マイクロコピーとは、WEBサイト等のユーザーインターフェースに添える、ごく短い文字や文章です。わずか数文字のコピーでありながら、ユーザーの行動を後押しし、意図したコンバージョンへと導きます。この記事では、マイクロコピーを使う際のポイントを、事例を紹介しながらわかりやすく解説します。
マイクロコピーとは?
マイクロコピーとは、WEBサイト等のユーザーインターフェース(特にボタン、入力フォームなど)に添える、ごく短い文字や文章のことです。キャッチコピーのように大きく目立つことはなく、ボディコピーのようにじっくり読まれることもありません。しかし、工夫次第でWEBサイトのコンバージョン率を1.2〜1.5倍にすることができるともいわれています。

マイクロコピーの生い立ち
マイクロコピーの歴史は、まだ10年ほどです。日本でも専門書は少なく、代表的な書籍としては『ザ・マイクロコピー Webコピーライティングの新常識 第2版』(山本琢磨・著)や『UXライティングの教科書 ユーザーの心をひきつけるマイクロコピーの書き方』(キネレット・イフラ・著)などがあります。
初期にはUX/UIの領域として、ユーザーが入力フォーム等に情報を入力する際のエラーを削減する目的で使われていました。しかし、昨今ではコピーライティングの手法として、コンバージョン改善のために使われることも増えています。
マイクロコピーの効果
マイクロコピーの最終的な効果は、コンバージョン率の向上です。メルマガ登録や資料請求、商品・サービスの購入など、ユーザーがコンバージョンとなる行動を起こしたときに、スムーズに完結できるよう、サポートしていきます。
例えば、入力フォームでユーザーが内容を間違えそうな箇所に、マイクロコピーで注意喚起文や入力サンプルを提示し、間違わないようリードします。また、「無料で1ヶ月間試せます」と記載して迷っている方の背中を押したり、セキュリティポリシーへの導線を記載して、個人情報を提供する際の不安を払拭したりするのです。
マイクロコピーの代表的な使い方
Webサイトをよく見ると、マイクロコピーは至る所に存在しています。
<マイクロコピーが見つかる主な場所>
- ボタン(およびその周辺)
- サインアップ画面
- ログイン&パスワード復旧画面
- 入力フォームのラベル
- プレースホルダーテキスト
- プログレスバー
- アプリのプッシュ通知
- 待ち時間(ローディング画面)
- 完了ページ
- アプリのプッシュ通知
- 待ち時間(ローディング画面)
- 完了ページ
引用:『ザ・マイクロコピー Webコピーライティングの新常識 第2版』(山本琢磨・著)
以下では、マイクロコピーの使われ方を知るために「ボタン」「ログイン画面」「会員登録画面」「資料請求フォーム」の事例を紹介しながら、解説していきます。
ボタンで無料期間を伝える
Amazonプライム・ビデオや楽天マガジンなどは、初月無料で試すことができます。会員登録を検討している人は、必ず登録のボタンを探すので、そこに「登録をする」とだけ書いてあるよりも下記のように無料であることと、その日数が明記されているほうが、安心して登録できますよね。

また、このとき数字は「1ヶ月」よりも「30日間」のように、大きな数字を使うほうが、よりお得な印象を与えるので効果的です。楽天マガジンのように、今だけのキャンペーンがあることも添えてあれば、試してみようという気持ちも高まることでしょう。

ログイン画面やパスワード入力画面に、パスワードのヒントを記載する
以下の例は、ソニー銀行のログイン画面です。パスワードの入力フォームの下に「*半角英数字8桁以内」「*英字は大文字と小文字が識別されます。」と記載されていて、どのパスワードだったかを想起しやすい工夫がされています。また、右上に「入力情報はSSL暗号化通信により守られます。」と記載されていることも、安心感や信頼感に繋がるでしょう。

引用:ソニー銀行
会員登録や口座開設画面に手続きの簡便さを伝える
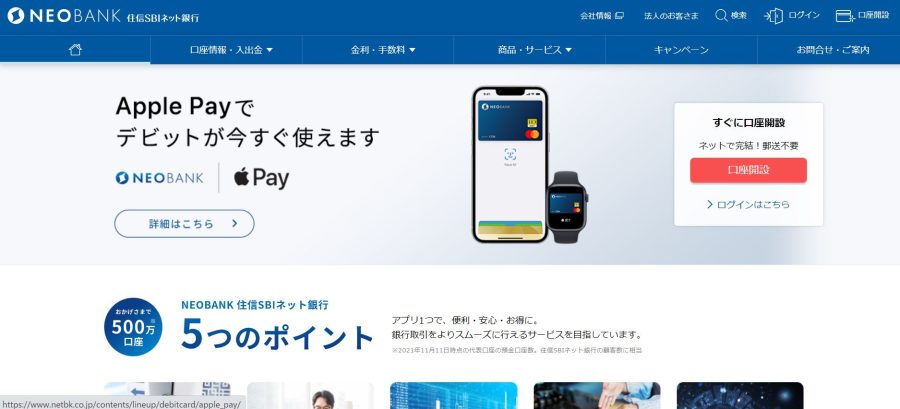
こちらは住信SBIネット銀行のトップページです。口座開設はボタンのすぐ上に、「ネットで完結!郵送不要」と記載されていて、ネットだけで完結し、書類を郵送する必要がないことが一目でわかり、すぐに手続きができることが直感的に伝わります。左下に「おかげさまで500万口座」と記載されていることでユーザーが多くいることが伝わり、安心感につながりますね。

引用:住信SBIネット銀行
資料請求フォーム で、エラーの内容をわかりやすく伝える
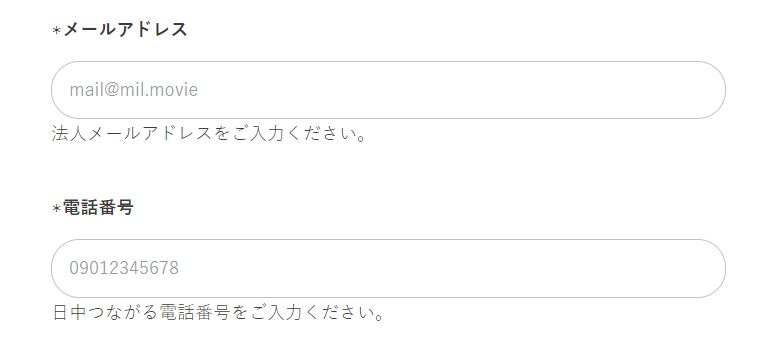
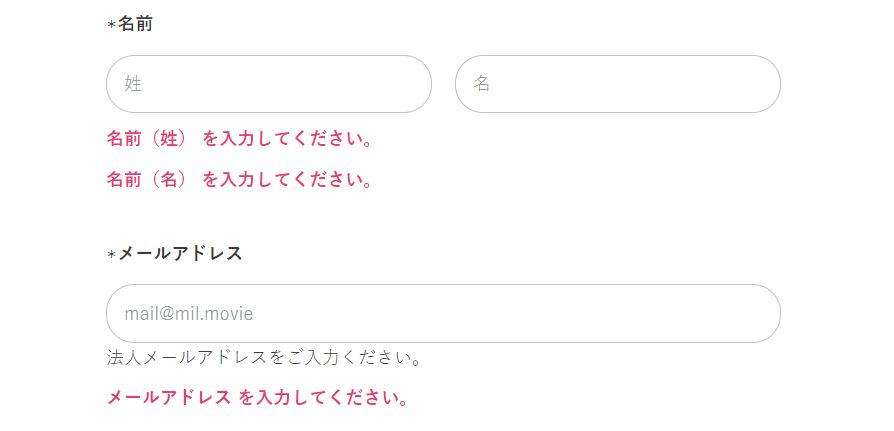
こちらは弊社(MIL株式会社)の資料請求フォームです。入力していただく項目にデータが入っていない時には、下記のように赤文字でエラーメッセージとして、とっていただきたい行動が具体的に表示されます。

サイトによっては「入力エラー」とだけ表示され、その場合、具体的に何をすべきかがわからないユーザーの離脱を招き、コンバージョン率が悪化します。
マイクロコピーでコンバージョン率を改善するときの流れ
マイクロコピーの事例から、理解が深まったところで、マイクロコピーでコンバージョン率(CVR)を改善するときの流れを確認しましょう。ここで忘れていけないのは、マイクロコピーを使うことはWEBサイト改善施策の1つであるということです。
つまり、「この表現を、こう変えてみない?」という思いつきで実行してはいけません。他のWEBサイト改善施策と同じように、Google Analytics(グーグルアナリティクス)などで数値を把握して、ゴール(目標値)を決めて、A/Bテストをするようにします。
具体的に3つのステップに分けてご紹介していきます。
- Step1:数値を把握する
- Step2:改善ポイントを絞り、ゴールを設定
- Step3:A/Bテストで効果測定
Step1:数値を把握する
マイクロコピーによる改善は、それなりにアクセスがあるコンバージョンを目的としたページを対象とします。具体的には、ページの訪問者数に対して、申し込みボタンのクリック率が低かったり、入力フォームまでは来てくれているのに、完了せずに離脱するユーザーが多かったりするページです。期間を決めて数値をとりましょう。もし、ページを訪問者数がそもそも少ないというときは、マイクロコピーの前に集客する方法を考えてください。
Step2:改善ポイントを絞り、ゴールを設定
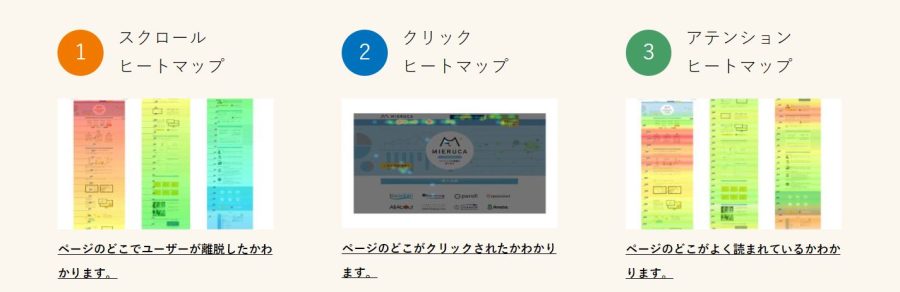
数値を把握したら、実際のWEBページを見ながら、改善すべきポイントを探します。このとき、ヒートマップを導入していれば、ユーザーが熟読している箇所や、クリックした箇所を把握することができ、改善ポイントを特定しやすくなります。

引用:MIERUCA HEATMAP
また、入力フォームを改善するときには、他部署のメンバーなどに試しに入力してもらい、その様子をモニタリングすることで、ユーザーがつまずく箇所を発見することができます。ゴール設定は、数値の状況にもよりますが、ひとまずは『ザ・マイクロコピー Webコピーライティングの新常識 第2版』でも掲載されている、1.2〜1.5倍の間で設定してみると良いでしょう。
Step3:A/Bテストで効果測定
改善ポイントが決まったら、そこに適切なマイクロコピーを考えて、配置しましょう。どこにどんなコピーを入れたらいいのか迷ったら、先ほど紹介した事例や、同業他社や類似サービスを提供している企業のホームページも参考にしてみましょう。予算があれば、コピーライティングの専門家に専門家に相談するのも良いでしょう。
コピーを決めて従来のフォームまたは新規のパターンでA/Bテストをし、数値を比較します。マイクロコピーによって改善が見られるようであれば、新しいパターンに一本化して効果を高め、効果が薄ければ新たなパターンを検討しましょう。
まとめ
いかがでしたでしょうか。わずか数文字でも、コンバージョンを上げる可能性を秘めたマイクロコピーは、LPそのものを改善するよりも簡単に、そしてコストをかけずに実行できる施策です。ランディングページの最適化(LPO)やエントリーフォームの最適化(EFO)については、以下の記事で紹介していますので、ぜひ合わせてご覧いただき、WEBサイト改善のヒントとしてお役立てください。
関連記事:コンバージョンを改善するLPOとは?用語の意味、流れ、効果的な実行のポイントを解説
関連記事:EFOとは?入力フォームの離脱を改善しコンバージョン率を上げる6つのポイント

執筆者
桑田 将臣
MIL株式会社 セールスグループ マネージャー
WEB系ベンチャー企業にて新規事業の立ち上げ・セールスなどを経験後、PR会社にてデジタルプロモーションの企画提案を担当。2019年3月よりMIL株式会社に入社し、現在はセールスグループの各部門を統括している。












