YouTubeやTikTokなどで、動画を視聴するのが一般的になった今、BtoC企業やBtoB企業でも、マーケティングや顧客サポートを目的としてWebサイトに「動画」を設置する企業が増えてきました。静止画と比べてサイト上で大きなインパクトを与えられる他、複雑な商材をわかりやすく説明して「問い合わせ」や「資料請求」といったコンバージョンを促進できるなど、動画活用により、数多くのメリットを得られるのです。
例えば、キャンペーンサイトに動画を設置したことで、コンバージョン率が34%増加した事例があります。しかし、単に動画を掲載するだけでは、期待した成果にはつながらないため、まずは動画の理解を深めなければいけません。
本記事では、Webサイトのコンバージョン率を高める施策を検討中のマーケティング担当者や、Web上での最適な顧客体験を検討中の方に向けて、Webサイトに動画を使うメリットや動画活用が向いているサイトの種類、活用事例などをご紹介します。

目次
Webサイトに動画を使うメリット
まずは、Webサイトに動画を使うメリットとして、以下の5点をご紹介します。
- 文字・静止画よりも、情報やイメージをわかりやすく伝えられる
- 文字・静止画よりも、記憶に残りやすい
- モバイルに適しており、離脱を防ぐ
- SEO効果が期待できる
- 業務効率化・リソース削減ができる
それぞれについて詳しく解説していきましょう。
1:文字・静止画よりも、情報やイメージをわかりやすく伝えられる

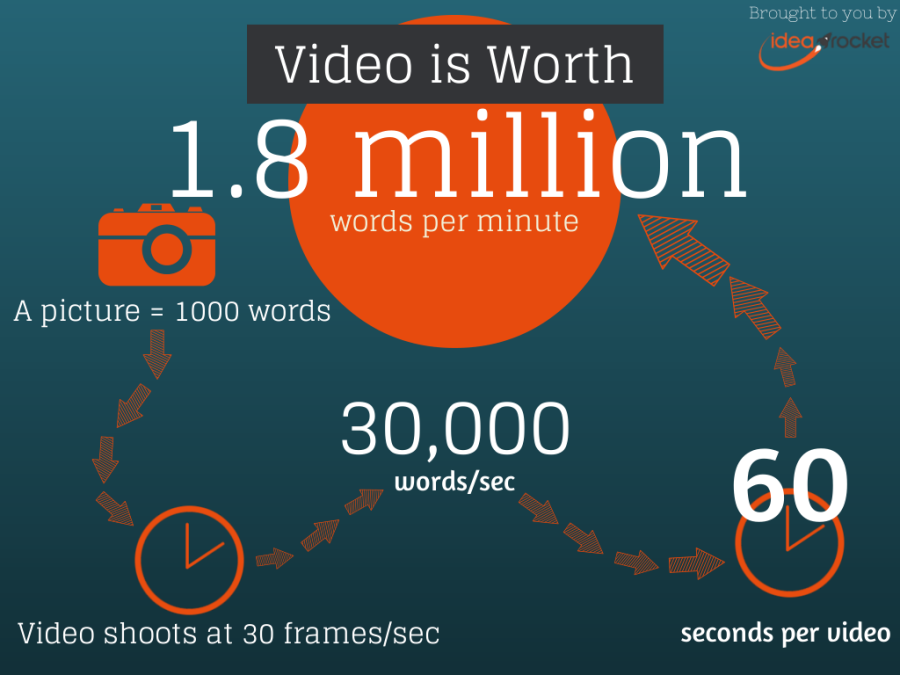
(出典:idea rocket)
グローバルマーケット市場調査企業・Forrester社のMcQuivey博士が発表した研究によると「1分間の動画で伝えられる情報量は180万語に相当」します。この研究においてMcQuivey博士は、1枚の写真に含まれる情報量は1000語と仮定しました。30fpsの動画の場合、1秒間に30枚の静止画像が含まれるため、1秒の動画に含まれる情報量は、1000語 × 30枚 = 3万語であり、3万語 × 60秒(1分) = 180万語というわけです。
また、動画は映像や音声などで情報を伝達できるため、製品の使い方やサービスの利用方法などをわかりやすく伝えられます。
2:文字・静止画よりも、記憶に残りやすい
過去に読んだWeb記事の内容は覚えていないのに、何気なく視聴したYouTube動画については覚えている、という経験はないでしょうか。これは情報量の違いが原因かもしれません。
TikTokがニューロインサイト社に依頼した調査では、広告内で使用される映像や音楽、製品などの情報要素が多くなるほどユーザーの記憶に残りやすくなることがわかりました。先にご紹介したように、1分間の動画は180万語に相当する情報量を含むため、文字や静止画よりも印象に残るWebサイト体験を提供できます。Webサイトに動画を使うことで、ブランド想起率が向上し、顧客に選ばれるブランドを構築できるでしょう。
3:モバイルに適しており、離脱を防ぐ

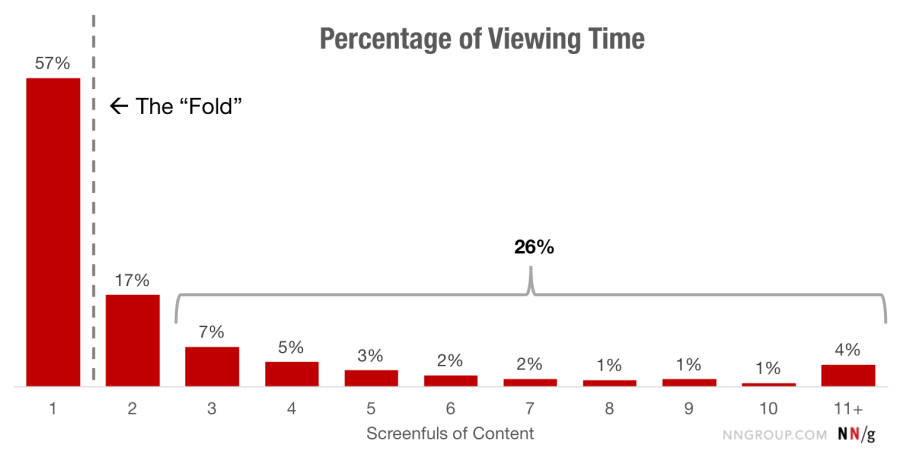
(出典:Nielsen Norman Group「Percentage of Viewing Time」)
現代のWebページは長いため、ユーザーは下まで読まずに離脱するのが一般的です。
世界的なUXコンサルティング企業ニールセン・ノーマン・グループは、ユーザーの興味関心とスクロールに関係する調査を実施しました。この調査により「ユーザーの滞在時間の57%はファーストビューに費やされており、ページをスクロールするにつれ滞在時間が大幅に減少する」と判明したのです。特にモバイルの場合は、PCと比べて表示範囲が狭いことを考慮すると、離脱を防ぐためにページをコンパクトにまとめる必要があるでしょう。

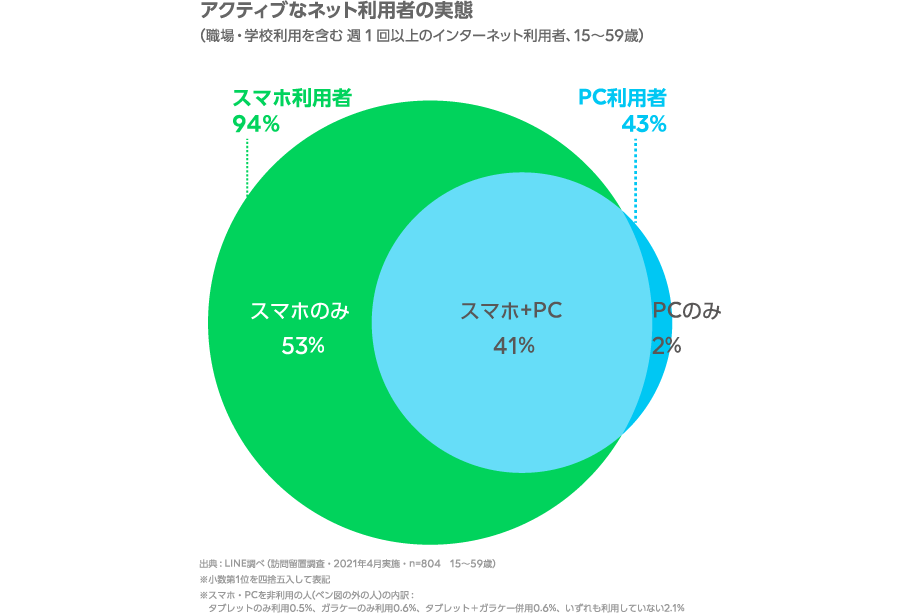
(出典:LINE株式会社「インターネットの利用環境 定点調査(2021年上期)」)
LINE株式会社が実施した「インターネットの利用環境 定点調査(2021年上期)」によれば、スマホでのインターネット利用者が全体の94%であるのに対し、PCでの利用者は43%に留まっています。この調査結果からわかる通り、デジタルマーケティングにおいてはスマホでの情報伝達力を高める施策に注力しなければいけません。特にBtoCにおいては、スマホでの見せ方が重要です。製品ページやLPなどのファーストビュー付近に動画を設置すれば、離脱率の低下を実現しながら、多くのユーザーにブランドや商品の強みなどを効果的に伝えられるでしょう。
4:SEO効果が期待できる
Webサイトに適切な動画を設置することは、SEOに良い影響をもたらします。その理由は、流入数の増加と滞在時間の伸びを見込めるためです。
まず流入数に関してですが、検索キーワードによってはYouTubeやTikTok動画はサムネイル画像と共に検索結果に表示されるため、通常のWebサイトよりも目立ちます。結果的に、多くのクリックを見込めるわけです。

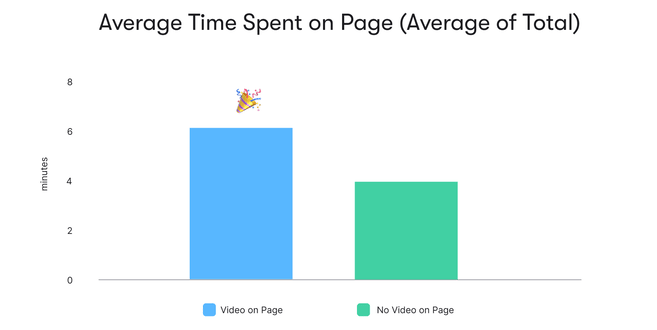
(出典:WISTIA「Averge Time Spent on Page」)
ユーザーの滞在時間の伸びに関しては、様々な調査で動画が滞在時間の改善に貢献すると判明しています。例えば、WISTIAの調査では、Webページと関連した動画を設置した場合、そうでないページと比べて、滞在時間が1.4倍伸びたとの結果が出ています。
SEO対策で動画をWebサイトに設置する場合は、コンテンツや検索ワードに合致した動画を埋め込む必要があります。動画は特に、製品・ツールの活用法やレシピ紹介、マッサージの手順紹介といった、知識・教育系SEOコンテンツと相性が良いでしょう。
5:業務効率化・リソース削減ができる
Webサイトに設置した動画は、他の業務やリソース削減にも貢献します。
例えば、従来の商談においては、紙の資料やパワーポイントでプレゼンをするのが一般的ですが、商品説明に時間がかかる、十分に魅力が伝わらないなどのデメリットがあります。事前に商品説明動画を掲載したページをクライアントと共有すれば、クライアントは製品理解を深めたうえで商談に臨めるでしょう。その他、マニュアル動画をWebページにまとめてカスタマーサクセスの業務効率化やブランディング動画を広報・PRとして活用することも可能です。
Webサイトでの活用に最適な動画の種類
Webサイトでの活用に最適な動画の種類は、以下の通りです。
- サービス・商品説明動画
- マニュアル動画
- ブランディング動画
- インタビュー動画
ここからは、各動画の種類について解説します。
サービス・商品説明動画
wyzowlの調査によれば、最も多くの企業に制作されている動画の種類はサービス・商品説明動画であり、消費者の91%が「説明動画の視聴経験がある」、88%が「ブランドの動画を見て製品購入を決めた経験がある」と回答しています。
この調査結果から、サービス・商品説明動画には購買意欲を醸成する効果があると言えます。中でも、金融商品や不動産などの専門用語が多く、顧客とコミュニケーションを取りながら納得したうえで購買へと至る商材を扱う場合、動きと音声でわかりやすく訴求できる動画が有効です。
マニュアル動画

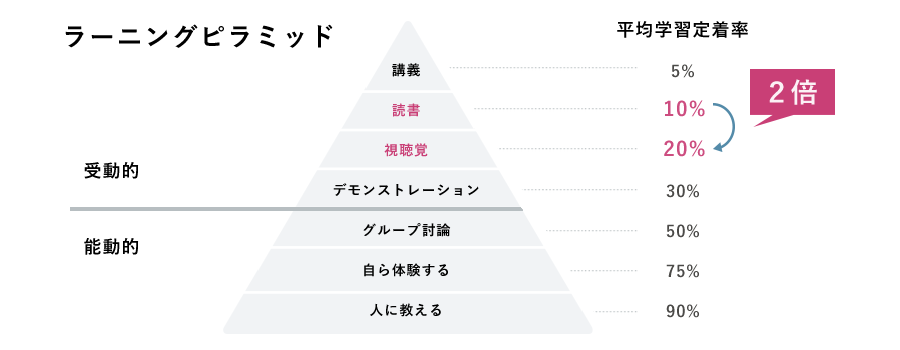
マニュアル動画とは、製品の使い方やサービスの流れを解説した動画のことです。アメリカ国立訓練研究所が提唱する「ラーニングピラミッド」によると「視聴覚情報が入った動画コンテンツは、文字・静止画だけの記事コンテンツと比較し、学習定着率が2倍になる」と判明しています。Webサイトにマニュアル動画を設置することで、比較検討段階における訪問ユーザーに効率よく製品の強みや活用イメージを訴求できるため、コンバージョン率の改善を見込めます。
ブランディング動画
ブランディング動画とは、ブランドの理念や世界観などを伝える動画のことです。技術の発展により、製品やサービスの模倣が容易になった現代、ブランドが競合との差異化となります。数あるスマートフォン開発企業がある中でAppleが選ばれる理由、数あるコーヒー店がある中でスターバックスが選ばれる理由、それはブランドにあります。
ブランディングで重要なポイントは、消費者に「スマートフォンならApple」のように自社ブランドを想起してもらうことです。多くの情報量を含む動画は、消費者の記憶に残りやすく、比較検討段階における潜在顧客に自社ブランドを第一想起してもらいやすくなるため、ブランドの検討者数が増加するでしょう。
インタビュー動画
突然ですが、「物まね神経」をご存知でしょうか。物まね神経とは、脳の中にあるミラーニューロン細胞のことであり、目で見た人の動きを真似する働きがあります。例えば、笑っている人を見ると、自然とほほ笑んでしまうのは、物まね神経の働きによるものです。
この脳の性質を利用したマーケティング施策は多々あり、動画マーケティングも例外ではありません。「消費者の80%以上が製品購入前に口コミを確認する」という調査結果があるように、顧客は検討段階で、製品・サービスを利用したユーザーの意見を気にする傾向にあるのです。「顧客の声」をWebサイトに入れることで、ユーザーの疑問や不安はすぐに解消しますが、テキストと静止画のみだと信頼性に欠けてしまいます。
「顧客の声」をインタビュー動画としてWebサイトに掲載すれば、テキストにはなかったストーリーが生まれます。スタンフォード大学の研究では、事実の列挙よりも、ストーリーで伝えた方が説得力が22倍も増すそうです。また、ユーザーは動画内の人物と情緒的なつながりを感じ、テキストや静止画ではできない説得力や信頼感を醸成できるのです。経営者のインタビューなどもブランドメッセージの発信として、効果的と言えるでしょう。
Webサイトに動画を埋め込む方法
Webサイトに動画を埋め込む方法は以下の2つです。
- videoタグ
- iframeタグ
それぞれの特徴を理解したうえで、自社に最適な方法を選定しましょう。
videoタグ
mp4ファイルを自社サーバにアップロードし、HTMLにコードを記述して、動画を設置する方法です。設置コードは、下記のように非常にシンプルです。

これでWebサイトに動画を設置できますが、このコードだと動画の自動再生やコントロールパネルの表示などがされません。そこでvideoタグの属性を用いて、情報を指定します。
主な属性を下記表にまとめました。

iframeタグ
YouTubeやVimeoの動画をWebサイトに設置する場合は、iframeタグを利用します。YouTube動画を自社Webサイトに設置する手順は、以下の通りです。
- [ 共有 ] をクリック

(出典:Hubspot Marketing「HubSpot CRM の概要」) -
[ 埋め込む ] を選択

-
画面右下の [ コピー ] を選択し、コードを自社サイトに貼り付ける

iframeタグのほうが、videoタグよりも簡単に動画を貼り付けられます。また、自動再生やループ再生などのカスタマイズも可能です。iframeタグについては、下記記事で詳しく解説しているので、ぜひこちらも参考にしてください。
関連記事:YouTubeの埋め込み方法とは?カスタマイズ方法・コードをわかりやすく解説!
videoタグとiframeタグの比較
以下は、videoタグとiframeタグの比較表となります。

上記表で注目したいのが、SEO効果についてです。Googleはiframeタグを認識しないため、直接的にSEOに影響を及ぼしません。また、YouTubeなどの別サイトから動画を読み込む性質上、ページ速度の低下につながる懸念があります。
一方、Googleはvideoタグを認識します。自社サーバから動画を読み込むため、ページ速度の低下リスクは低いです。社内に専門知識を持つエンジニアがいる場合は、videoタグを使用し、それ以外の場合はiframeタグを利用するといいでしょう。
Webサイトに動画を埋め込む際の注意点
Webサイトに動画を埋め込めば、数々のメリットに期待できますが、取り組み方を誤ると期待した成果にはつながりません。そのため、以下の注意点に留意してください。
- サイト内での動画の役割を決める
- 閲覧環境に注意して動画を制作する
- 適切な再生時間(尺)を設定する
- ページ上部に設置する
- 動画の近くにCTAを設置する
ここからは、それぞれの注意点について見ていきましょう。
サイト内での動画の役割を決める
動画のデメリットとして、ユーザーがすぐに必要な情報を見つけられないことが挙げられます。例えば、メイクの手順を示した動画があるとします。この場合、ユーザーは映像でメイクの方法をを理解できるため、迷うことなくメイクができるでしょう。しかし、中にはメイクのポイントだけをすばやく確認したいユーザーもいるはずです。

(出典:株式会社資生堂「ワタシプラス」)
そのようなユーザーにとって、動画はすぐに必要な情報にたどり着けないため、サイトの離脱につながる懸念があります。その一方、流し読みできるテキストなら、効率よくメイク手順やポイントの確認が可能です。資生堂はページ下部にCTAを設置しており、動画を見たユーザーだけではなく、テキストで情報収集したユーザーもコンバージョンへと誘導できる構成となっています。
動画とテキスト・静止画像は、得意分野が異なるからこそ、まずはそれぞれの役割を明確にしてから、最適なページ構成を作りましょう。
閲覧環境に注意して動画を制作する
ユーザーの閲覧状況によって、最適な動画は異なります。特に、スマートフォンユーザーが多い場合は、慎重に動画制作を進めなければいけません。

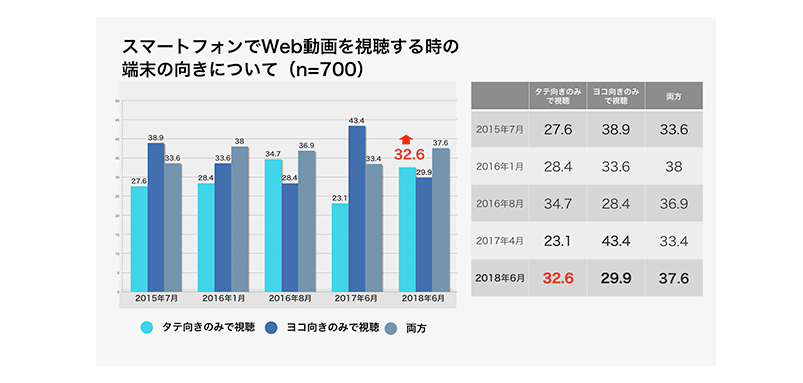
(出典:モバーシャル株式社「スマートフォンの動画視聴実態調査」)
モバーシャル株式会社の「スマートフォンの動画視聴実態調査」によれば、縦向きで動画を視聴している人が32.6%もいます。スマートフォンユーザーが多い場合、縦型動画をWebサイトに設置した方がユーザビリティの向上につながるでしょう。その他にも、字幕やテロップのサイズを大きくして視認性を高めたり、音声をオフにするなどの工夫が求められます。
まずはGoogleアナリティクスなどの解析ツールを用い、自社サイト訪問ユーザーのデバイス割合を確認してみてください。それから、ユーザーが動画を閲覧する場面を考えて、最適な動画制作をしましょう。
適切な再生時間(尺)を設定する
情報が溢れる現代において、人々の興味関心を維持し続けるのは困難になっています。SumoMeが65万セッションを分析した調査によると、記事の初めから終わりまで読むユーザーは全体の20%しかいません。ユーザーのエンゲージメントを維持するのが難しいのは、動画も例外ではありません。

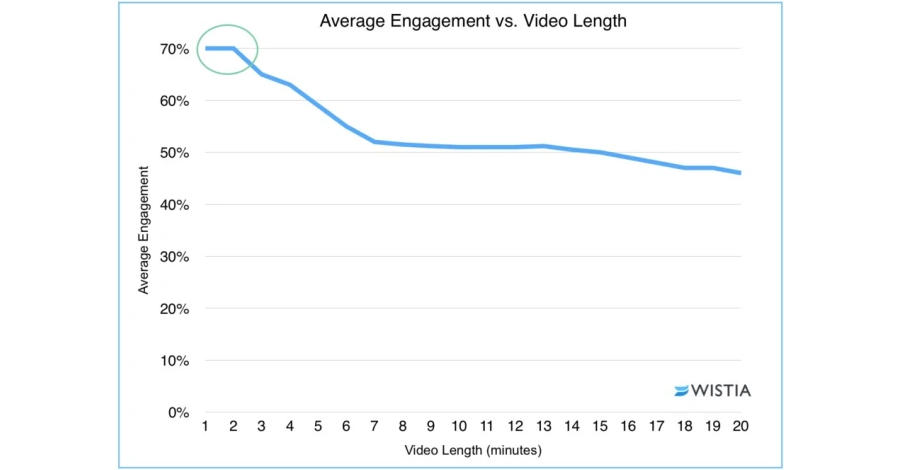
(出典:WISTIA「Average Engagement vs Video Length」)
WISTIAが56万本以上の動画を分析した調査結果によると、視聴時間が2分を超えたあたりから、エンゲージメントが低下し始めると分かっているため、再生時間は2分以内に抑えると良いでしょう。
ページ上部に設置する
記事の冒頭でもご紹介しましたが、ニールセン・ノーマン・グループの調査でユーザーは閲覧時間の74%をページ上部で滞在していると分かっています。
コンバージョンを目的にしたランディングページや製品ページにおいては、いかにユーザーの離脱を防げるかが重要です。ページ上部に動画を設置すれば、ユーザーの興味関心を高められるため、動画以外のコンテンツも見てもらえるようになり、滞在時間や回遊率も高まります。
動画の近くにCTAを設置する
Webサイトに動画を設置し、多くのユーザーを集客したとしても、コンバージョンを獲得できなければ、ビジネスの成長にはつながりません。効率よくコンバージョンを獲得するためには、動画の近くに、CTA(Call To Action)ボタンを設置するのが有効です。CTAとは、「問い合わせをする」や「購入する」などのユーザー行動を喚起するためのボタンです。
CTAは小さな要素ですが、コピーやデザイン、設置位置などでコンバージョン率は大きく変わります。動画視聴後のユーザーは購買意欲が高まっている点を踏まえると、まずは動画の近くにCTAを設置しましょう。運用開始後は、ヒートマップツールなどを用いながら、CTAの設置位置の最適化に取り組みます。
効果的に動画を活用しているサイト事例・6選
最後に「効果的に動画を活用しているサイト事例」の6選をご紹介します。
シェーン英会話|サービス・商品紹介
シェーン英会話は、独自カリキュラムと厳選した講師陣により、クオリティの高い英会話サービスを提供しています。同社は「子ども英会話」のWebサイトからの無料体験レッスンの申込数増加を目的に、ユーザー自身がタップをして興味関心のある映像を視聴できる「インタラクティブ動画」をサイトに設置しました。

ユーザーは動画に設置された3つのメニューから選択し、自身の興味関心のある情報をすぐに視聴できるため、離脱率の低下を見込めます。さらに、映像と音声を通して英会話教室の雰囲気や楽しさを伝え、「子どもに楽しく英語を学んでほしい」と考える保護者層に効果的に訴求。
ユーザーが「ジェーン英会話=楽しく英会話を学べるスクール」と感じた段階で、CTA(無料来県レッスンに申し込む)を表示し、コンバージョンへ遷移させます。施策の結果、インタラクティブ動画の「接触者」は「非接触者」に対し、CVR(無料体験の申込率)が約5倍高くなりました。
関連記事:インタラクティブ動画接触者のCVRは非接触者の約5倍に!Webサイトからの「無料体験レッスン申込」を促進
新生銀行|サービス・商品紹介
新型コロナウイルスの影響により、実店舗への集客が難しくなったため、新生銀行はオンラインでサービス提供することを決めます。新生銀行が実施したのは、画面に表示される質問にタップして回答することで、自身に最適な商品がわかる診断コンテンツ型の「インタラクティブ動画」の導入です。

視聴者の選択に沿って最適な商品が表示された後、店舗スタッフによる詳細な解説動画が流れます。専門性の高い言葉の補足説明を表示する「ポップアップ機能」があるため、不明点があれば、店舗の窓口で質問するのと同様に、タップ・クリックというアクションを通じて疑問や悩みを解決できるのです。動画の最後には、CTAを表示。電話やビデオ通話での相談など、ネクストアクションへ導きます。
Webサイトへのインタラクティブ動画設置により、Web経由のコンバージョン数が増加しているだけではなく、支店のない県からの顧客獲得や24時間365日の顧客対応も実現しています。
関連記事:新生銀行、インタラクティブ動画でインターネットチャネルでの資産運用顧客の新規獲得を目指す
日清食品グループ|サービス・商品紹介
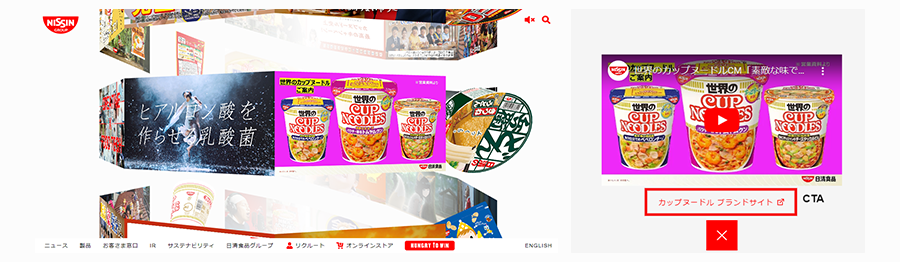
日清食品グループはユニークな方法で、Webサイトに動画を活用しています。

(出典:日清食品グループ)
公式サイトのトップページには、同グループの製品が表示されます。気になる製品をクリックすると、その製品に関するYouTube動画が大きく表示されるのです。動画の視聴後、購買意欲が高まったユーザーは、動画下にあるCTAをクリックしてブランドサイトへ遷移できます。動画を中心に商品紹介をする斬新な構成法です。
Salesforce|マニュアル
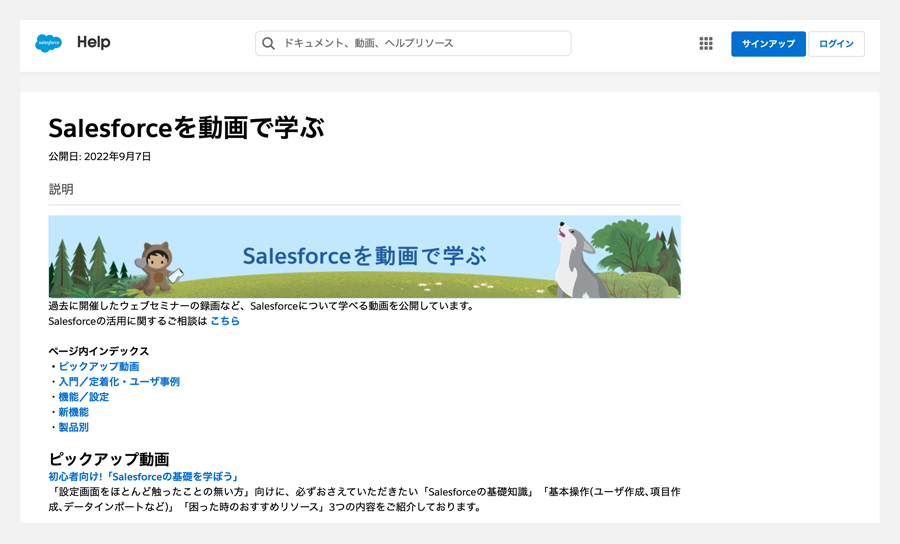
顧客管理プラットフォームを提供するSalesforceは、自社製品の使い方や過去のウェビナー動画などを自社サイトに掲載しています。

(出典:Salesforce)
SaaS系企業や操作・利用方法の理解が難しい商材の場合、動画で活用方法を正確に伝えることで、顧客の理解を促進。自身の課題解決につながるサービス・製品であると理解してもらった上で、問い合わせなどのネクストアクションへ導けば、確度の高い顧客の獲得につながります。
また既存顧客のアクセス状況や興味関心・課題に応じて、最適なサポートを提示すれば顧客満足の向上や、チャーン率の低下にもつながるでしょう。
リチカ|インタビュー
マーケティングコンテンツ生成ツールを提供する株式会社リチカは、サイト内「各導入事例」の上部に、インタビューのダイジェストとして、1分程度のショート動画を設置しています。

(引用:リチカ)
動画の設置により、テキストや静止画では伝えられない話し手の温度感や場の雰囲気などを表現。動画で視覚情報を得てからテキストで詳細を確認することでリアリティも増し、ぐっと感情移入しやすくなっています。
インタビュー動画の制作の際は、情報を精査することが重要です。あれもこれもと情報を含めた場合、最も重要なメッセージが伝わりません。先にご紹介したWISTIAの調査では、視聴時間が2分を超えたあたりからエンゲージメント率が低下することも踏まえると、1~2分程度が適切と言えるでしょう。
クックパッド|ブランディング
クックパッドは公式Webサイトのトップページに、ブランドミッション「毎日の料理を楽しみにする」を印象づける、複数種類の動画を設置しています。

(出典:クックパッド)
ファーストビューは動画の範囲が広く、没入感を生むデザインに仕上がっています。動画を映す範囲をランダムに変更するエフェクトを用いることで、ユーザーの興味関心を惹きつつ、効率よくブランドの世界観を表現。顧客は公式サイトに訪問した瞬間に、クックパッドの世界観に触れられ、そのミッションや想いに共感できるのです。
まとめ
動画は、テキストや静止画よりも情報伝達力に優れており、ユーザーに大きなインパクトを残すことができます。Webサイトへの動画設置により、自社の想起率向上や、問い合わせや売上げなどのコンバージョン率向上が期待できるのです。
しかし、動画には「顧客が知りたい情報にすぐにたどりつけない」というデメリットがあります。このデメリットの解決策の一つとして、ユーザーが見たい項目をタップして選べる「インタラクティブ動画」の活用が挙げられます。顧客理解を深めたうえで、自社に最適なコンテンツとフォーマットの動画をWebサイトに設置しましょう。

執筆者
黒谷 純子
MIL株式会社 マーケティング
大学卒業後、編集プロダクション等を経て、人材サービス企業のマーケティング職に従事。2021年3月よりMIL株式会社に入社し、現在は自社サイトやMILblogの企画・ディレクション・執筆等を担当している。
Twitter : https://twitter.com/MIL29292841