新規顧客獲得を目的としてランディングページ(LP)を公開し、広告運用などでページへの流入は増えているものの、「離脱率・直帰率が高く、なかなかコンバージョンにつながらない……」「広告費が無駄になってしまっている」などの課題を抱えている企業も多いのではないでしょうか?
Braftonの調査によると、ランディングページを含むWebサイトの平均直帰率は58.18%。業界や商材、ページの性質によって数値の差はありますが、直帰率や離脱率の改善が、コンバージョン率向上の鍵となると言えるでしょう。
本記事ではランディングページのCVR向上を目指すマーケティング担当者に向けて、主な離脱原因と離脱を防止する7つの具体策をお伝えします。
目次
ランディングぺージ(LP)の離脱とは?改善が重要な理由
ランディングページの「直帰」とは、ユーザーがフォームや購入画面などの別ページへ遷移せず、離脱してしまうこと。また「離脱」とは、ランディングページ閲覧を最後に、ユーザーがWebサイトから離れることを指します。
直帰や離脱に至るケースとして、具体的には次のようなシチュエーションが想定できます。
例:広告からランディングページへ訪問。すぐに「自分の求める情報が無い」などの判断をして、Webサイトから離れた。
例:サイトを訪問し、さまざまなページを見た後で、LPに辿り着いた。しかし「自分の求める情報ではない」「問い合わせ・資料請求のアクションを起こす決定打に欠ける」「どこから問い合わせをしてよいのかよく分からない」などの理由から、コンバージョンに至ることなくWebサイトから離れた。
ランディングページとは、広告・検索などからの流入が前提となる場であり、ユーザーの行き先は「コンバージョン」か「直帰」しかありません。「サイト内を回遊する」というアクションは基本的にないため、今回の記事では「直帰率の改善」に焦点を当てて解説をしていきます。
ランディングぺージ(LP)の直帰率の目安
「離脱」と「直帰」は似て非なるものです。改めてその定義を示すとともに、ランディングページにおける直帰率の目安についてもお伝えします。
・計算方法
(離脱率)=(特定のページの離脱数)÷(特定のページのページビュー数)×100
・計算方法
(直帰率)=(特定のページの直帰数)÷(特定のページから始まったセッション数)×100
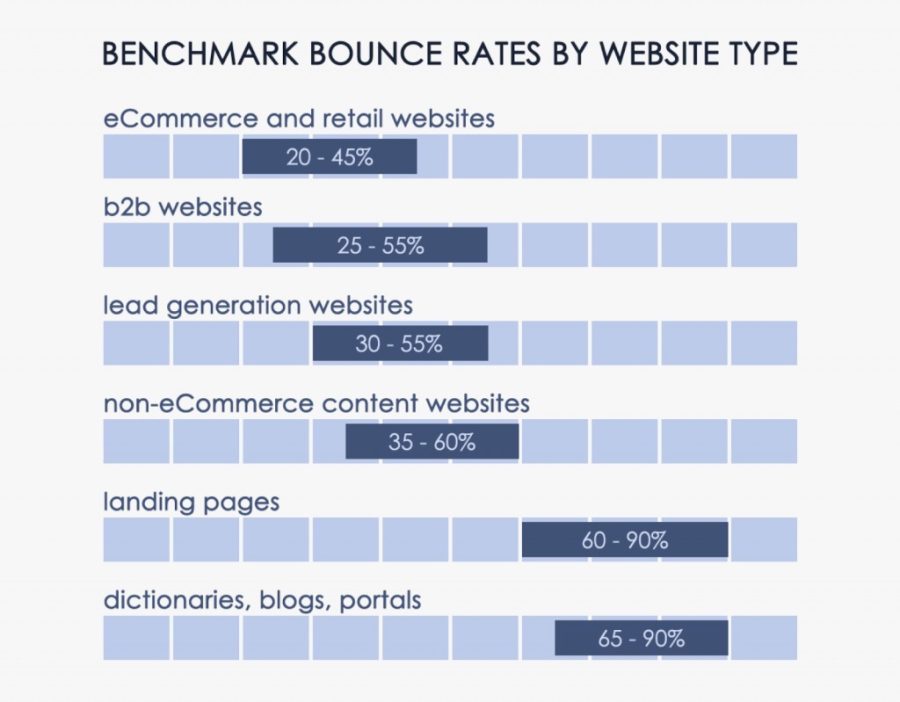
Braftonの調査によると、ランディングページの平均直帰率は60~90%とのこと。ECサイトやBtoBのサイトと比較すると非常に高い数値であると分かります。

出典:Bounce Rate Benchmarks: What’s a Good Bounce Rate, Anyway?
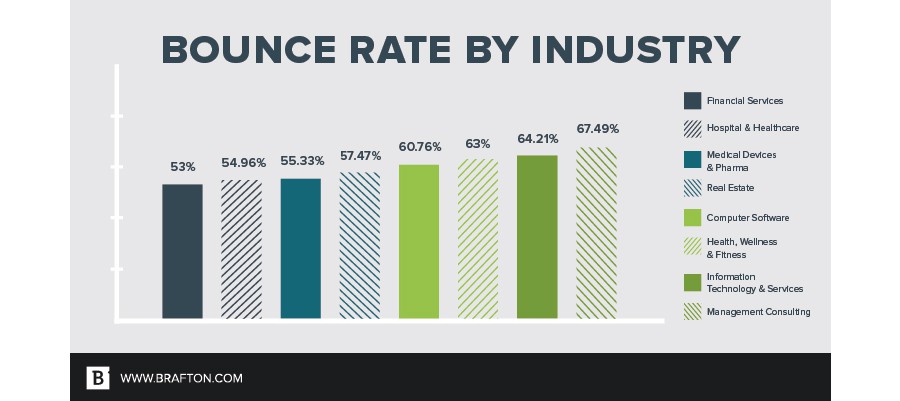
次に掲げる表は、ランディングページを含むWebサイト全般の業界別直帰率の目安です。最上位と最下位では14%も開きがあり、業種によっても、その平均値は大きく異なることが読み取れるでしょう。

出典:Brafton 2017 Content Marketing Benchmark Report
| 経営コンサルティング | 67.49% |
|---|---|
| ITサービス | 64.21% |
| 健康・フィットネス | 63% |
| コンピューター・ソフトウェア | 60.76% |
| 不動産 | 57.47% |
| 医療機器・製薬 | 55.33% |
| 医療・ヘルスケア | 54.96% |
| 金融 | 53% |
平均値は参考程度に捉え、まずは自社サイトの現状を把握し、改善の結果、数値が良い方へ変化するかを見ていくことが大切です。
ランディングぺージ(LP)から離脱される主な理由
広告や検索結果を見て、サービスや商品の詳細内容を期待して自らランディングページを訪問したにも関わらず、ユーザーが離脱してしまうのはなぜでしょうか? ランディングページだけを見て離脱してしまう理由としては、以下のような要因が考えられます。
- ユーザーに負荷のかかるUI/UX
- 流入元やユーザーニーズと合致していないコンテンツ
これらの要因はアドビの調査でも指摘されており、訪問したWebサイトに問題を感じると、6割以上のユーザーが離脱して、情報収集や買い物を中断してしまうことが明らかになっています。「Webサイトに感じる問題」の多くは「情報の探しにくさ(86%)」。
また、Webサイトで提供されている情報に違和感を感じたことがある人は82%に上るとのこと。企業のWebサイトが、ユーザーに対して期待通りで快適な体験を提供するためには、改善の余地が大きいと言えます。
そこで以下では、ユーザーの2大離脱要因について詳しくご説明します。
ユーザーに負荷のかかるUI/UX
ユーザーは、必要な情報に辿り着く以前に「ストレス」を感じてしまうと離脱すると考えられます。ユーザーがストレスを感じるUI/UXとは、例えば以下のような事例です。
- ページ速度が遅い
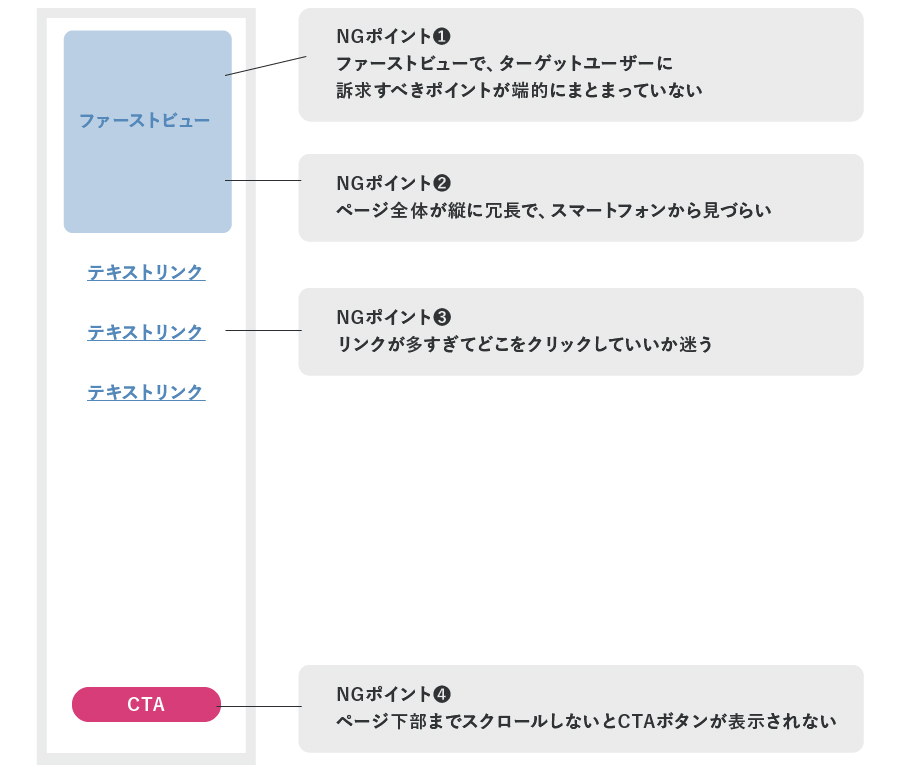
- ファーストビューで知りたいことが分からない
- スマートフォンから見づらい
- リンクが多すぎて、どこから問い合わせをしていいのか迷ってしまう
- CTAボタンがページ下部にあるなど、分かりづらい

コンバージョンを後押しする「良いUX」に関して、次のデータも見てみましょう。これはフォレスター・コンサルティング社が、米国のネットショップ利用者1048人を対象に行なったリサーチの結果です。
- 1. サイトが使いやすいか(88%)
- 2. 個人情報が安全に守られているか(74%)
- 3. 商品の詳細が分かる画像や動画などがあるか(67%)
- 4. 商品検索機能がちゃんと動作するか(60%)
- 5. チェックアウトのステップがスムーズか(57%)
- 6. ページがすばやく表示されるか(52%)
この例では「コンバージョン=購入」ですが、サイトの種別が異なりコンバージョンの定義が「問い合わせ」「資料請求」「予約」などの場合でも、UXを見直すうえでのヒントになるでしょう。
流入元やユーザーニーズと合致していないコンテンツ
前述の「欲しい情報に辿り着けないストレス」とも関連しますが、「広告からランディングページへ訪問したが、期待した情報がなかった……」「商品・サービスについて理解が深まらなかった……」と感じた場合にも、離脱率は高まると言えるでしょう。
「広告での訴求内容と、ランディングページの内容に一貫性がなく、ややギャップがある」という状態は要注意であり、改善が必要です。商材が同じ(例:英会話スクール)であっても「子ども・学生を集客したいのか」「ビジネスマンを集客したいのか」で当然ながら、広告やランディングページで発信すべきメッセージは大きく違います。
また、「自社サービスのことをゼロから知って、覚えて欲しい人に見て欲しいのか」あるいは「自社を含め、複数の競合他社を比較・検討しているユーザーに見せたいのか」といった、ユーザーの「検討度合い」も考慮しながら訴求軸を打ち出していくべきです。
そして、広告・ランディングページでの「誰に、何を伝えて、どう課題を解決できるか」というメッセージが、常に整合性が取れていることが重要です。

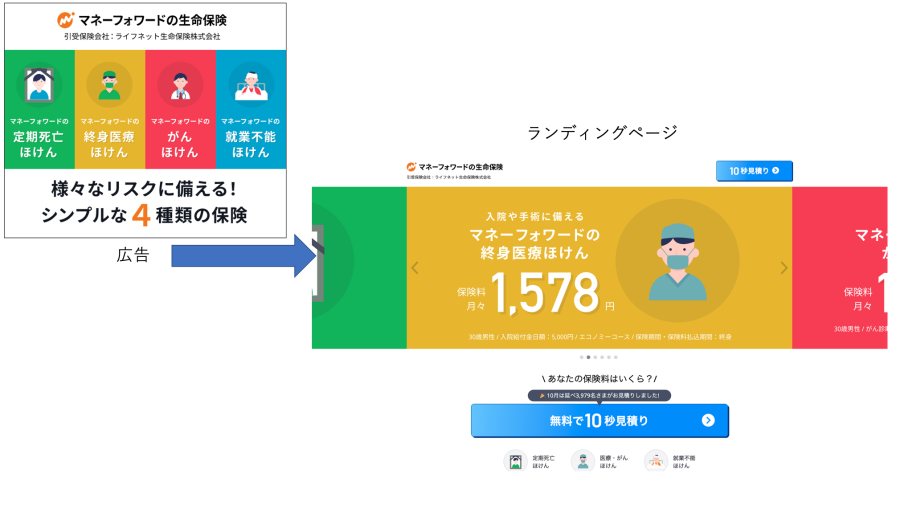
出典元:マネーフォワードの生命保険
上図はその一例です。「マネーフォワードの生命保険」という広告バナーでは、シンプルな4種類の生命保険があり、さまざまなリスクに備えられることを訴求しています。この広告をクリックすると「無料で10秒見積り」ができるランディングページへと遷移。ユーザーは、自身の家計について考える中で、極力ストレスを感じることなく、簡単に保険料のシミュレーションができる流れになっています。
広告とランディングぺージのデザインやメッセージは一致しており、違和感なく次のアクションへと進みやすい構成になっていることが読み取れるでしょう。
ランディングぺージ(LP)の離脱を防止する7つの方法
この章では、ランディングページの離脱防止策を具体的に7つご紹介します。
- 1:ページ表示速度の改善
- 2:スマホ最適化(モバイルフレンドリー)
- 3:ファーストビューの改善
- 4:CTAボタンの最適化
- 5:ユーザーが必要とするコンテンツの精査
- 6:表現方法の工夫(動画・漫画等)
- 7:双方向コミュニケーションツールの活用
それぞれについて詳しく見ていきましょう。
1:ページ表示速度の改善
ページの表示速度が遅いと、ユーザーはストレスを感じて離脱する可能性が高まります。Googleの調査によると、読み込み時間が長ければ長いほど、離脱率は上昇します。現在担当しているWebサイトの表示速度に問題がないかどうか確認し、問題がある場合は以下のような改善をしてみましょう。
【チェックポイント】
- GoogleAnalyticsやPageSpeed Insights(ページスピード・インサイツ)で表示速度を調べる
- 画像を圧縮・軽量化し、読み込みに与える影響を少なくする
- 動画は外部の動画配信プラットフォーム(YouTubeなど)にアップし、URLを埋め込む
- 効果計測タグを減らす
- JavaScriptやCSSなど外部ファイルを圧縮・軽量化する
2:スマホ最適化(モバイルフレンドリー)
日本ではパソコン経由のWeb検索の割合は、約25%しかないというデータも。モバイル検索が約75%と、モバイル検索をする人が他国より多いことが明らかになっています。
そのため、特にBtoCビジネスでモバイルからの流入が多い場合には、スマートフォンでも見やすく操作しやすい「モバイルフレンドリー」なサイトを用意することが、離脱率改善や滞在時間増加を図るうえで必須です。
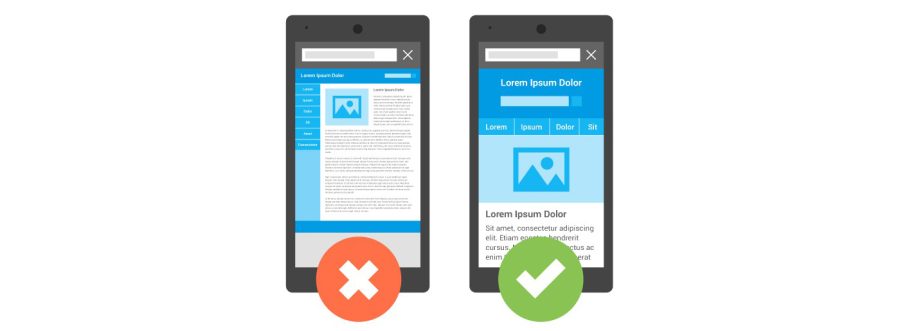
例えば次に示す図は、左がモバイルフレンドリーに対応できていないサイト、右が対応済みのサイトです。モバイル画面から閲覧する際に「文字サイズは小さすぎず、可読性は良いか」「リンクやボタンは、指先でタップしやすい大きさになっているか」「ページ内のレイアウトが崩れていないか」といった項目をチェックし、モバイル最適化に努めましょう。

出典:Get started with mobile-friendliness | Search Central | Google Developers
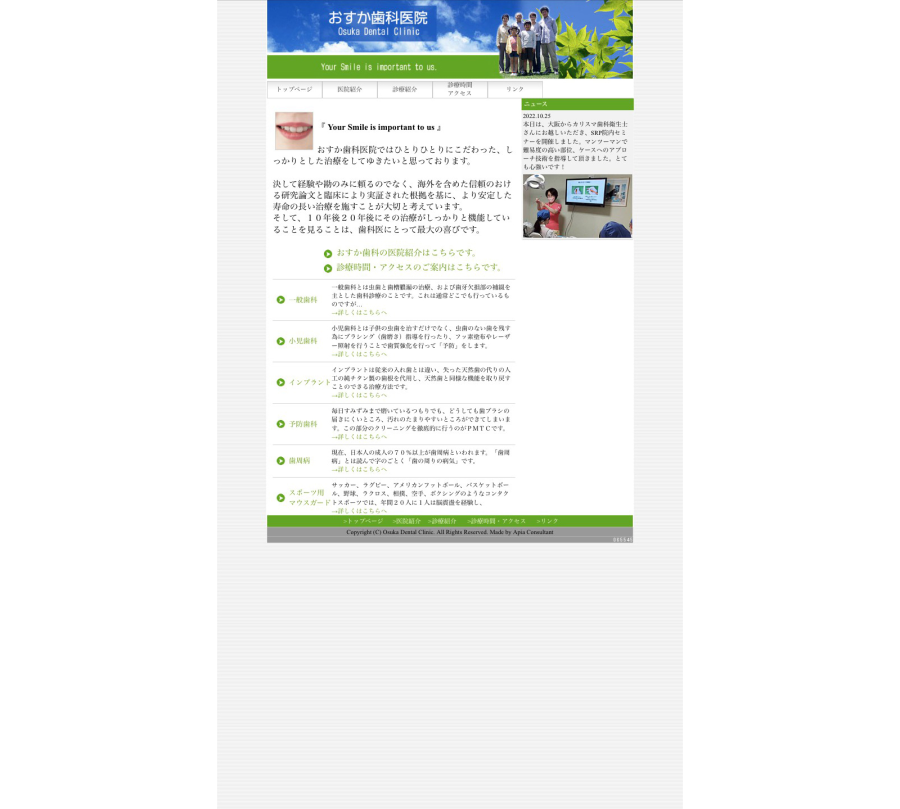
モバイルフレンドリーではないWebサイトの事例
下図は、モバイルフレンドリーではないWebサイトの一例です。レスポンシブ非対応で、モバイル環境から見る場合にも、パソコン向けのデザインが表示されます。リンク同士が近すぎる、文字が小さすぎて読めないなど、視認性・可読性に優れているとは言えません。

出典:おすか歯科医院
「自社のWebサイトは適切にモバイル環境に対応できているだろうか? 」と不安に感じたら、Googleの「モバイルフレンドリーテスト」にサイトURLを入力し、確認するのがおすすめです。もし、「モバイルフレンドリーではない」と判断された場合は、その理由や対処法についても答えを得られるでしょう。
スマートフォン向けのランディングページで意識すべきポイントについて、詳しくは以下記事でご紹介していますので、参考にしてみてください。
関連記事:スマホ向けランディングページ(LP)のコンバージョン率(CVR)を高める7つのポイント
3:ファーストビューの改善
ファーストビューの改善は、離脱率改善につながります。ユーザーは最初の「10秒」でページから離脱するかどうか決める、というデータも。「サービス名」「サービス概要」「CTAボタン」の3つが揃ったファーストビューページは、CVRが高い傾向が見られます。
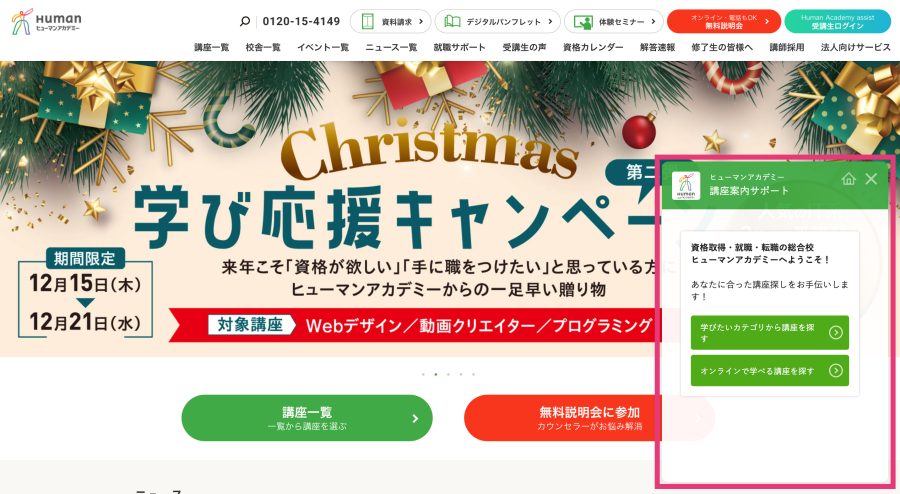
例えば社会人向け教育講座を提供している「ヒューマンアカデミー」のサイトは、ファーストビューの中にで、以下の要素が盛り込まれており、「誰の」「何を」「どう解決できる場」なのかを直感的に理解できると言えるでしょう。
- サービス名:ヒューマンアカデミー
- サービス概要:社会人が最新のクリエイティブスキルを学べること
- CTAボタン:無料説明会への誘導

出典:ヒューマンアカデミー
また広告流入の場合、先ほどもお伝えしたように、広告画像やキャッチコピーとファーストビューが連続していることが重要です。一方、検索流入の場合は、検索キーワード(=顕在ニーズ)との連続性も大切。グローバルメニューや他ページへのリンクなど、離脱を招く要素は極力排除することもポイントです。ファーストビューのポイントについて詳しくは、以下でご紹介しています。
関連記事:LP(ランディングページ)のファーストビューのポイントとは?CVにつながる4つの要素を解説
4:CTAボタンの最適化
CTA(行動喚起)ボタンの位置や色、デザイン、ボタン内文言、あるいはボタンのすぐ側に添える「マイクロコピー」の作り方次第で、ユーザーの行動喚起に影響を及ぼす場合も。例えばボタンベースのCTAを使用すると、テキストリンクベースのCTAよりもクリック率が28%向上するというデータがあります。
つまり、ユーザーにとって「ファーストビューで接触した情報に興味を持ったら、次はどこへ行けばよいのか?」と端的に分かりやすい状況を作り出すことが重要です。
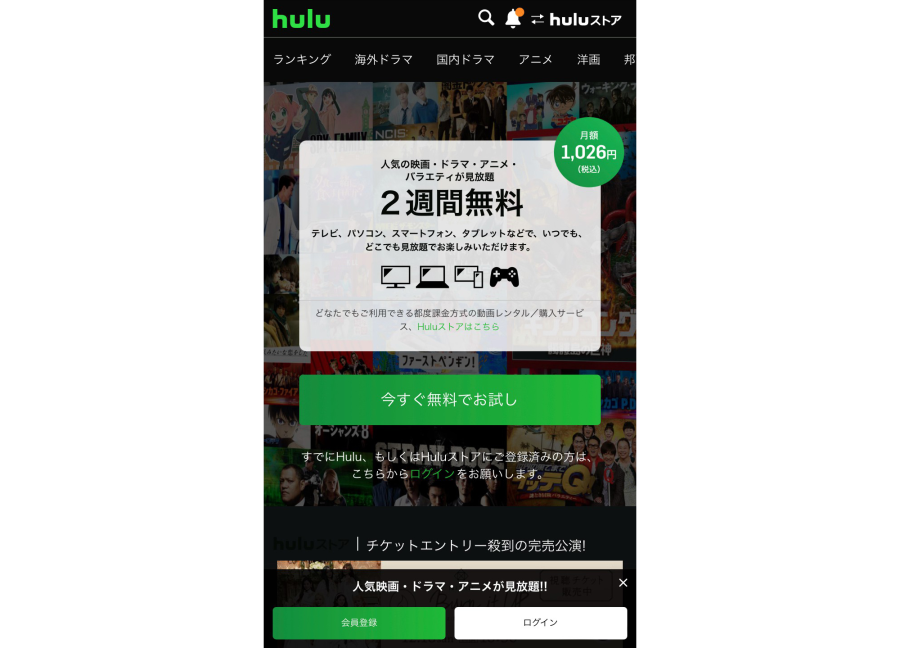
以下のhuluのサイトでは、ファーストビューの中にCTAボタンが収まっています。ボタン内の「今すぐ無料でお試し」という文言で、ユーザーは「このボタンから今すぐ無料で試せる」と直感的に分かるでしょう。他のリンクやボタンをスクロールして探さなくてもよいように、余計な情報を削ぎ落としたシンプルなランディングページです。ボタンの色はHuluのブランドカラーである「緑」で他要素と統一し少しグラデーションを付けて他要素より目立つよう工夫されていると言えます。

出典:hulu
5:ユーザーが必要とするコンテンツの精査
ランディングページは「コンバージョン獲得」という目的に絞り込み、その目的達成のために必要な情報を最小限まで突き詰めることも大切。ユーザーに必要なコンテンツを精査するには、ペルソナやカスタマージャーニーを作り込み、広告・ランディングページの訴求軸を絞り込むことが有効です。

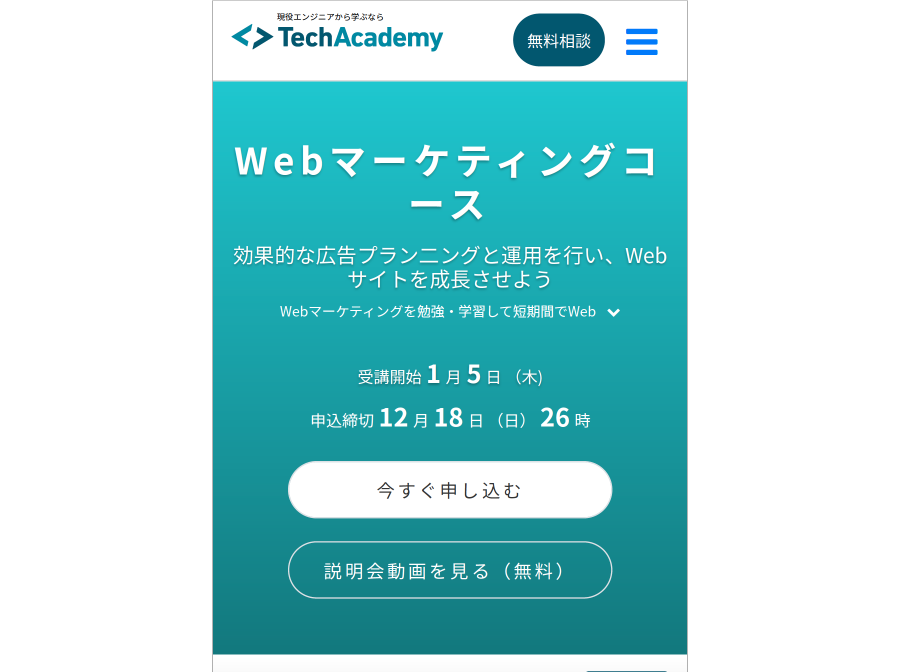
出典:TechAcademy「Webマーケティングコース」
例えば、上のランディングページは「Webマーケティング 学習」というGoogle検索キーワードに対して、リスティング広告でトップに表示される「TechAcademy」のランディングページです。
「Webマーケティングを学んで、できるだけ短期間でスキルアップしたい」というニーズが顕在化しているユーザーに対して「そのニーズに応えられるカリキュラムがあって、具体的に直近で何日の何時までに申し込めば間に合う」ということをファーストビューの中で端的に伝えています。
6:表現方法の工夫(動画・漫画等)
複雑な説明が必要な商材や、個人によってニーズの異なる商材などをテキストと画像のみで表現し、コンバージョン獲得のために理解や興味関心を高めようとすると、ランディングページの情報量が多くなりがちです。
「あれもこれもしっかりと説明しなくては……」という考えから、長文続きのページを見せた結果、離脱率が高くなってしまっては、ランディングページ本来の目的から外れてしまいます。特にスマートフォンの場合は「縦長LP」となってしまい、冗長であるほど離脱を招きやすくなるでしょう。
コンパクトに分かりやすく情報を届けるには表現の工夫が必要で、テキスト以外の表現方法(訴求力・情報伝達力の高い動画や漫画)も有効です。
次図は、漫画を使ったランディングページの一例です。ユーザーが「デビットカード」のメリットを感じられるシチュエーションを「お金の管理が苦手なあなた」などの切り口から訴求し、親しみを持てる漫画で表現することで自分事化させ、短時間での理解を促しています。

出典:マンガでわかるVisaデビット
また、「視聴覚情報が入った動画コンテンツは、文字・静止画だけの記事コンテンツと比較し、学習定着率が2倍」という研究結果も出ています。そのため、ランディングページのファーストビューに動画を埋め込む、といった表現方法も離脱防止に効果的でしょう。
金融業界のように難しいサービス内容を分かりやすく伝える効果の他、教室や会場のような「場の雰囲気」や、化粧品のテクスチャーのような「素材感」など、文字と静止画では伝えにくい内容も、動画であれば分かりやすく表現ができます。
ランディングページでの動画や漫画の効果的な活用について詳しくは、以下の記事でご紹介していますので、参考にしてみてください。
関連記事:動画付きランディングページ(LP)の効果を高める5つのポイント!CV120%上昇事例もご紹介
関連記事:漫画LPとは?活用の効果から作り方・事例・成果を出すポイントを徹底解説!
7:双方向コミュニケーションツールの導入
顧客がランディングページの中で必要とする情報にすぐに辿り着き、必要な情報を得て納得し、コンバージョンへと行動を移すためには、顧客起点でパーソナルな情報提供ができる双方向コミュニケーションツールの導入が効果的です。
Googleのデータによると、パーソナライズレコメンデーションを行った場合には、CTR90%アップ、CV40%アップなど、コンバージョンにつながる重要指標が飛躍的に向上することが分かっています。顧客は「自分の趣味嗜好に合った、今必要な」商品・サービスの提案を受けることができると、自然と興味を刺激され、クリックや問い合わせ、購入など次の行動に意識が向きやすくなるからです。
双方向コミュニケーションツールの例としては、Web接客ツールや診断コンテンツなどが考えられます。
<Web接客ツール・チャットボットの活用例>
訪問中ユーザーのページ閲覧・行動履歴から、適切な商品・サービスをレコメンドしたり、その場で疑問に回答したりすることで興味関心を高め、コンバージョンしやすい状態を作り出します。商材の選択肢が多い場合などに、ユーザーの疑問や不安を解消し、商品選びの手助けに。
下図はその一例で、社会人向け教育講座を提供している「ヒューマンアカデミー」のサイト内に表示されるチャットボットです。対話を通して、自分に合う講座探しをアシストしてくれます。
<診断コンテンツの活用例>
診断コンテンツとは、サイト訪問者が潜在的に抱えている悩み・課題をヒアリングし、その結果から適切な商品・サービスをその場でレコメンドする仕組みです。
診断コンテンツは「ユーザーの困りごとを解決する」という側面があるため、「個人によって悩みやニーズが異なる商材」や「比較的高額や長期間利用する商品・サービスで選択の難しい商材」のプロモーションに向いています。
下図は結婚相談所オーネットの事例です。パートナー探しで悩んでいるユーザーに向けて「自分自身のこと」「相手に希望すること」を診断コンテンツでヒアリング。「自分の将来に向けて、一歩踏み出す勇気がなかなか出ない」といったユーザーに、まずは気軽に「診断」にトライしてもらい、結婚相談所登録のきっかけとしています。

ここまで、ランディングページの離脱を防止する7つの対策を具体的に解説してきました。いずれの策にも共通して言えることは、「ユーザー視点の徹底」です。ユーザーの立場で「極力ストレスが無く」「知りたいことが端的に分かり」「次にどんなアクションに移れば、今抱えている課題を解決できるか」。これが、常に配慮すべきポイントだと言えるでしょう。
まとめ
ランディングページのCVR向上のために、離脱防止対策は重要な取り組みだと言えます。「必要な情報にアクセスするまでの負荷が高いLP」は離脱が発生しやすくなるため、顧客が求めている情報がランディングページで端的に表現されていて、最短距離でストレスなく辿り着ける仕組み・構成づくりが大切です。
ストレスのないUX提供のためには、デザイン面での工夫の他、「動画」や「動画」を活用するなど、分かりやすく情報を届ける工夫が求められます。またCVRを高めるには、企業からの一方的な情報提供ではなく、Web接客やチャットボット、診断コンテンツなど、顧客起点の情報提供を可能にするコミュニケーションツールの導入が有効です。
顧客と双方向にコミュニケーションを取りながら最適な情報を提供することで、顧客が商品・サービスの理解や興味関心を高めて「納得した状態」になれば、コンバージョンにつながりやすくなります。「顧客視点」を徹底した、魅力的なランディングページを目指しましょう。

執筆者
黒谷 純子
MIL株式会社 マーケティング
大学卒業後、編集プロダクション等を経て、人材サービス企業のマーケティング職に従事。2021年3月よりMIL株式会社に入社し、現在は自社サイトやMILblogの企画・ディレクション・執筆等を担当している。
Twitter : https://twitter.com/MIL29292841