題は解決できません。長期目線ではペルソナやカスタマージャーニーの作成が必要です。
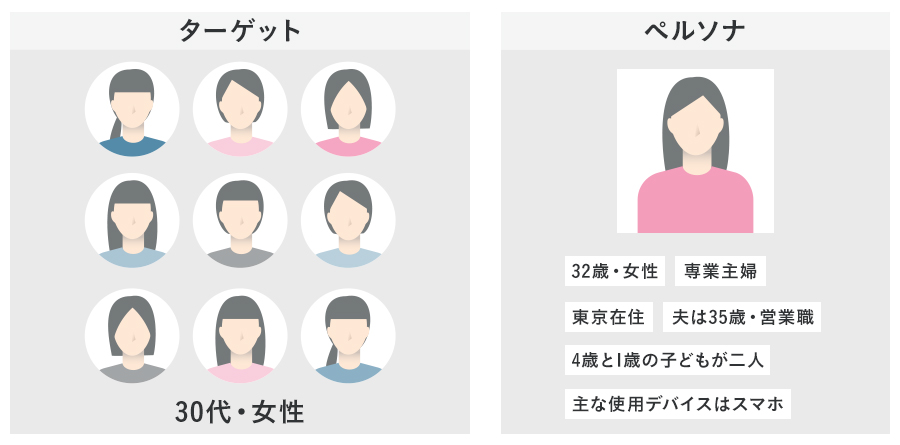
ペルソナとは「自社にとっての理想の顧客像(個人)」のこと。ターゲットは集団であるのに対し、ペルソナは個人です。「30代・女性」という大きな集団の中に、1人の具体的なペルソナを設定していきます。ペルソナの設定により、顧客の課題やニーズ、感情、行動パターンなどを鮮明にあぶりだすことができます。

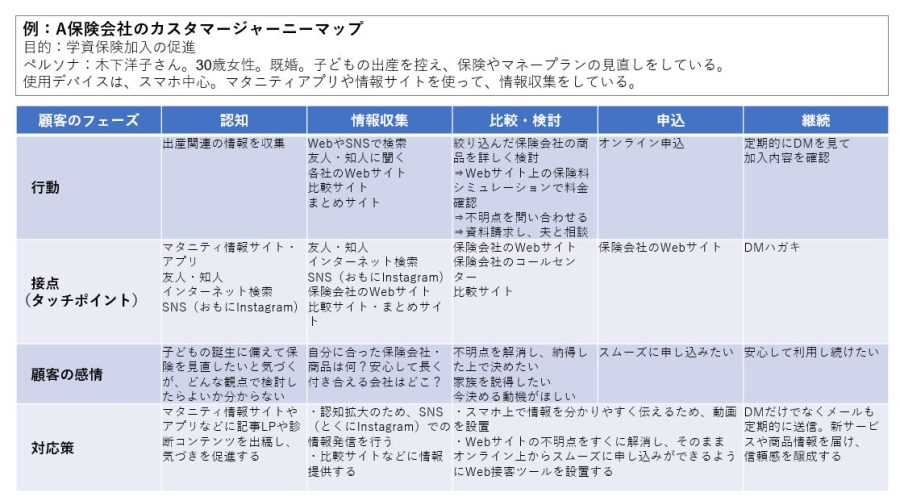
そして、カスタマージャーニーマップはペルソナを基に作成する「購買に至るまでに発生する行動・感情」をマップ化したものです。カスタマージャーニーマップのシンプルな例としては、以下のようなものがあげられます。

上記のように、事前にユーザーのニーズを可視化しておくことで、より精度の高い情報提供による離脱防止が可能。これは特に、検討サイクルが長くなりやすい複雑・高単価な商材になるほど重要です。例えば、上記の「保険に関する情報収集」段階にあるユーザーにアプローチすることを目的にした保険サイトなら「保険に関する基礎知識」「各社のサービス比較」などがあるとニーズを満たせるため、離脱防止に繋がります。
ペルソナやカスタマージャーニーマップの作り方については、以下で詳しく紹介していますので、参考にしてみてください。
関連記事:カスタマージャーニーに必須の「ペルソナ」の作り方とポイントを徹底解説!
関連記事:【初心者向け】カスタマージャーニーマップの作り方を7ステップでわかりやすく紹介!
原因&改善策6:コンテンツの表現方法が適していない
「丁寧な説明が必要な商材」「個人によってニーズの異なる商材」などのWebサイトやLPは、テキストと画像のみで表現していると、どうしてもページの情報量が多くなってしまうでしょう。特に、スマートフォンの場合は「縦長LP」となり、CV部分まで見てもらえずに離脱されるリスクが上昇します。
自社商材が複雑な商品・サービスであるなら、コンパクトにわかりやすく情報を届けるために「テキスト以外の表現方法」も有効です。例えば「動画コンテンツ」や「漫画LP」なら、テキストオンリーのコンテンツよりも「動画(or 漫画)+テキスト」「共感を得るストーリー」などとともに訴求できるため、短い時間・スペースで多くの情報を顧客に届けることが可能。
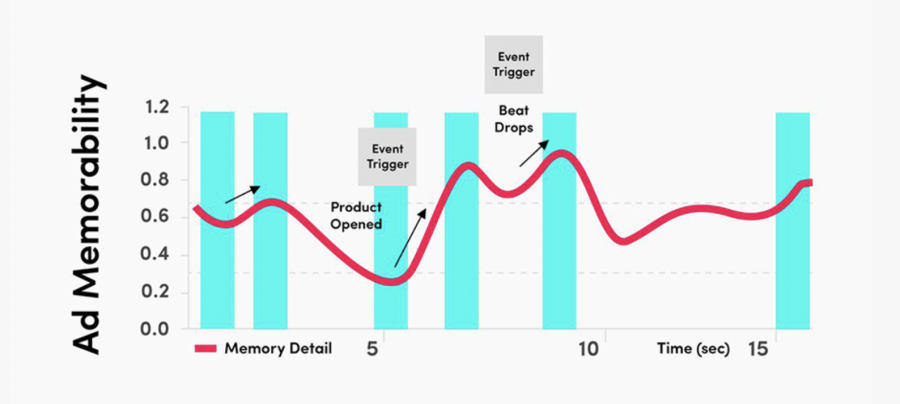
動画コンテンツは、テキストのみのコンテンツと比べて「1分間で伝えられる情報量が180万語に相当」するといわれてます。さらに、TikTokが発表している調査で「広告内で使用される映像や音楽、製品などの情報要素が多くなるほどユーザーの記憶に残りやすくなる」と報告されていることも踏まえると、動画はより短い時間内にユーザーに訴求する媒体として適しているといえるでしょう。

引用:TikTok「象に残る広告づくりに繋がる、イベントトリガーの活用」
漫画をLPに活用する効果としては、採用サイトのLPに漫画を活用し、さらにFlash化でスムーズな遷移を促して離脱防止に成功した事例があります。漫画あり・なしでABテストを実施したところ、漫画ありのLPは、なしのLPと比較し、CVRが1.5倍という結果になりました。

引用:株式会社シンフィールド
動画コンテンツ・漫画LPのような表現方法は、まだ興味関心の浅い「潜在顧客」へのアプローチにも有益な選択肢でしょう。なお、それぞれの詳しい内容については、以下の記事でも紹介しています。
関連記事:Webサイトに動画を使うメリット&効果的な活用事例6選をご紹介!
関連記事:漫画LPとは?活用の効果から作り方・事例・成果を出すポイントを徹底解説!
原因&改善策7:ユーザーが必要な情報を探しにくい
自社商品やサービスを紹介するWebサイトで、どれだけ情報が充実していたとしても、顧客が必要としている情報に辿り着きやすい導線設計が行われていなければ、CVに至る前に離脱してしまいます。
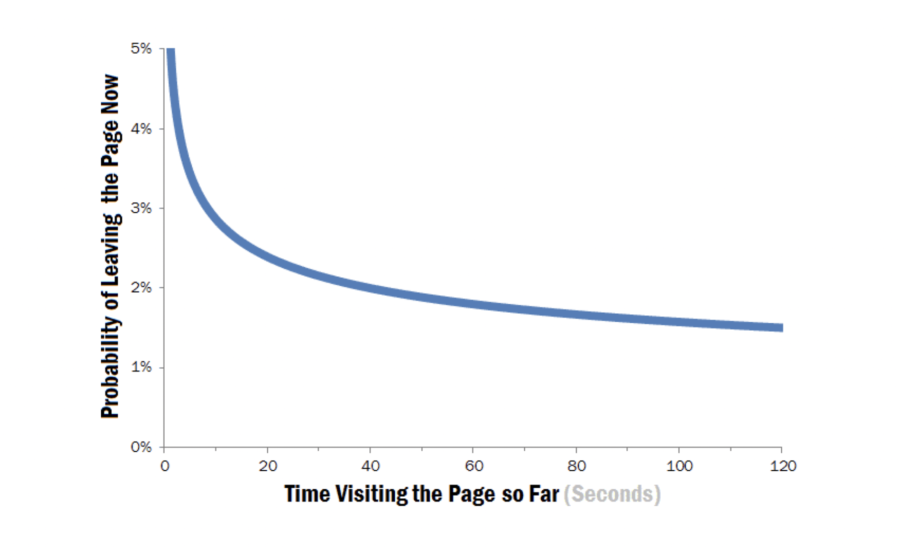
多くの場合、Webサイトを閲覧するユーザーは「10〜20秒で離脱する」といわれています。逆に言えば、明確な価値を伝えられるページは、その後もユーザーの興味関心を引き続けることが可能。数分間ユーザーの注意を引くためには、当該ページが提供する価値を10 秒以内に明確に伝えなければなりません。

引用:Nielsen Norman Group logoNielsen Norman Group「How Long Do Users Stay on Web Pages?」
必要な情報を得て納得し、問い合わせや資料請求を行ってもらおうと思えば、顧客起点でパーソナルな情報提供ができる「コミュニケーションツール」の導入が効果的。代表的なツールとしては以下のようなものがあります。
- Web接客ツール
- チャットボット
- 診断コンテンツ
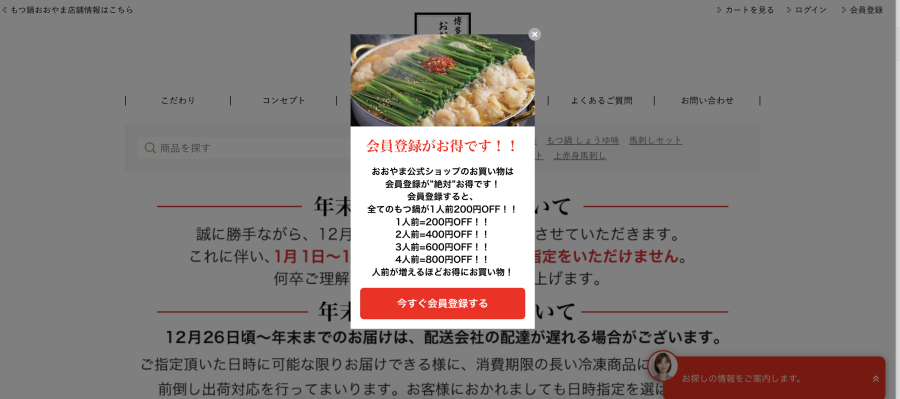
例えば「WEB接客ツール」を使えば「割引クーポンの提示」「人気・関連商品の定時」「ライブチャット」などの機能により、離脱を防止可能。実際に、ポップアップツール「TETORI」をECサイトに導入した事例では、離脱防止ポップアップにより利用率が4倍に跳ね上がったとのことです。ECサイトだけでなく、単価の高い複雑な商材を扱ったページでもユーザーニーズに合った情報を提供することで、商品・サービスへの関心を高め、離脱防止の効果が期待できるでしょう。

引用:博多もつ鍋 おおやま
さらに「チャットボット」を活用すれば、人工知能(AI)や自然言語処理(NLP)を使用して、ユーザーと「双方向のチャットコミュニケーション」が可能。ユーザーが入力した内容に対する適切な回答を行うことで疑問を解消し、離脱防止につなげます。ただし、複雑なやり取りはできないため、消費商材などの比較的シンプルな商材やサービス向きです。
例を挙げると「個人の好み」「パーソナライズされた情報提供」が重視されるサイトなどでチャットボットを導入すれば、ユーザーは自分に合った商品をチャットボットとのやり取りを通して、スムーズに見つけることが可能。例えばファッション、化粧品、ECサイトなどのサイトで「ユーザー自身が時間をかけて商品を探す」という手間を省くことで、離脱率の低減に繋がるでしょう。
さらに、ユーザーが複数の質問に回答し、それに応じた情報を提供する「診断コンテンツ」なら、より複雑な商材のプロモーションで活用できます。診断コンテンツは個人によって異なる悩みやニーズにも答えることが可能。
例えば、コスメや健康食品などの「個人によって悩みやニーズが異なる商材」や金融・教育・不動産などの「比較的高額、あるいは長期間利用する商品・サービス」のサイトに診断コンテンツを設置すれば、ユーザーの「何を選んでいいかわからない」「どの情報を見たら良いのかわからない」といった悩みを解消し、離脱防止につながります。
まとめ
WebサイトやLPのCVR向上を図るためには、離脱率の改善が欠かせません。離脱が発生する要因はUI/UXに起因するものからコンテンツ内容に起因するものまで、異なります。効率的に改善するには、まず「優先的に離脱改善を行うべきページ」を特定し、その要因に沿った改善策を実行する必要があります。
離脱率を改善するには、ユーザビリティ面・デザイン面の工夫に加えて、コンテンツの見直し(内容・クオリティ)、コミュニケーションツールの導入などが効果的です。また複雑な説明が必要な商材の場合、離脱を防ぐには「ユーザーが必要とする情報を、スピーディーにわかりやすく届ける意識」が特に重要で、テキスト以外に漫画や動画を活用するなど、表現方法の工夫も効果的です。
自社での改善が難しい場合には、ツールの導入や外部専門家の知見も活かしつつ、顧客を惹きつけてコンバージョンへと導く、魅力あるサイトに整えていきましょう。

執筆者
黒谷 純子
MIL株式会社 マーケティング
大学卒業後、編集プロダクション等を経て、人材サービス企業のマーケティング職に従事。2021年3月よりMIL株式会社に入社し、現在は自社サイトやMILblogの企画・ディレクション・執筆等を担当している。
Twitter : https://twitter.com/MIL29292841