全世代の95.3%がスマートフォン(以下スマホ)を利用している現在、マーケティング施策のあらゆる場面でスマートフォンを意識する必要があり、toCのビジネスを展開している企業であればなおさらです。特に顧客が自分の判断で購買を行うBtoC商材や、ユーザーの多くがスマホで情報を収集しているような場合は、コンバージョン率の向上に「スマホ対策」はマストと言えます。
そのためには、パソコンとスマホでのコンバージョン獲得の場になる「ランディングページ(LP)」が、パソコンとスマホでどのような違いを持たせるかを、知っておく必要があります。スマホ向けLPを制作する場合、パソコンと同じようにLPを制作すると、説明文や画像が多くなり、縦に長くなりがちです。広告等を経由してLPを訪問するユーザーは、必ずしも商品やサービスに興味があるとは限らないため、長すぎるLPは途中で離脱されてしまう可能性が高いでしょう。
当記事では、スマホ向けランディングページ(LP)のコンバージョン率(CVR)を高めたい方や、これから制作を検討している方に向けて、ポイントを解説します。
目次
スマホ向けランディングページはなぜ重要か?
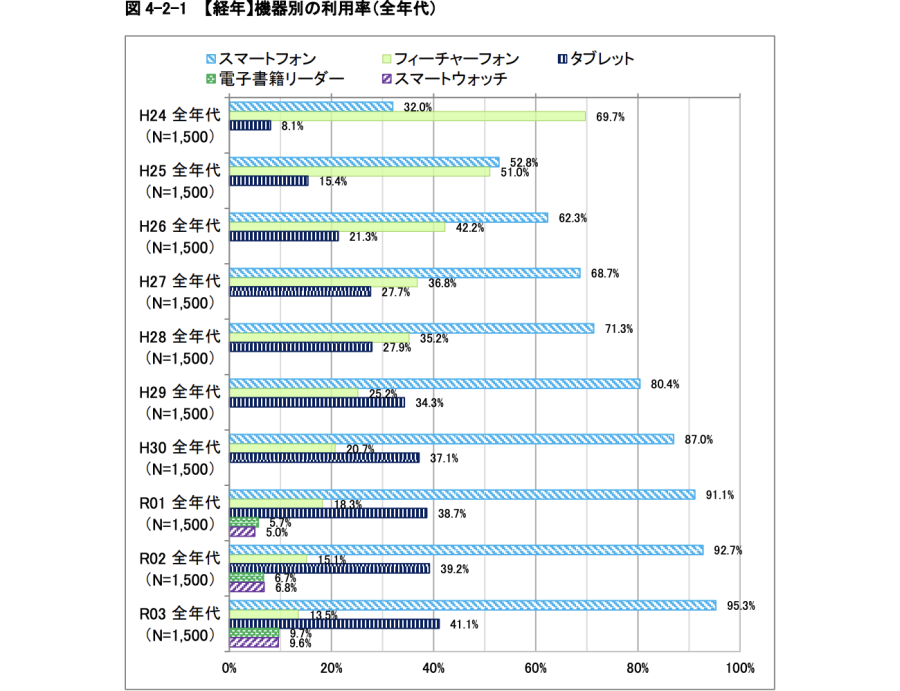
消費者にとって、スマホは主要な情報収集チャネルです。総務省が実施した『令和3年度情報通信メディアの利用時間と情報行動に関する調査』によると、全ての年代においてスマホの利用率が前年度の92.7%から95.3%に増加。平成24年の調査開始以降、増加傾向が続いています。

(出典元:総務省『令和3年度情報通信メディアの利用時間と情報行動に関する調査』)
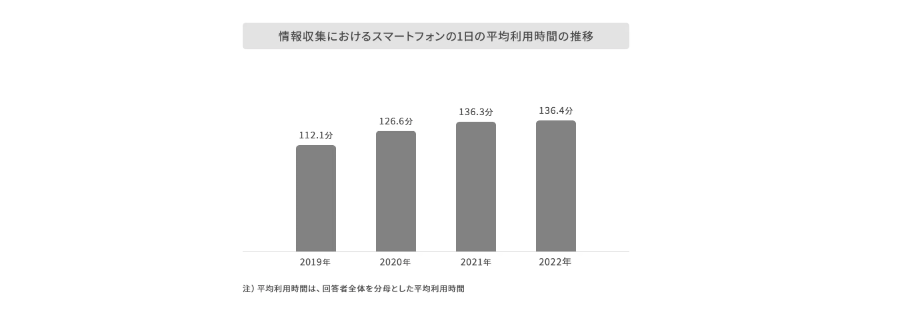
続いて、データマーケティング支援のGlossom株式会社の調査によると、情報収集におけるスマートフォン利用の1日の平均利用時間は136.4分でした。1日のうち2時間程度、スマホで情報を収集していることが分かります。

(出典:Glossom株式会社)
またドイツ企業のSISTRIX(シストリックス)が実施した『モバイル検索とPC検索に関する調査』によると、日本ではPC検索が約25%、モバイル検索が約75%となり、他国に比べてモバイル検索をする人が多い結果となりました。
これらの調査結果から、スマホで情報収集する人が増えており、特に日本ではパソコンと比べてモバイル検索が多いことがわかります。そのため、自社のユーザーの多くがスマホで情報を収集しているような場合は、スマホを意識してランディングページを制作することが重要だと言えます。
コンバージョン獲得のために「ランディングページ」を作成し、広告などから流入できたとしても、ランディングページがスマホに対応していない場合、サイトが見にくかったり、すぐに欲しい情報を得られない等の理由で離脱されてしまう恐れがあるからです。
パソコン向けランディングページとの主な違い
それでは、スマホ向けのランディングページの特徴とは何でしょうか?「スマホ向けランディングページ」と「パソコン向けランディングページ」の主な違いは以下の3点です。
- 画面のサイズ
- 文字入力の方法
- 画面の操作方法
順番に解説します。
画面のサイズ
スマホ向けのランディングページを作成する際には、コンバージョンの獲得やコンバージョン率を向上するために、パソコンとの画面サイズの違いを考慮して制作する必要があります。
一般的にスマホとパソコンのディスプレイのサイズは下記の通りです。

(出典:Seeds Create)
スマホとパソコンでは画面サイズが異なるため、適切な情報量や効果的な見せ方が異なります。つまりパソコン用のファーストビューと同じ内容を載せるのでなく、スマホ用に必要な情報を精査したり、適切なフォントサイズを設定するなどデザイン上の工夫が必要です。
例えば以下のランディングページの場合、スマホ向けでは「キャンペーン参加のステップ」を縦並びで掲載。一方で、パソコン向けページでは横並びで掲載しています。またイラストやキャッチコピーのバランスも、スマホ向けに見やすく整えられています。

(出典:LPARCHIVE(三井住友銀行))
文字入力の方法
スマホとパソコンでは、文字入力の方法が異なります。ランディングページ内に入力フォームを設置する場合、スマホで入力しやすいかどうかはコンバージョンの獲得やコンバージョン率の向上に影響を与える重要な要因です。
パソコンの場合ユーザーはキーボードで情報を入力。一方、スマホの場合は、指で画面に触れて情報を入力します。この違いを押さえておきましょう。特にBtoCの場合、多くの消費者がスマホから情報収集しているため、コンバージョン率の向上にはスマホ向けの入力フォーム最適化が欠かせません。
画面の操作方法
文字入力と同様に、スマホとパソコンでは画面の操作方法が異なります。パソコンの場合はマウスやキーボードで、スマホの場合は画面を直接指でタップします。この違いを考慮し、スマホ用のランディングページを作成する際には、指で触ることを意識したCTAボタンやバナーサイズを検討したり、指の位置を踏まえたレイアウトの工夫をしましょう。
例えば、 株式会社三井住友銀行のキャンペーンページではスクロールすると、CTAボタンが片手でスマホを持っている時にタップしやすい「右下の位置」に常に移動します。そのためユーザーはスマホを持ち替えたりせずに、片手で持ったまま親指でタップし、キャンペーンエントリーページへスムーズに遷移することができます。

(出典:LPARCHIVE(三井住友銀行))
このように、スマホのランディングページを制作する際には、パソコンとは画面の操作方法が異なることも意識しておきましょう。
スマホ向けランディングページをCV(コンバージョン)につなげるポイント7点
前の章で解説したように、スマホとパソコンでは画面のサイズや文字入力・画面の操作方法などが異なります。だからこそ、CV(コンバージョン)率を高めるためには、スマホの特徴を踏まえた独自の工夫が必須となるのです。
ここでは、以下7つのポイントについて解説します。
- ユーザーが必要とする情報は、ファーストビューに配置する
- スマホに最適化したデータサイズを設定する
- 入力フォームは簡潔にする
- 不要な情報を排除する
- 動画を活用する
- 「顧客起点」の仕掛けで必要な情報を提供する
- データ分析に基づき、PDCAサイクルを回す
共通するのは、スマホ画面からユーザーが求める情報へ最短距離で辿り着くようにすること。順番に見ていきましょう。
1.ユーザーが必要とする情報は、ファーストビューに配置する
ファーストビューとは、ランディングページを表示した際にスクロールせずに表示される範囲のページを指します。一般的に、ユーザーはWebページを3秒で判断すると言われています。つまり「ファーストビュー=第一印象」でユーザーを惹きつけることができなければ、離脱されてしまう可能性が高まるでしょう。
またランディングページの場合、スクロールするにつれて離脱が増える傾向があります。WACUL社が実施した調査によると、ユーザーの滞在時間の57%はファーストビューに費やされており、ページをスクロールするにつれ滞在時間が大幅に減少することがわかりました。
ファーストビューに載せる情報は精査し、ユーザーが最も必要とする要素を配置しましょう。具体的には商品・サービス名、キャッチコピー、メインビジュアルが必須です
また、購入意欲が高いユーザーがすぐに申し込みページへ移動できるように、ファーストビューで表示される範囲内で、片手でスマホを持った状態でタップしやすい箇所にCTAボタンを設置しましょう。ユーザーの取りこぼしを防ぎます。

(出典:スマホ向け:ライフネット生命保険会社/パソコン向け:ライフネット生命保険会社)
ただし、スマホとパソコンではファーストビューで表示される画角やサイズが異なるため、デザイン面の工夫が必要です。たとえば、上の画像は同一企業のランディングページですが、パソコン向けに比べてスマホ向けのページの方が情報量が少なく、指でタップしやすいように各項目を大きくするなど、デザインが工夫されていると分かります。LPに必要な要素や構成について詳しく知りたい方は、ぜひ下記の記事を参考にしてください。
関連記事:LP(ランディングページ)構成の鉄板とは?ファーストビュー&各要素のポイントを徹底解説!
2.スマホに最適化したデータサイズを設定する
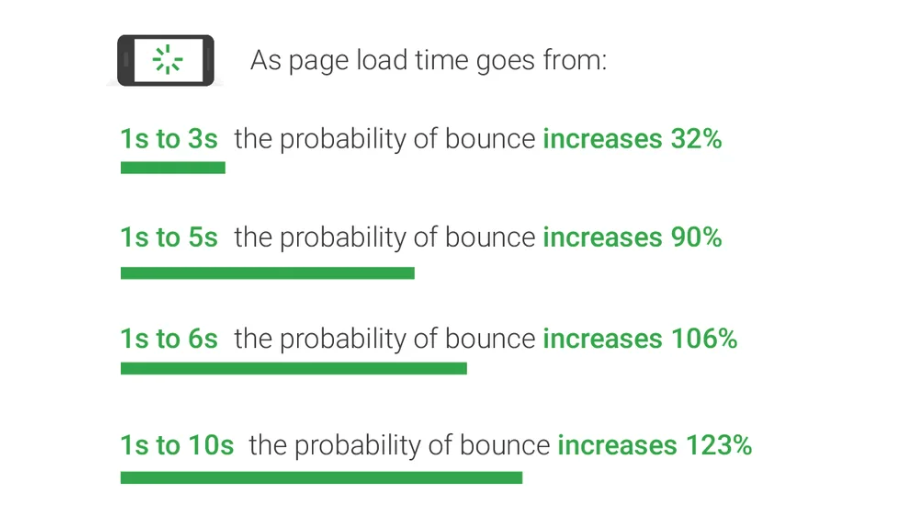
スマホで見やすいことも、コンバージョンを左右するポイントです。例えば画像が重すぎると、読み込みに時間がかかり、離脱につながるでしょう。事実、Think with Googieの記事によれば、ページの読み込み速度によって、下記のように離脱率が増加すると紹介されています。

(出典:Think with Googie)
| ページの読み込み速度 | 離脱率 |
|---|---|
| 1秒から3秒 | 離脱率が32%増加 |
| 5秒 | 離脱率が90%増加 |
| 6秒 | 離脱率が106%増加 |
| 10秒 | 離脱率が123%増加 |
ページの表示速度は離脱率に大きな影響を与える要因であり、スマホに合わせて最適な画像サイズを選択することで、コンバージョンの獲得やコンバージョン率の向上に影響を与えます。
また、フォントが小さすぎて、拡大しなければ読みづらいような場合、ユーザーに負荷がかかってしまい、離脱につながるでしょう。
これらの理由からスマホ向けランディングページを作成する際には、スマホのディスプレイサイズを考慮した画像やフォント設定が必要です。具体的には下記の通りです。
| ページサイズ | 横幅320px~640px、縦幅480px~960px |
|---|---|
| 画像サイズ | 横幅640~750px |
| フォントサイズ | タイトル:18~24px 本文:14~16px |
(参考:HubSpot Japan株式会社)
上記はあくまでも目安にしかすぎないため、作成後に実際にスマホで確認してください。
3.入力フォームは簡潔にする
スマホで氏名や住所などの情報を入力することは、思っている以上にユーザーにとって煩わしいものです。入力する項目が増えるほど、ユーザーが離脱してしまう可能性が高くなってしまうでしょう。
事実、formisimo社の調査によれば、スマホのフォーム通過率は12.7%とパソコンの17.5%に比べ低く、スマートフォンの低い通過率の原因として下記の2項目を挙げています。
- 入力項目の多さ
- スクロールの煩わしさ
できるだけ簡単に入力できるようにすることで、コンバージョン改善が見込めます。例えば、電話番号を入力する場合には、0〜9の数字キー。生年月日を入力する場合には、年を選択するキーボードを表示することで入力しやすくなります。
入力項目に合わせて適切なキーボードを表示し、ユーザーの負荷を減らしましょう。また詳細情報の入力フォームを設置する際には、必要最低限の項目に絞ったり、プルダウンやラジオボタンなどを使ったりすることで入力しやすいように工夫してください。
4.不要な情報を排除する
スマホ向けのランディングページは「コンパクトな画面で見られること」を前提に考え、不要な情報を排除し、掲載する情報を精査することが重要です。
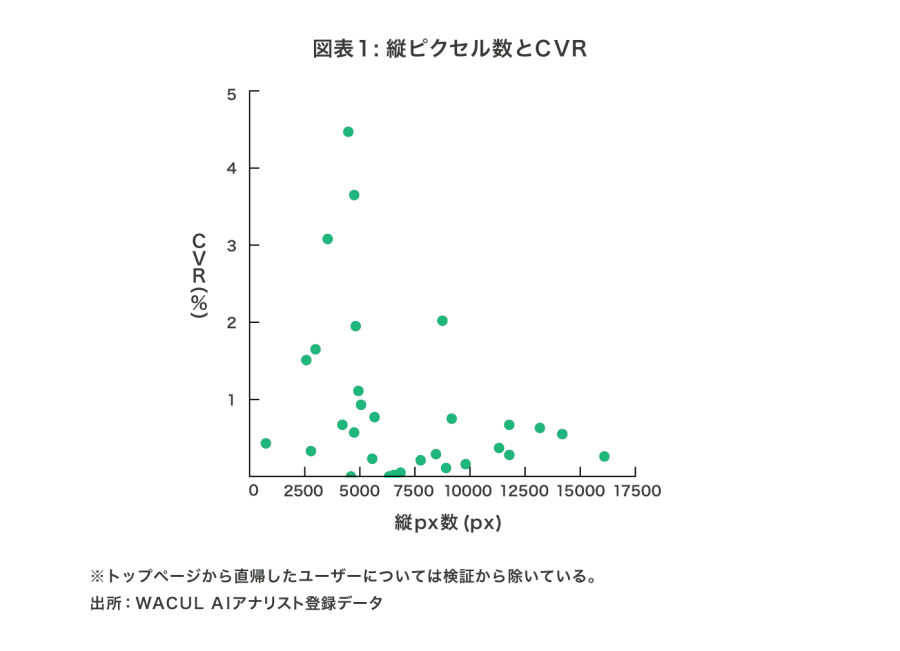
WACUL社が実施した調査によると、LPの「縦ピクセル数とCVR」を計測して相関をみたところ、相関係数は約0.23という結果でした。つまり、LPの縦の長さはCVRと無関係とのこと。不要な情報を排除し、端的なページにまとめることが大事だと分かります。

(出典:株式会社WACUL)
パソコンに比べるとスマホは画面が小さいため、提供できる情報量が少なくなってしまいます。仮にパソコンと同じ情報量をスマホで提供しようと思うと、沢山の文字とテキストで埋め尽してしまい見にくくなってしまうでしょう。
特に、専門用語を使った説明が必要なページや、成分や効能についての注意書きなどが必要なページは、テキスト量が多く、縦に長いランディングページになりがちです。ランディングページの目的は、ユーザーが購入もしくは購入につながる行動を起こしてもらうこと。細かすぎる情報を伝えるよりも、ベネフィットを伝える方が購買行動につながる可能性が高いかもしれません。「アコーディオン機能」を活用して詳細情報は非表示にするなどの工夫を施し、ページを短くしてユーザビリティを高め、離脱を防ぎましょう。
5.動画を活用する
コンパクトなスマホ向けのランディングページで、効率的に情報を届ける手段として活用したい表現方法が「動画」です。
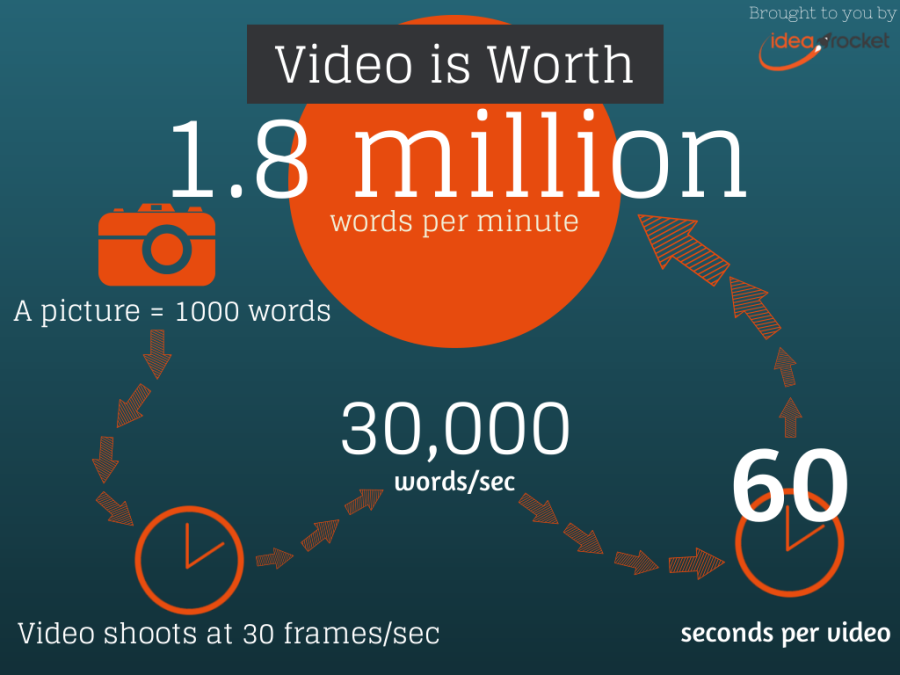
ランディングページに動画を活用することで、スマホのコンパクトな画面でもスクロールの負荷をかけず、多くの情報をスムーズに伝えることができます。idea roket社の調査によれば、1分間の動画で伝えられる情報量は180万語に相当することがわかりました。

(出典:idea rocket)
特に専門用語が多く複雑で、説明や注意書きが多く必要な商材の場合、すべてをテキストで表現すると文字数が多くなってページが長くなるだけでなく、ユーザに難しい印象を与えてしまうでしょう。特にスマホの場合、ランディングページ内に動画を設置することで、理解促進の効果が高まります。
また、空間や場の紹介をしたい場合、画像やテキストだけでは「雰囲気やニュアンス」を伝えることは困難です。動画を活用することで、ユーザーに場のイメージや利用のメリットを効率的に訴求できるでしょう。例えば、ホテル・教室・学校・サロン・結婚式場・不動産などを紹介するページに適しています。
動画付きランディングページの作り方について詳しく知りたい方は、ぜひ下記の記事を参考にしてください。
関連記事:動画付きランディングページ(LP)の効果を高める5つのポイント!CV120%上昇事例もご紹介
6.「顧客起点」の仕掛けで必要な情報を提供する
コンパクトなスマホの画面上でユーザーに合った情報をストレスなく提供するには、顧客のアクションを軸にした「顧客起点」の仕掛けも効果的です。具体的には、ユーザー自身が質問に回答しながら必要な情報にたどり着ける「診断コンテンツ」や「インタラクティブ動画」などの活用が最適。
診断コンテンツとは、ユーザーの回答結果に沿った情報を提供するタイプのコンテンツのことで、ユーザーの志向や興味関心に合わせて、商品・サービスの提案が必要となる商材にマッチしています。回答しながらニーズを明確化し、興味関心を高めながら、最終的に自身のニーズに合った情報が提供されるため、コンバージョンへとつながりやすい状態になります。金融、保険会社や不動産、化粧品、健康食品などのランディングページによく用いられています。
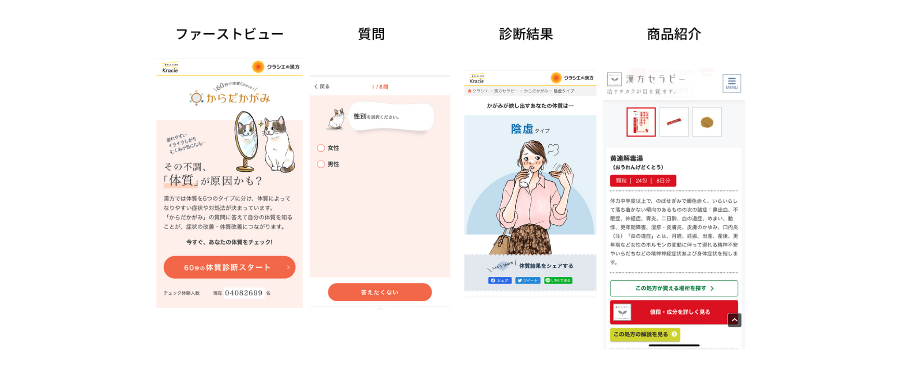
例えば、下記のクラシエホールディングス株式会社のランディングページでは、ファーストビューに「体質診断スタート」のボタンを表示。ユーザーの回答に沿って診断結果を表示し、診断結果では、ユーザーの体質タイプに合わせて同社商品を提案するとともに、購入可能な店舗へ誘導するように工夫されています。

(出典:クラシエホールディングス株式会社)
診断コンテンツと同様の「顧客起点の仕掛け」と「動画」を組み合わせたものが、インタラクティブ動画です。質問に回答しながら動画が進行し、ユーザーに必要な情報を動画でわかりやすく提供します。また動画の中にCTAボタンを設置できるため、ECサイトやサービスサイトに遷移させ、コンバージョンへスピーディーにつなげることが可能です。
以下は、インタラクティブ動画を用いて作られた脱毛サロン・クリニックのアンケートLPの事例です。InstagramとTwitter上で広告を配信し、広告のランディング先として、インタラクティブ動画が活用されました。同じ内容で、静的LPとインタラクティブ動画の2種類を展開したところ、送客率は2.6倍、CVRは2.4倍といずれもインタラクティブ動画のほうが高い数値となりました。
診断コンテンツやインタラクティブ動画など「顧客起点の仕掛け」を活用すれば、顧客の興味を引きながら顧客が必要とする情報を提供でき、コンバージョン率の向上が期待できます。
7.データ分析に基づき、PDCAサイクルを回す
ランディングページのコンバージョン率を高めるためには、データ分析に基づき、PDCAサイクルを回す必要があります。改善に必要なデータは、Googleアナリティクスやヒートマップを活用し収集し、スマホ向けにランディングページが最適化できているか確認してください。
例えば、スクロールヒートマップを活用すれば、読了率と離脱箇所を把握。もし大幅に離脱している箇所があれば、画像の読み込み速度が遅いなど不親切な表示がないか確認し、表示速度を上げるたり、画像を削除したりするといった施策を検討します。
このようにしてデータ分析に基づく改善を実施し、スマホ向けにランディングページを最適化するように努めてください。これはパソコンもスマホも共通になりますが、PDCAを回し続けることが、コンバージョン率の向上に不可欠です。
スマホ向けランディングページ制作に役立つサイト
スマホ向けのランディングページを制作する際には、既存のデザインからヒントを得るのがオススメ。自社に足りない要素や、スマホ向けの工夫を確認してみましょう。以下ではスマホ向けランディングページのデザインが見られるサイトを2点ご紹介します。
LP ARCHIVE
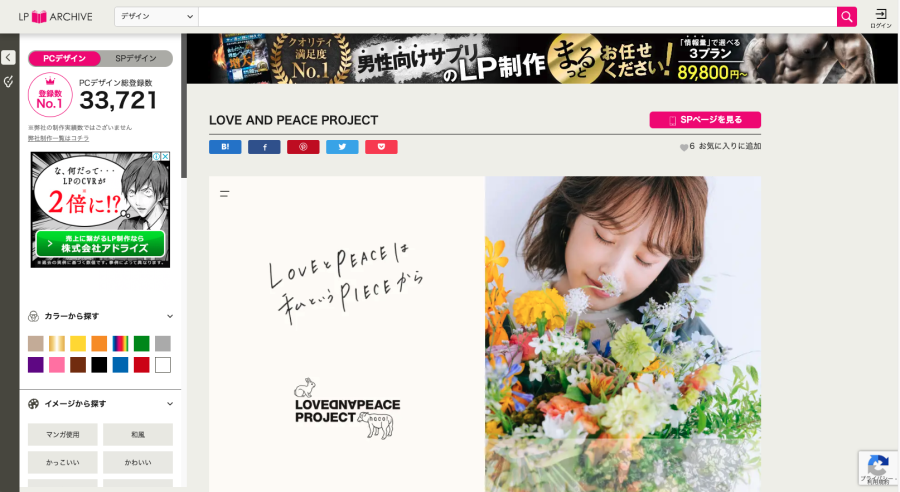
iPhoneデザインボックスと同様に、さまざまな業種や業態のサイトデザインを掲載しています。LP ARCHIVEでは、業種業態だけでなく、イメージやカラーから検索できるため、イメージに合うデザインが見つかります。「PCデザイン」と「SPデザイン」の両方を確認できますので、その差を分析するのも良いでしょう。

(出典:LP ARCHIVE)
iPhoneデザインボックス
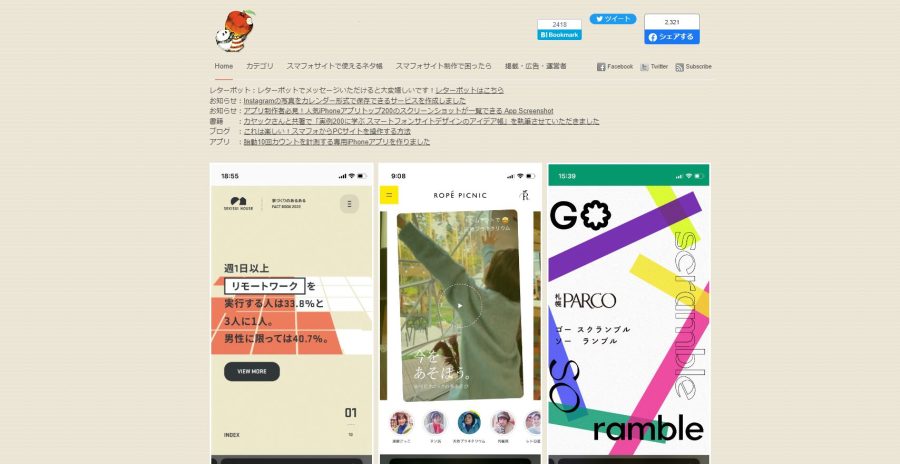
iPhoneデザインボックスでは、さまざまな業種や業態のスマホサイトのデザインを掲載しています。iPhoneの表示画面だけでなく、PCで表示した際の画面も合わせて確認可能です。

(出典:iPhoneデザインボックス)
まとめ
今回は、スマホ向けランディングページ制作のポイントについて解説しました。スマホの利用者は年々増加傾向にあり、特にBtoCのマーケティングにおいては、スマホ向けのランディングページ最適化が不可欠となっています。パソコン向けのランディングページと同じように制作してしまうと、スマホの画面を沢山のテキストで埋め尽くした「縦長LP」となり、ユーザーは必要な情報に辿り着く前に離脱してしまう可能性が高まります。
スマホ向けランディングページのコンバージョン率を高めるには「スマホでの見やすさ・ユーザビリティの追究」や「ユーザーが必要とする情報」の把握・提供がポイントになります。今回記事の中で紹介した7つのポイントを押さえて、コンバージョンにつながる、スマホ向けのランディングページを検討してみてください。

執筆者
黒谷 純子
MIL株式会社 マーケティング
大学卒業後、編集プロダクション等を経て、人材サービス企業のマーケティング職に従事。2021年3月よりMIL株式会社に入社し、現在は自社サイトやMILblogの企画・ディレクション・執筆等を担当している。
Twitter : https://twitter.com/MIL29292841












