消費行動やビジネスのデジタル化が急速に進む現在、Webサイトに求められている役割が以前とは比べものにならないほど高くなってきています。認知、比較検討、購入といったマーケティングの各フェーズにおいて、Webサイトは欠かせない存在となりました。
一方で、アドビ システムズの調査によると、82.9%の消費者が「企業サイトから提供される情報は自分の関心から遠い」と感じていることが分かります。またWebサイトが期待に応えていない場合、62.6%の人が「商品購入または情報収集のいずれかを中断する」という結果に。
つまり、コンテンツや顧客体験が適切でないWebサイトは、商品・サービスの販売機会を逸する大きなリスク要因を抱えた状態です。特に、購入までの説明が複雑である商品・サービスや独自性の強いサービスであるほど、購入に至るまでの検討時間が長くなるケースが多く、Webサイトが期待に応えられていない場合、購入中断のリスクはより大きくなると考えられます。
当記事では、コンバージョン率向上のためにサイトリニューアルを検討中の方に向けて、効果的に進める手順とポイントを10ステップに分けてご紹介します。また、注意すべき点やリニューアル目的別の施策について解説していきます。
目次
Webサイトリニューアルに最適なタイミングは?
Webサイトリニューアルとは、現在サイトが抱えている課題を解決するためにサイトの技術的な構造やWebデザイン・コンテンツを更新することを指します。
昨今では、ユーザーに商材を押し付ける形のビジネスが倦厭されています。そのため、コンバージョンを生むには自身の関心でサイトを訪問し、その中でストレスなく必要な情報に辿り着き、納得した上で購買に繋げられるようなサイト設計が重要。
リニューアルによりWebサイト上の顧客体験を向上させ、各ユーザーのニーズに合ったコンテンツを提供することで、コンバージョンの向上や顧客満足の改善につなげましょう。
一般的にはサイトのリニューアルのタイミングは2~3年に一度程度が適切と言われており、定期的に時代に合ったWebサイトへアップデートすることが求められています。また他社を上回るようなWeb上の顧客体験を提供したり、最先端のWebデザインを反映するには、可能な限り頻繁にwebサイトをアップデートすることが大切です。
コンテンツのリニューアルにおいては、自社のサービスや商品の新たなリリースや統廃合など、ビジネスの変化に合わせたタイミングで実施するのが良いでしょう。
Webサイトリニューアルの手順・10ステップ
Webサイトリニューアルは、実際に動き出してからいくつもの工程を踏む必要があり、サイトが完成して公開できるまで通常3~4ヶ月ほどかかります。ここでは、大まかに10ステップに分けてWebサイトリニューアルの手順を紹介します。
- 1.リニューアルの目的・KPIを明確にする
- 2.サイト分析を行う
- 3.要件定義書を作成し、合意を得る
- 4.必要なコンテンツを精査する
- 5.サイトマップ・ワイヤーフレームを作成する
- 6.デザイン案を作成する
- 7.コンテンツに必要な素材を制作する
- 8.コーディングを行う
- 9.公開・運用開始
- 10.リニューアルによる効果を測定する
それぞれのポイントについて解説します。
1.リニューアルの目的・KPIを明確にする
Webサイトリニューアルにおいて最も重要なポイントは、準備段階で目的とKPIを明確にすることです。漠然と「リニューアル」を進めてしまうと、課題が改善されていなかったり、以前よりも使いづらい構造になってしまったりする可能性もあります。Webサイトリニューアルの実務的な手順に進む前に、まずは目的を明確にしましょう。
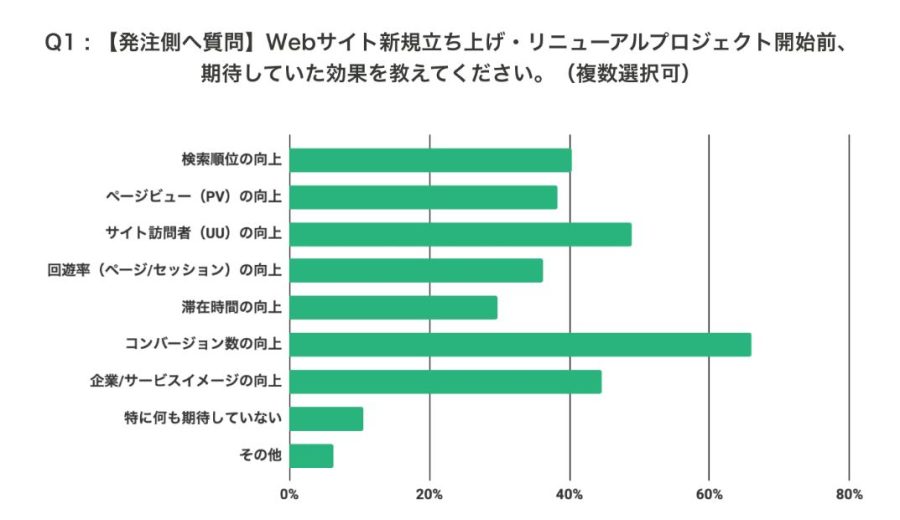
株式会社WACULが行った調査によると、リニューアル時に期待していた効果として、1位に「コンバージョン数の向上」、2位に「サイト訪問者の向上」、3位に「企業/サービスイメージの向上」が上がっています。

各社のリニューアル目的に応じて、コンバージョン数、サービス訪問者数、検索順位など、適切なKPIを設定しましょう。「企業/サービスイメージの向上」のように定性的な目標の場合は、サイト訪問者にアンケートを取る、ターゲット層に向けてパネルリサーチを行いリニューアル前と後のサイトの印象を比較するなど、目的に紐づくKPIと効果測定の方法を予め決めておくとスムーズです。
2.サイト分析を行う
Webサイトリニューアルの「目的」を「具体的な実行施策」へと移行するためには、まずは「サイトの現状を把握する」ことが大切です。Webサイトの分析手法は多々ありますが、主な手法は下記の通り。
- Web解析
- 広告効果測定
- ヒートマップ分析
- フォーム分析
- 競合分析
- ヒューリスティック調査
- ユーザビリティ調査
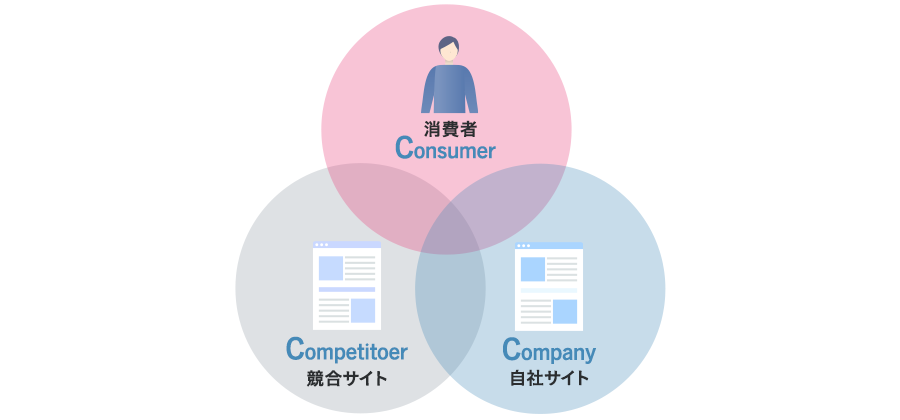
また大きな視点として「3C分析」による課題整理も有効です。Webサイトにおける3C分析とは、自社(Company)・競合他社(Competitor)・ターゲット顧客(Customer)の3つの観点からWebサイトを分析し、どのような点に課題を抱えているかを明確にする作業です。
具体的には「作動が遅い」など、自社視点でサイトに対して抱いている課題を明確にしたり、競合他社のサイトと比較して異なる点を分析したり、顧客視点で必要な改善点を把握することで、コンバージョン率向上につなげます。

3Cすべての要素が大切ですが、コンバージョン率の向上を目的としたリニューアルにおいては特に顧客視点(customer)の理解が大切。そこから競合他社、自社の順に分析を進めるのが有効です。
冒頭で述べたように、消費者の82.9%が「企業サイトから提供される情報は自分の関心から遠い」と感じている状況を踏まえ、ユーザーのニーズに沿ったコンテンツを掲載することが大切です。顧客視点での分析を進めるには、ペルソナやカスタマージャーニーの作成、アンケート調査などが有効。顧客視点で、自社サイトに求められているコンテンツや改善点を整理するとスムーズでしょう。
関連記事:カスタマージャーニーに必須の「ペルソナ」の作り方とポイントを徹底解説!
関連記事:【初心者向け】カスタマージャーニーマップの作り方を7ステップでわかりやすく紹介!
3.要件定義書を作成し、合意を得る
リニューアルの目的や改善点が固まったら、要件定義書の作成に進みます。「要件定義書」とは、改修内容を明確にし、関係者で共有するための書類です。
サイトリニューアルの要件定義書に盛り込むべき項目の例は、以下の通りです。
| webサイトリニューアルの目的 | ・リニューアル前の課題 ・リニューアル後のKPI |
|---|---|
| webサイトの構成と機能 | ・サイトマップの記載 ・webサイトリニューアルで追加する機能 |
| webサイトリニューアル後のコンセプト | ・ターゲット ・ターゲットへのメッセージ |
| リニューアル後の運用方針 | ・リニューアル後の運用の責任者など |
| webサイトリニューアルの費用 | ・リニューアルの予算 |
| リリース予定日 | ・予定日 |
| 作業担当者 | ・外注/内製など |
4.必要なコンテンツや表現方法を精査する
ここまで進められたら、Webサイトリニューアルにあたって必要なコンテンツを決定していきます。具体的には、サイトをリニューアルする上で必要なコンテンツの「削除」「修正」「新規作成」を検討する段階です。
Webサイトリニューアルの「目的」に則した仕上がりを目指すためには、データ分析が不可欠です。データを用いて現状の課題を分析し、コンバージョン獲得のために必要なコンテンツを精査しましょう。
「CVR改善」を目的にする場合、サイトを訪れたユーザーがどのようなプロセスを経てコンバージョンへたどり着くかを分析し、改善案を練ります。コンバージョンしたデータの分析やユーザーへのニーズ調査から、Webサイトにどのような情報を求めているのか?意思決定前に知りたいことは何か?などを分析して、最適なコンテンツを考えます。
その上で、テキストや画像、動画など、コンテンツを伝えるのに最も適した表現形式を検討しましょう。動画は文章よりもユーザーの興味を引くことができ、Webサイトからの離脱を防ぐのに効果的です。
Unbounceの調査によれば、ランディングページに動画を設置すると、CVRが80%アップします。商品を売り込むことを目的として動画コンテンツを導入した動画マーケティング担当者の80%が、「動画配信後の投資対効果に満足した」と回答しています。
動画表現が適しているコンテンツ例としては、以下のようなものが挙げられます。
| デモ動画(マニュアル動画) | 実演により、商品の特徴や使用方法を伝えたいケースでは「デモ動画」がおすすめです。商品やサービスを実際に使用している様子を映像とともに伝えることで、顧客の購買意欲を刺激します。 |
|---|---|
| 啓蒙用動画 | 「啓蒙用動画」は、商品やサービスを利用するとユーザーの生活にどのような変化が訪れるかを伝えます。例えばミキサーを販売したい場合、包丁で野菜を切ることだと思っているユーザーに対して「ミキサーを使うことでどのように便利になり、暮らしが豊かになるか」を伝えることが「啓蒙」にあたります。 |
| ブランディングムービー | 映像や音声を通じて、商品へのこだわりや付加価値など「特別さ」を感じてもらうことが可能。競合他社との差別化が難しい業界において自社の強みやオリジナリティを映像とともに伝えられれば、コンセプトに共感してくれたユーザーからの購買が期待できます。 |
5.サイトマップ・ワイヤーフレームを作成する
コンテンツの整理が完了したら、「サイトマップ」でサイト全体の構成を完成させた後、「ワイヤーフレーム」でページごとの構成を詰めていきます。
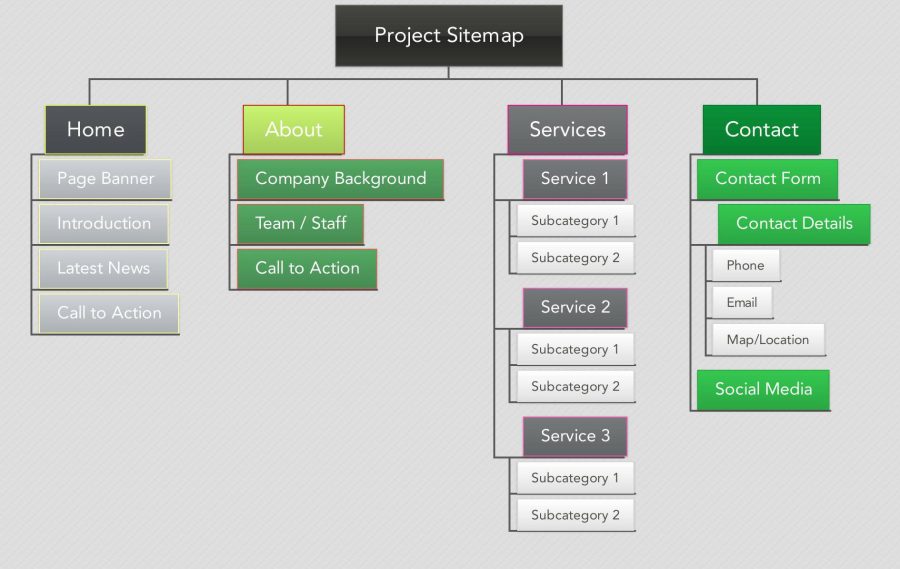
「サイトマップ」とはサイト上に作成するページをまとめたものを指し、一覧表のような状態でサイト内のコンテンツを把握できます。「サイトマップ」作成の目的は、どんなページを作成するか、それぞれのページになにを掲載するかを整理することです。

(出典:Sitemap Sample – TECK Design & Marketing )
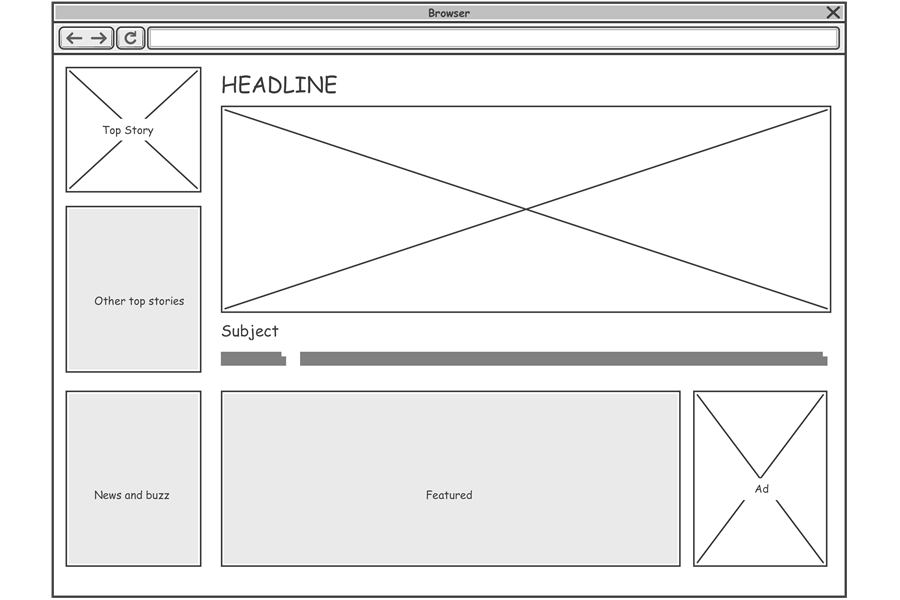
「ワイヤーフレーム」とは、各ページのコンテンツを具体的に整理するための枠組みを指します。トップページに大きく掲載する内容やページのレイアウトなど、「サイトマップ」よりもより踏み込んだ内容を決定していく段階です。

(出典:Sitemap Sample – TECK Design & Marketing)
6.デザイン案を作成する
サイトマップとワイヤーフレームでWebサイトの構成が大体固まったら、次はいよいよデザイン案を作成していきます。デザイン案を作成する際は、強化するべきポイントを明確することが大切です。
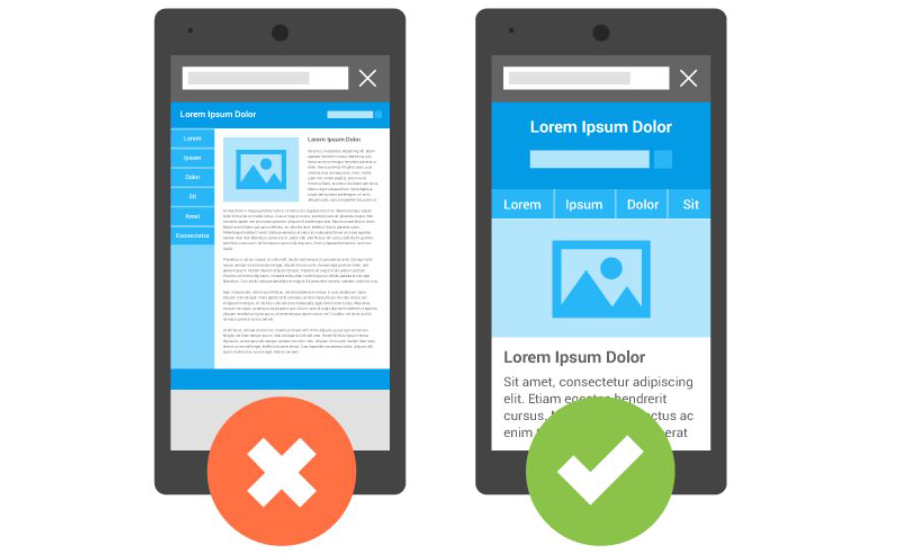
具体的例としては、webサイトの構造のモバイル対応強化などが挙げられます。TechJuryの調査によれば、アメリカにおけるオンライントラフィックのうち63%がモバイルであり、実際にGoogleも「モバイル・フレンドリー」なサイトを構築することを推奨しています。

(出典:Get started with mobile-friendliness | Search Central | Google Developers)
7.コンテンツに必要な素材を制作する
作成するページの構成、デザインが決まったら、ページ内に掲載する文章や画像など、具体的なコンテンツの素材制作にうつります。
Webサイトの素材制作は、内製と外注でそれぞれ以下のようなメリットがあります。
| 内製のメリット | 対応スピードが速い(優先度を調整できる) 自社の知識があり依頼がスムーズ 社風をサイトに反映しやすい 社内のノウハウが蓄積される |
|---|---|
| 外注のメリット | 最新のノウハウがある エンジニアの人件費がかかる 外部からの視点で提案してもらえる 幅広いデザインに対応できる |
自社の予算やリソースに合わせて、体制を検討しましょう。
8.コーディングを行う
テストページの作動確認などを行い、問題がなければ完成です。エラーや課題があれば早急に調整をしましょう。サイトの公開日に遅れることがないよう、少し余裕を持ったスケジュールを立てておくとギリギリになって焦る必要がありません。
9.公開・運用開始
サイトが公開されたら、SNSやリリース・メルマガなどでサイトリニューアルのお知らせを出して。なるべく多くの人に知ってもらいましょう。告知を通じてサイトに訪問してくれる人の数が増えるチャンスになるだけでなく、ユーザーの行動分析を通じてリニューアルの効果を測定することができます。
10.リニューアルによる効果を測定する
リニューアルの効果を把握するために、必ず「効果測定」を行います。効果測定とは、KPIとして設定したCVRなどの指標を基に以前のサイトと現在のサイトの違いを比較することで、一般的にサイトを公開して1カ月程度で行います。効果測定はあくまで指標としてリニューアルの効果を確かめるものであり、うまく機能していない部分を見つけ出し、改善に向けて行動するための新たなスタートラインでもあります。
Webサイトリニューアルを外注する場合
Webサイトのリニューアルは一般的に、社内のエンジニアに依頼する場合と制作会社などに外注する場合があります。外部の制作会社などに依頼をする場合はいくつかのポイントを押さえておく必要があります。
リニューアルを外注する場合は予算や納期など細かい部分の調整が必要。さらに企業理念やブランドのガイドラインなどを正しく理解してもらうことも重要です。ここでは、「業者選定のポイント」と「費用・スケジュールの相場」について詳しく紹介します。
業者選定のポイント
外注先の業者を選ぶためのポイントとしては、以下が挙げられます。
- 制作会社の特徴
- デザインセンス
- 同ジャンルの実績
「制作会社の特徴」を知ることは、Webサイトリニューアルを依頼する上で非常に重要です。制作会社は一般的に、「デザインが強い」「価格が安い」「システム構築が強い」「マーケティング戦略に強い」「SEOに知見がある」など、それぞれ強みを持って営業をしています。
業者選定の段階ではすでにサイトリニューアルの目的、方向性をある程度固めておく必要があり、それを軸にして外注先の制作会社を見つけるのが正しい手順ということになります。
費用・スケジュールの相場
ホームページ制作会社などにWebサイトのリニューアルを依頼する場合は、費用やスケジュールの調整も重要です。費用と期間はどの程度のリニューアルを予定しているかによっても異なります。以下、費用相場です。
| 費用相場 | リニューアルの規模 |
|---|---|
| ~30万円 | ・制作会社が用意したテンプレートを使用 ・画像やテキストは依頼者側で用意 ・簡易的なコーポレートサイト/オウンドメディアに限定 ・10ページ以内の作成 |
| 30万~100万円 | ・オリジナル性の高いwebサイト作成 ・発注者の要望に沿ったデザインに仕上がる ・独自コンテンツを充実させることが可能 ・オリジナル性の高い、幅広いwebサイトの作成(オリジナル性の高いwebサイト作成から変更) ・素材を用意してくれる |
| 100~200万円 | ・戦略的に効果の高いwebサイトの作成 ・トレンドのコンテンツやデザインの採用が可能 |
| 200万円~ | ・プロが手掛ける完全オリジナルデザイン ・SNSとの連動が可能 |
続いて、webサイトリニューアルのスケジュール例です。
| フェーズ | 所要期間 |
|---|---|
| 要件定義・企画 | 約1~1.5カ月 |
| 設計・デザイン | 約1カ月 |
| 開発・制作 | 約1.5カ月 |
| テスト・デバッグ | 約1カ月 |
| 移行・リリース | 約1カ月 |
| 公開 | 合計:約6カ月 |
変更点の多さや変更度合いによっては、これよりも長くなることもあるので、十分に余裕を持って依頼しましょう。
Webサイトリニューアルの注意点
Webサイトリニューアルで失敗しないためには、以下のポイントに注意する必要があります。
目的を明確にする
Webサイトリニューアルをスムーズに進めるために最も重要なポイントは、「目的を明確にする」ことです。すべての工程をスタートする前に、まずはGoogle Analyticsやヒートマップを利用してWebサイトを徹底的に分析し、今回のリニューアルで何を改善するかの目的をはっきりと決めておく必要があります。
エンジニアに正確に意図を伝達するために、目的を客観的に伝えられる数値で整理しておくことも重要です。目的が明確になっていれば自然と改善の方向性が決まるので、その後の工程もスムーズに進みますよ。
リニューアル後の運用を明確にしておく
Webサイトリニューアルでは、完成後にPDCAを回し続けることが非常に大切です。
例えば、リニューアルに際して新しく「ご利用者様インタビュー」というカテゴリーを増やした場合。Webサイトリニューアル当初は更新されていても、だんだん放置されてしまい結果的に新しい記事が全然更新されないページになってしまうとします。
大切なのは継続的にWebサイトを育てていくこと。Contentwriters.com によれば、ブログなどのwebサイトコンテンツは週2~4回の更新を行うことで検索上位に表示されやすくなります。サイトに新しい要素を追加する場合は、担当者が決まっていたり発信内容が明確になっていたりなど運用可能な体勢が整っているかを事前に検討しておきましょう。
リニューアル目的別の施策
Webサイトリニューアルは、表面的な変更だけなく、新しい表現やコンテンツ、ツール導入も合わせて検討し、成果最大化を目指しましょう。リニューアルの目的に応じて、有効な施策も変わります。以下では、リニューアル目的別の施策について紹介します。
「SEO強化」が目的の場合
「SEO強化」を目的としたリニューアルの場合、Webサイトリニューアルの際に大切なのは「コンテンツマーケティングの強化」と「内部対策」です。

「コンテンツマーケティング」とは、ターゲットに有益なコンテンツを提供して、サイトへの流入を増やし、態度変容につなげることを意味します。「SEO強化」を意識してWebサイトリニューアルをする場合、Googleからの検索流入を呼び込むために検索されやすいキーワードをWebサイトのページに散りばめていくことが大切。文字コンテンツを増やすこともSEO強化には有効なので、検索流入の増加を目指すなら、オウンドメディアの開設を検討しましょう。
また「SEO内部対策」とは、自サイトの内部で行われるSEO対策のこと。タグやサイトの構造など、サイトの基礎をつくるものとなります。 具体的には、検索エンジンにコンテンツを見つけてもらうための「クロール対策」と、コンテンツの内容を理解してもらうための「インデックス対策」、検索順位で有利に働く「ランキング対策」があり、リニューアル時に意識したい内容としては、以下のような項目が挙げられます。
- サイトスピードの改善
- サイトトップから各ページアクセスは2クリック以内にする
- 画像にファイル名やalt属性を設定する
関連記事:【初心者必見】オウンドメディアの作り方を企画から運用実行・改善まで4つのステップで解説
関連記事:SEOとは?初心者にもわかりやすく仕組みや主要な対策を解説!
「運用効率化」が目的の場合
「運用効率化」が目的の場合は、「CMS」の導入が不可欠です。「CMS」とはContents Management System(コンテンツ・マネジメント・システム)の略で、Webサイトのコンテンツの構成要素である画像、デザイン、レイアウトなどを一元的に管理する仕組みです。
CMSを導入することで、エンジニアリングなど特別な知識のない人であっても比較的簡単にWebサイトの更新や変更ができるようになります。リニューアル後、マーケティング担当者自身がWebサイトを積極的に更新していきたいと考えているなら、CMSの導入を検討するとよいでしょう。
「CVR改善」が目的の場合
CVRを最大化するには、ユーザーが必要とするコンテンツにスムーズに辿り着き、商品・サービスへの理解と興味関心を深めてもらえるサイトを構築する必要があります。テキストと静止画のみのサイトを運用している場合は、リニューアルを機にコンテンツ表現を検討すると良いでしょう。
たとえば、画像・文字コンテンツの他に「動画」を活用する方法があります。
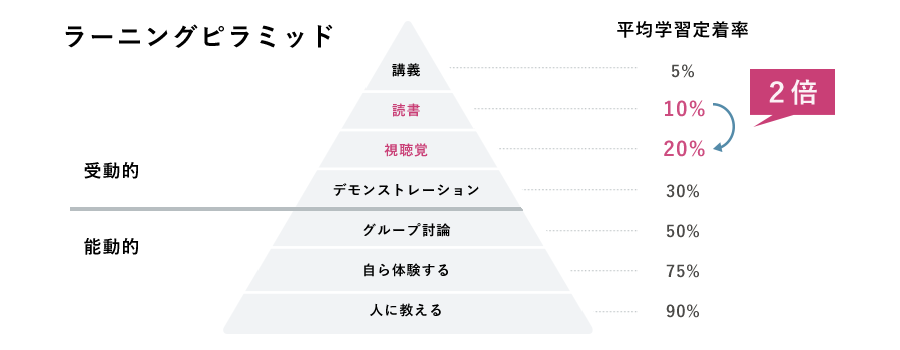
アメリカ国立訓練研究所が提唱する「ラーニングピラミッド」によれば、「視聴覚情報が入った動画コンテンツは、文字・静止画だけの記事コンテンツと比較し、学習定着率が2倍」と言われています。

商品・サービス紹介の動画をWebサイトの上部に組み込むことで、わかりやすいコンテンツ提供を実現できます。さらに、スマートフォンなど小さな端末を利用してWebサイトを閲覧しているユーザーであっても、動画であれば長いページをスクロールしたり多くの情報を読み込んだり……といった負荷をかけず、コンパクトに情報を伝えることができ、離脱を防ぐというメリットもあります。文字や静止画だけでは情報量が多くなってしまう複雑な商材や、音や映像があったほうが伝わりやすい商材については、特に動画表現が適していると言えるでしょう。動画活用の効果や事例について詳しくは、以下を参考にしてください。
関連記事:動画付きランディングページ(LP)の効果を高める5つのポイント!CV120%上昇事例もご紹介
またWebサイトにwebサイトを訪れたユーザー1人1人に対してパーソナライズされた体験を提供することは、CVR向上のために重要な鍵です。
たとえばサイトのTOPページに「チャットボット」などのWeb接客ツールや「診断形式のコンテンツ」を活用すれば、各ユーザーのニーズに応じて最適な商材・サービスを最短距離で紹介することができるため、離脱を防ぎ、コンバージョンへとつながりやすくなります。
まとめ
Webサイトのリニューアルに最も大切なのは「目的」を明確にし、そのためになにを追加・削除するべきかを把握しておくことです。課題の改善につながるよう表面的な変更だけでなく、目的達成に適した、新しい表現法やコンテンツ、ツールを取り入れましょう。
リニューアルを通じてCVRを最大化するには、ユーザーが必要とするコンテンツにスムーズに辿り着き、商品・サービスへの理解と興味関心を深めてもらえるサイトを構築する必要があります。テキストと静止画のみのサイトを運用している場合は、リニューアルを機に「動画」など他の表現方法や手段も検討し、よりユーザーに伝わりやすいサイトを目指しましょう。

執筆者
黒谷 純子
MIL株式会社 マーケティング
大学卒業後、編集プロダクション等を経て、人材サービス企業のマーケティング職に従事。2021年3月よりMIL株式会社に入社し、現在は自社サイトやMILblogの企画・ディレクション・執筆等を担当している。
Twitter : https://twitter.com/MIL29292841












