Webマーケティング、とりわけコンテンツマーケティングやランディングページ(LP)、ECサイトの分析に欠かせないのが「ヒートマップ」です。
温度の高低を色で示すサーモグラフィーのように、ユーザーの関心の高い部分を赤などの「暖色」、逆に関心度の低い部分や離脱箇所を青などの「寒色」でページ上に表します。Webページ内におけるユーザーの行動を一目で把握することができるため、改善策を立てやすくなるというメリットがあります。
この記事では、ヒートマップの導入を検討されている方のために、種類・特長や分析手法、メリット・デメリット、ヒートマップ導入時の検討ポイントなどをわかりやすく解説します。
ヒートマップとは?
ヒートマップとは、大量の多次元データを色を利用して可視化する手法を指します。そしてマーケティングにおけるヒートマップとは、Webページを訪問してくれたユーザーの動き、すなわち「興味関心の度合い」を色分けして記録した画像のことであり、ページ内におけるユーザーの行動を直感的に把握するのに役立ちます。
ヒートマップにはいくつかの種類がありますが、多くの場合、関心度の高い部分は赤やオレンジなどの「暖色」、関心度の低い部分は、青やグレーなどの「寒色」で色分けして表示されます。
ヒートマップの種類と、分析できること
まずは、ヒートマップの種類とどんな分析ができるのかをみてみましょう。使うツールによって、提供される種類も異なりますが、主に4つの種類に分けられます。
- アテンション ヒートマップ:熟読された箇所がわかる
- スクロールヒートマップ:読了率と離脱箇所がわかる
- クリックヒートマップ :クリックされた箇所がわかる
- マウスムーブヒートマップ:ユーザーのページ内の動きがわかる
それぞれの特徴と分析方法について解説します。
アテンション ヒートマップ:熟読された箇所がわかる

引用:Ptengine
「ヒートマップ」といえば、このアテンションヒートマップをイメージする方が多いかもしれません。
アテンションヒートマップは、ページを訪問したユーザーが、ページ内のどこを熟読していたのかを表します。一般的には、赤やオレンジなどの暖色が興味関心の高く熟読された箇所、青やグレーなどの寒色が読み飛ばされた箇所を示します。
熟読されている箇所や読み飛ばされた箇所を把握して、ユーザーの関心を読み取ることで、コンテンツの順番を入れ替えや、不要な部分の削除を判断しやすくなります。
<アテンションヒートマップから読み取れること&改善策の例>
| 想定外に熟読されている箇所(暖色) | ・図表がわかりやすい ・ユーザーの知りたい内容を押さえている ・思わず読みたくなる見出し・文章がある |
|---|---|
| 重要だが読み飛ばされている箇所(寒色) | ・図表がなく、文章だけでわかりづらい ⇒(改善策)分かりやすい図表を追加 ・ユーザーが知りたい内容ではない ⇒(改善策)熟読エリアでユーザーの関心を分析し、コンテンツを修正 ・検索キーワードと内容がずれている ⇒(改善策)検索意図を再確認し、コンテンツを修正(場合により削除) |
スクロールヒートマップ:読了率と離脱箇所がわかる

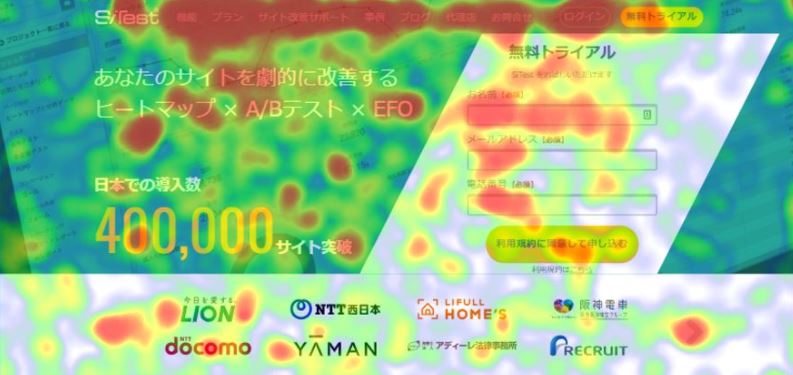
引用:SiTest
スクロールヒートマップは、ページを訪問した人がどこまでスクロールしたのかをグラデーションで表示。ユーザーがどこまで見てくれたのか?(読了率)がわかると同時に、ページのどこで離脱したのかがわかります。
ただし、スクロールした=熟読されたという意味ではないことに注意が必要。ページ内で下まで情報を探したけれども、欲しい情報が見つけられず離脱しているケースもあるからです。
読了率が高いのに、資料請求や購入など意図した行動に結びついていない(コンバージョンが低い)場合は、アテンションヒートマップも併用し、熟読されているのか、読み飛ばされたのも加味して改善策を検討しましょう。逆に、読了率が高くなくてもコンバージョンが高ければ、不要な情報を削除するという判断もできます。
<スクロールヒートマップから読み取れること&改善策の例>
| 大幅に離脱している箇所 | ・画像の読み込み速度が遅いなど不親切な表示があった ⇒(改善策)表示速度を上げる、画像を削除する ・ユーザーが知りたい内容ではない ⇒(改善策)ヒートマップでユーザーの関心を分析し、コンテンツを修正 ・営業色が強くなった ⇒(改善策)内容を再検討する(場合により削除) |
|---|---|
| CTAの前後 | ・CTAの前後にユーザーがどのくらいいるのかを確認 ⇒少ない場合には、CTAボタンを上部に移動させる |
クリックヒートマップ :クリックされた箇所がわかる

引用:Ptengine
クリックヒートマップは、その名の通りユーザーがクリックした箇所がわかります。色の寒暖で、意図通りにバナーがクリックされているのかの確認や、予期せぬ箇所がクリックされていることを直感的に把握できます。
<クリックヒートマップから読み取れること&改善策の例>
| 画像やグラフが頻繁にクリックされている | (改善策)図やグラフを拡大し、見やすくする |
|---|---|
| CTAボタンがクリックされていない | (改善策)CTAボタンの位置や大きさ、色や文言を改善する |
| リンクのない部分がクリックされている | (改善策)リンク追加や画像拡大をする |
マウスムーブヒートマップ:ユーザーのページ内の動きがわかる

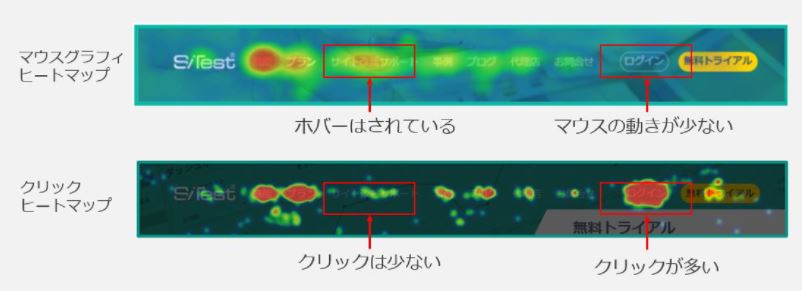
引用:SiTest
マウスムーブヒートマップでは、ユーザーがページ内をどのように移動したかを把握できます。他のツールと違い、ページ内にある情報同士の関連を知ることができるのが特徴です。
中間の情報から前半の情報に戻っている、目次をさっと見て特定の箇所にすぐ移動するユーザーが多い、他のページに移動している、などの情報を知ることができるので、ページ内の情報の配置や順番を検討。ユーザーの導線やUI/UXを改善することで、滞在時間やコンバージョンが向上します。

引用:SiTest
また、クリックヒートマップと合わせて分析することで、明らかにマウスは動いているのにクリックをされていない「スルー」の現象を把握することができ、クリックエリアのコピー変更やコンテンツの入れ替えといった、改善につなげることができます。
ヒートマップ導入のメリットとデメリット
ヒートマップの種類と分析できることがわかったところで、ヒートマップ導入のメリット、デメリットについて説明します。導入してから「使いこなせなかった」「想像と違った」という後悔のないように、ぜひご覧ください。
ヒートマップ導入のメリット
最大のメリットは、ユーザーのページ内での行動を細かく把握できることです。
Googleアナリティクスなどのアクセス解析ツールでは、どのページへの訪問が多いのか、ページ内の滞在時間などを把握できます。しかし、ページ内の情報が売上や資料請求にどのように貢献しているのかを細かく知ることはできません。
アクセス解析ツールに加えて、ヒートマップを導入することで、自社にとって重要なページを改善し、コンバージョンを向上させ、売上アップに繋げていきましょう。
ヒートマップ導入のデメリット
ヒートマップのデメリットは、あくまでも1ページだけの分析になるということ。
ページ内にある情報の最適な配置を検討することはできても、不足する情報を特定することができません。特定するためには、他のツールや分析手法と併用したり、ユーザーテストをしたりする必要があります。ユーザーテストとは、実際のターゲットに近い人にページ内を閲覧してもらい、その動きを観察し、クリックなどの行動について理由を聞き取るものです。
また、ツールの仕様によっては、ある程度の人数分のデータが貯まるまでは分析ができないということもあります。その場合には、集客の導線から見直しましょう。
ヒートマップ導入時に検討したい!3つのポイント
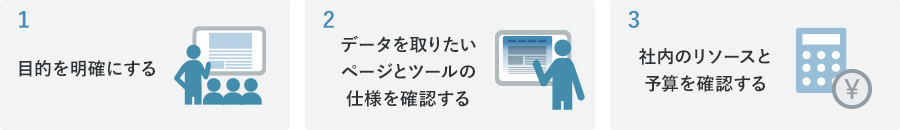
最後に、ヒートマップを導入する際に押さえておきたい3つのポイントをお伝えします。

ポイント1.ヒートマップで何をしたいのか?目的を明確にする
1つ目は、自社のWebサイトの課題解決として、ヒートマップが使えるかどうかを検討することです。
例えば、以下のような課題にはヒートマップツールの導入が有効です。
・アクセス数はそれなりにあるページなのに、離脱率が高くて、検索の上位に入れない
・新商品のLPを作るまでに、現行商品のサイトでコンバージョンに貢献している情報を把握しておきたい
検討する際は、先ほどご紹介した「ヒートマップツールの種類と分析できること」のパートを参考にしてみてください。どの種類のヒートマップを使いたいかによって、選ぶツールが変わってきます。自社の活用目的に合わせて、総合的に判断しましょう。
<検討すべきこと>
- サイトの課題を解決するために、どの種類のヒートマップが必要か?
- ヒートマップ機能に特化したツールが良いのか?
- 他のアクセス解析機能を含むツールを選ぶのか?
ポイント2.データを取りたいページとツールの仕様を確認する
ヒートマップツールを選定するときには、自社のサイトのどのページのデータをとるのか、対象ページを具体的にして、ツールの詳細を確認します。
最近では、ユーザーがパソコンよりもスマホで閲覧をしているケースが圧倒的に多いので、全体・スマホだけなど切り替えができたり、両方の画面を表示して分析できる機能も人気です。
ポイント3.社内のリソースと予算を確認する
3つ目は、ヒートマップツールを実際に使用する社内のメンバーのリソースと、かけられる予算を確認しましょう。マーケティングのチームにヒートマップに慣れたメンバーがいる場合は問題ありませんが、初めてだったりWebマーケの人材が少なかったりする場合は、ツールのサポート体制も確認しましょう。
例えば、予算が少ない場合には、機能がシンプルで無料プランがあるものや、動画マニュアルがわかりやすいものを選びます。費用をかけられるのであれば、導入初期から慣れるまで担当がつき、いつでも相談ができるツールを選ぶのもオススメです。
まとめ
いかがでしたか?ユーザーの行動を可視化して、Webページを分析することができるヒートマップを導入することがイメージできたでしょうか?本格的な導入の前に、まずは無料プランでお試しして、イメージをより具体的にしてみることも有効です。ヒートマップを他の分析ツールと組み合わせて、より効果的なWebページの改善に取り組んでみてください。
関連記事:効果の出るランディングページ(LP)の作り方!7ステップのコツを徹底解説!
関連記事:コンバージョンを改善するLPOとは?用語の意味、流れ、効果的な実行のポイントを解説
関連記事:動画付きランディングページ(LP)の効果を高める5つのポイント!CV120%上昇事例もご紹介

執筆者
黒谷 純子
MIL株式会社 マーケティング
大学卒業後、編集プロダクション等を経て、人材サービス企業のマーケティング職に従事。2021年3月よりMIL株式会社に入社し、現在は自社サイトやMILblogの企画・ディレクション・執筆等を担当している。
Twitter : https://twitter.com/MIL29292841