LP(ランディングページ)の目的は、商品やサービスを魅力的に伝え、購入・問い合わせ・申し込みなどの見込み客や顧客情報を獲得し、態度変容を促すことです。広告運用でLPのアクセス数がどれだけ増えても、離脱率が高ければコンバージョン(CV)を生まず、費用対効果が悪くなります。
株式会社LIGによると、業種や商品・サービスなどで異なるものの、LPのファーストビューでの離脱率は70%以上と言われているとのこと。コンバージョン率を改善するためには、まずはファーストビューの離脱率を下げるべきと言えるでしょう。
本記事では、既存LPを改良してコンバージョン率を高めたいマーケティング担当者や、これからLPを作成するWeb担当者に向けて、CVにつながるLPのファーストビューの構成要素やポイント、CVを最大化するために考えるべきことなどをご紹介します。
目次
LP(ランディングページ)の「ファーストビュー」はなぜ重要か?
LP(ランディングページ)とは、商品・サービスの特徴やメリット・事例・価格などを記載したページのこと。商品・サービスの購入・問い合わせ・申し込みなどのコンバージョン獲得を目的としており、ユーザーの態度変容を促せるように、適切な順序、魅せ方で情報を掲載することが重要です。
LPに関するよくある悩みが「最後まで読まれない」「CVしない」という課題ではないでしょうか?
CV率を上げるために注目したい要素が「ファーストビュー」です。LPのファーストビューは、最初に訪問者の目に入る領域であり、ユーザーがこのページを読むかどうか判断するために必要な情報を一目で伝える役割を担っています。
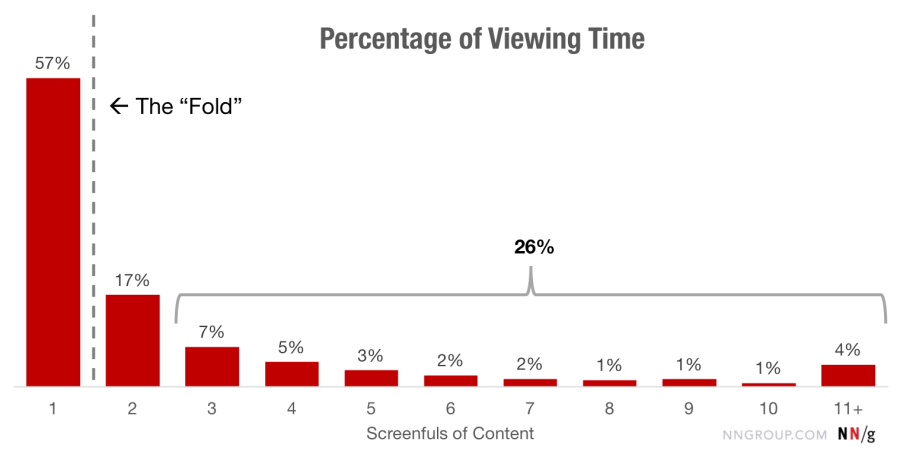
Therese Fessenden(テレーズ・フェッセンデン)氏の調査では、ユーザーの滞在時間の57%はファーストビューに費やされており、スクロールするとともに滞在時間が大幅に減少すると発表されています。

(出典:Nielsen Norman Group)
つまり、ユーザーは「ファーストビューで入手した情報」を元に、スクロールするか、ページを閉じるかを判断しているのです。特にスマートフォンは1画面に表示できる情報量が少ないため、より重要度が高い情報を厳選し、コンパクトにまとめる必要があるでしょう。
また、アドビ システムズ 株式会社の調査によると、Webサイトが期待に応えていない場合に、商品の購入や情報収集を中断する消費者は62.6%という結果が出ました。この調査結果は、「情報が伝わりにくい」「求める情報にたどり着くまでに時間がかかりストレスを感じる」などの問題を抱えるファーストビューの場合、多くのユーザーは離脱してしまうことを示しています。
それでは、LPのファーストビューでの離脱率の平均値は、どの程度なのでしょうか?
業種・取り扱い商品・サービスなどにより異なりますが、Web関連事業を展開するLIGによると、LPのファーストビューでの離脱率は一般的に70%以上と言われているとのこと。つまり、LPにアクセス後に画面をスクロールする人は、10人中約3人しかいないと言えるのです。
ファーストビューはLPの成果を左右する、重要な入口。次の章ではファーストビューに必要な要素と、コンバージョンレート(CVR)向上のポイントを紹介していきます。
LP(ランディングページ)のファーストビューに必要な4つの要素とポイント
総務省の「インターネットの利用状況(令和3年版)」によると、インターネットを利用する端末の利用率はスマートフォンが68.3%、パソコンが50.4%となっており、スマートフォンの利用率がパソコンを上回っています。
特にBtoCの商品・サービスを展開している企業のLPは、スマートフォンからの閲覧が多いことが見込まれるため、流入元のデバイスを確認し、ユーザーが使用するデバイスに適したサイズで作成することが重要です。
パソコンとスマートフォンでは画面サイズが異なりますので、スマートフォンの画面のサイズを想定して、ファーストビューを構成する必要があります。パソコンとスマートフォンのファーストビューの推奨サイズは次のとおりです。
| パソコン:推奨サイズ | 縦500~600px 横950~1000px |
|---|---|
| スマートフォン:推奨サイズ | 縦568px 横320px |
パソコンのモニターサイズは時代とともに変化するものの、現時点では小さくても1280×720px、大きくて1920×1080pxのものが主流。さらに余白を想定すると、ファーストビューのサイズは縦500~600px、横950~1000pxが望ましいでしょう。
スマートフォンのモニターサイズは縦568~896px、横320~414pxが主流なため、LPのファーストビューのサイズは縦568px、横320pxを推奨します。
最適なサイズを踏まえたうえで、ファーストビューの中に必須となる以下の「4つの要素」を配置しましょう。
- サービス・商品の概要
- キャッチコピー
- メインビジュアル
- CTA(Call To Action)ボタン
ここからは、上記要素の効果的な設計方法について詳しく解説します。
サービス・商品の概要
株式会社WACULの調査では、CVRが高いページは主要なコンテンツをファーストビューに完結させているという結果が出ました。「サービス名」「サービス概要」「CTAボタン」の3つが揃ったファーストビューを有するページは、CVRが高い傾向がみられます。

(出典:WACUL)
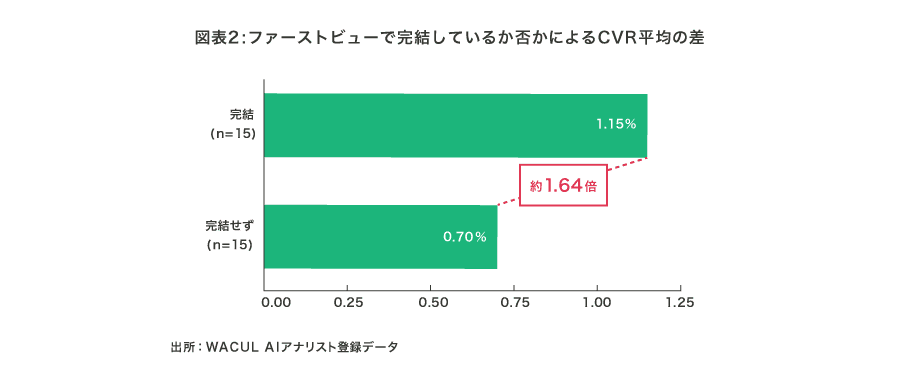
また同調査では、ファーストビュー完結型のCVRの平均が1.15%で、それ以外のLPは0.7%と約1.64倍もの差がみられます。
この調査結果からは、LPの縦の長さはCVRと無関係であり、ユーザーが求める情報をファーストビューにわかりやすく記載する方がCVRの向上が期待できることが読み取れるでしょう。つまり、ユーザーが必要な情報を入手するまでの負荷を軽減することが、CVRの向上につながるのです。
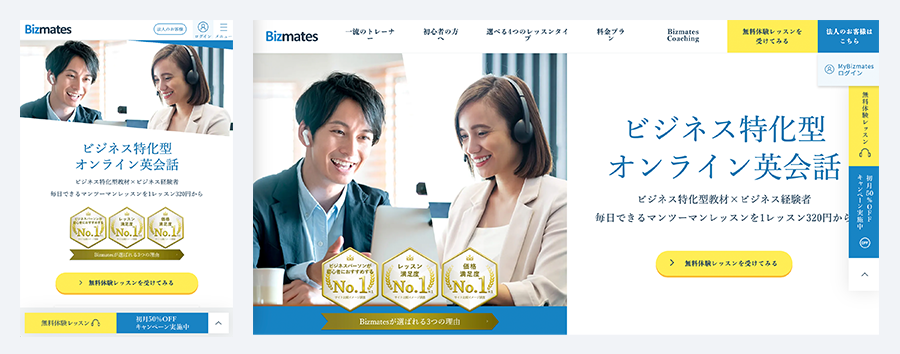
次に、ファーストビュー完結型のLPの事例を見てみましょう。

(出典:Bizmates)
このファーストビューには、以下の要素が含まれています。
- 商品・サービスの名称(Bizmates)
- 商品・サービスの概要(ビジネス特化型オンライン英会話)
- CTAボタン(無料体験レッスンはこちら)
この事例では必須要素をファーストビューの中に掲載するとともに、ユーザーが求める情報を取得できるよう、情報の配置や配色、フォントサイズ、フォントの種類、装飾などが工夫されていることが読み取れます。
キャッチコピー
キャッチコピーは、ユーザーの心をつかむための言葉。短く端的に「商品・サービスの強み」「購入するメリット」を訴求することが基本です。目をひくキャッチコピーを設定すれば商品・サービスに対する興味が高まり、LPを読み進める意欲の向上が期待できます。
具体的に意識すべきことを、3点ご紹介します。
- ユーザーの不安や悩みを解消できることをイメージさせる
- 検索・広告のキーワードとキャッチコピーを一致させる
- 信頼性アップが狙える実績を記載する(受賞歴や販売個数など)
ポイント1:ユーザーの不安や悩みを解消できることをイメージさせる
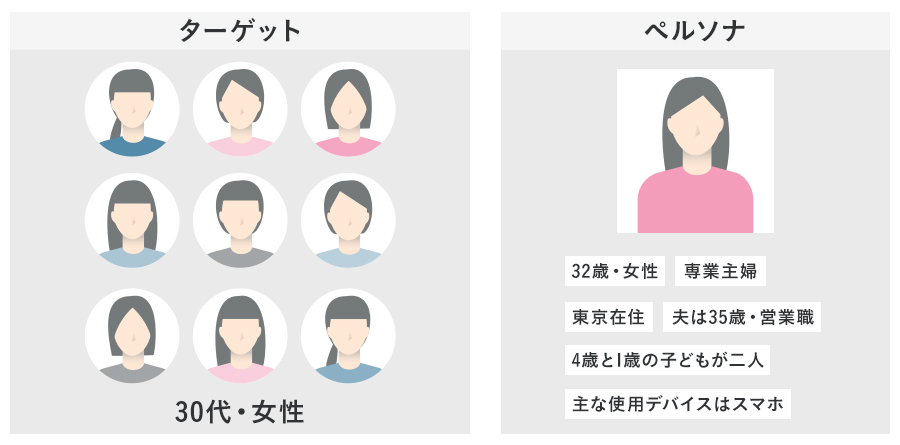
ユーザーの不安や悩みを解消できることをイメージさせる「刺さるキャッチコピー」を作る際は、ペルソナとカスタマージャーニーの作成が有効です。
ペルソナとは、商品・サービスのターゲットの中でも特定の1人を具体的にイメージできるように設定した顧客像。実際に商品・サービスを購入している人物をペルソナとして設定することにより、課題や欲しい情報をイメージしやすくなり、ユーザー心理に刺さるキャッチコピーの作成が可能になります。

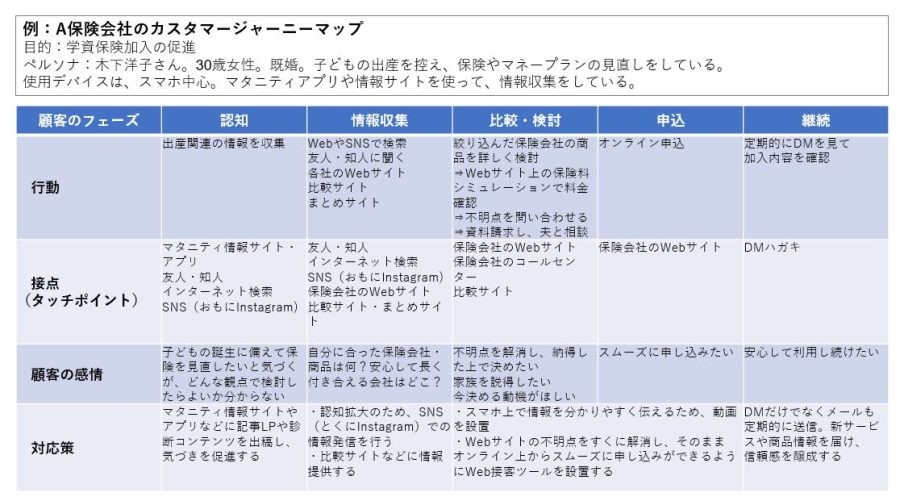
カスタマージャーニーとは、ユーザーが商品・サービスの購入に至るまでの一連のプロセスを「旅」に置き換えてまとめ、顧客のフェーズ毎に適切なアプローチを整理する手法です。

ペルソナからユーザーの悩みを想定して「ユーザーに刺さるキャッチコピーの要素」を抜き出し、カスタマージャーニーで「強く押し出すべき情報」を見極めましょう。ペルソナとカスタマージャーニーマップの作成については、以下の記事で詳しくご紹介しています。ぜひ参考にしてみてください。
関連記事:カスタマージャーニーに必須の「ペルソナ」の作り方とポイントを徹底解説!
関連記事:【初心者向け】カスタマージャーニーマップの作り方を7ステップでわかりやすく紹介!
ポイント2:検索・広告のキーワードとキャッチコピーを一致させる
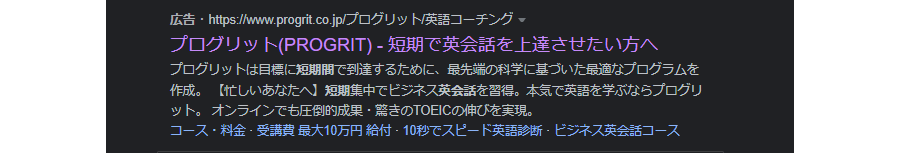
LPのキャッチコピーを考える際は、流入元の広告や検索キーワードと一致させる必要があります。実際に例を見ていきましょう。下記は「英会話 短期間」のキーワードで検索して表示されたリスティング広告です。

広告のリンクをクリックすると、以下のLPが表示されました。

(出典:PROGRIT)
「英会話 短期間」で検索したユーザーに対して「短期で英会話を上達させたい方へ」という広告が表示され、流入先のLPのファーストビューにも「短期間で英語力アップ!」というキャッチコピーがあるため、違和感なくサービスを受け入れることができるでしょう。
ユーザーが期待したとおりのサービスであることをLPに示せば、CVRの向上が期待できます。逆に、検索キーワードや広告のコピーとLPのコピーやデザインがまったく違う場合、ニーズに沿わず、離脱されてしまう可能性もあります。流入元からの流れを意識して、クリエイティブを設計しましょう。
ポイント3:信頼性アップが狙える実績を記載する(受賞歴や販売個数など)
導入実績や販売数といった「定量的な表現」や、テレビや雑誌などのメディア掲載実績による「権威付け」もユーザーからの信頼獲得に有効。認知度の低い企業や商品・サービスの場合、ファーストビューの目に留まりやすい位置に入れると効果的でしょう。
以下のLPでは「NHKあさイチでも紹介されました」とメディア掲載をPRするキャッチコピーを入れています。

(出典:Lepton)
そのほか、権威付けのためのキャッチコピーには以下のような種類があります。
| 導入実績 | ○万社で導入 導入企業実績○○社突破! 公的機関でも導入 |
|---|---|
| 販売数 | 販売数○万個突破! サービス利用者数○万人突破 |
| 第三者機関の調査データ | ○○で満足度調査1位! ○○(通販サイト)の○○ランキング1位を獲得 今注目の○○で第1位を獲得 |
| メディア掲載 | アメリカの有名〇〇誌で紹介 ○○テレビ・○○テレビでも放送 ○○(番組名)で今話題の○○として紹介 |
| 受賞歴 | ○○受賞 由緒正しき○○賞で金賞を受賞 ○○が審査する○○賞で大賞を受賞 |
自社の押し売りをするのではなく、ペルソナをイメージし、どのような言葉があるとペルソナからの信頼を獲得できそうか、判断するとよいでしょう。
メインビジュアル
メインビジュアルには「商品・サービスの購入によって得られるメリット」を一目でイメージできる画像を入れましょう。

(出典:starwhitening)
上の画像は、「歯科医院でしか受けられないホワイトニング」のLPです。歯が白い女性をメインビジュアルに使用することで、ホワイトニングで歯が白くなる未来をイメージさせています。
LPのファーストビューのビジュアルとして、画像の他にも、イラストやアニメーション、スライドショー、動画も有効。中でも、より多くの情報をストレスなくユーザーに伝えられるのが「動画」です。
アメリカの調査会社「Forrester Research」のJames L. McQuivey(ジェイムズ・マキヴェイ)氏によると、1分間の動画には180万語と同等の情報量があるとのこと。スマートフォンのコンパクトな画面の場合は、LPをスクロールするよりも動画を見た方が情報を速やかに取得できるため、ファーストビューでの離脱率の軽減が期待できます。
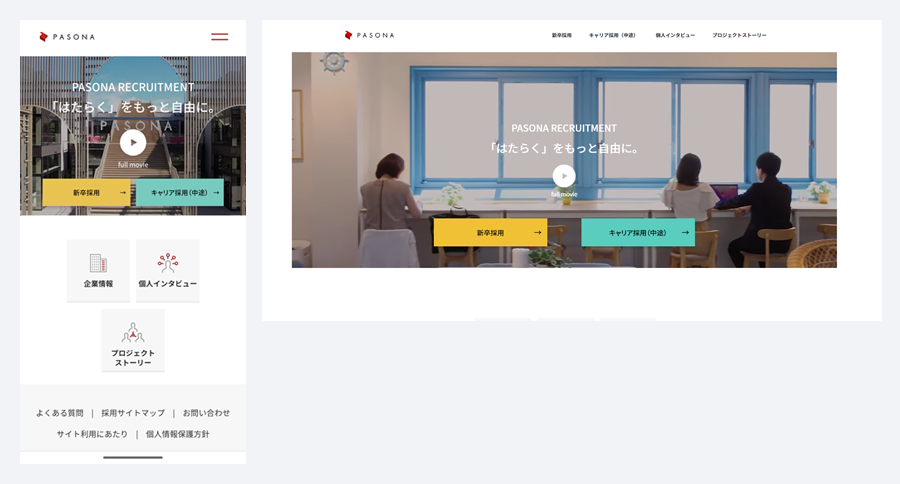
実際に、LPのファーストビューに動画を活用している例をみていきましょう。以下は、エンジニア採用を目的としたLP例です。

(出典:株式会社パソナ)
ファーストビューの最上部に設置されている動画には、会社の雰囲気がわかる映像や社員インタビュー、パソナの働き方に対する考え方などの情報が盛り込まれています。会社の雰囲気や人物の表情を文章や静止画で伝えるのは非常に困難ですが、動画であれば瞬時に伝わるでしょう。
メインコンテンツとして動画を活用しているため、ページの長さは非常に短くなっており、スマートフォンユーザーを前提としたコンパクトな構成になってるとわかります。また動画広告にも共通の動画を使用しており、違和感なくLPへと遷移できるのも特徴です。
CTA(Call To Action)ボタン
CTA(Call to Action)ボタンは「コンバージョンボタン」とも呼ばれ、クリック(タップ)すると商品・サービスの購入や資料請求、申し込みなどのページへ遷移します。
一般的に、ファーストビューで70%以上が離脱すると言われているため、ファーストビュー内にCTAを設置して、離脱される前に申し込みを促すことが大切です。また、CTAボタンはLPに馴染みすぎず、色やデザインを工夫し、明らかに購入や申し込みのボタンだとわかるようにしましょう。
また、CTAボタンやボタン周囲の文言は「マイクロコピー」とも呼ばれ、CVにつながるかどうかを左右する重要な要素です。
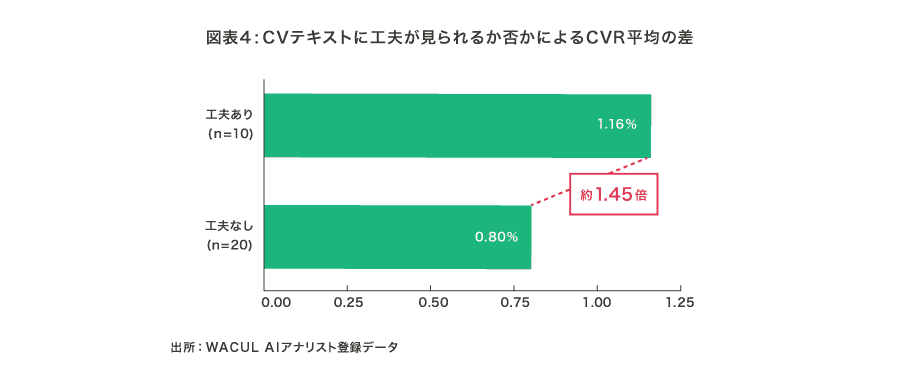
WACULの調査によると、CTAが「資料請求」や「資料ダウンロード」のような単純な文言よりも、「まずは資料請求」や「3分で○○(商品・サービス名)がわかる資料をダウンロード」など、補助的な文言が加えられたCTAの方がCVRが高い結果となりました。CVRは、単純な文言のみが0.8%、補助的な文言ありが1.16%と、その差は約1.45倍です。
「資料請求」や「資料ダウンロード」のような単純なコピー文言ではなく、「まずは資料請求」や「3分で○○(商品・サービス名)がわかる資料をダウンロード」など、補助的な文言を添えてユーザーのアクションを促進しましょう。

(出典:WACUL)
例えば以下の例のように、CTAボタンのコピーを「申し込む」や「購入する」ではなく、「2箱無料で受け取る」とすることで「今申し込むメリット」をより強調し、ユーザーのアクションを促すことができます。また、メインカラーがブラウンであるのに対し、CTAは明るいグリーンであり、立体的でクリッカブルなデザインのため、ユーザーの目に留まりやすいでしょう。

出典:自然食研
LP(ランディングページ)のファーストビューに不要な要素
先に紹介したアドビ システムズ 株式会社の調査では、Webサイトが期待に応えていない場合に62.6%の消費者は「商品の購入や情報収集を中断する」とわかりました。このように「情報が伝わりにくい」「求める情報にたどり着くまでに時間がかかりストレスを感じる」といった場合は離脱してしまいます。
LPのファーストビューに掲載できる情報量は限られているため、不要な要素は排除しましょう。不要な要素が多くなればなるほどに、ユーザーは目当ての情報へたどり着くまでに時間がかかるため、離脱率が上がります。
LPのファーストビューに入れてしまいがちな要素は「グローバルメニュー」や「他ページへのリンク」です。
グローバルメニュー・他ページへのリンク
グローバルメニューとは、ページの最上部に設置する「サイト内の他ページへのリンクメニュー」のこと。以下は弊社のサービスサイトのファーストビューですが、「MILとは」「動画ギャラリー」「導入事例」などのリンクが並ぶ部分がグローバルメニューに該当します。

グローバルメニューの設置は、Webサイト内の回遊率の向上につながる施策であり、一般的なサイトには必ず入れる要素ですが、ページ内でのコンバージョン獲得を目的とするLPには不向きです。
LPは、1枚でユーザーが求める情報を全て伝えるもののため、回遊率を高める必要はありません。LPに設置するリンクは「CTAボタン」のみとするのが基本。他ページへのリンクも避けましょう。
ファーストビューのデザイン参考サイト3選
ファーストビューのクリエイティブを考える際は、競合のLPを参考にするとヒントを得ることができます。キャッチコピーやCTAの配置、フォントカラーやフォントサイズなど、さまざまな要素を参考に、商品・サービスおよびターゲットに適したファーストビューを作りましょう。
ここでは、ファーストビューのデザインを多数紹介しているサイトを3つご紹介します。
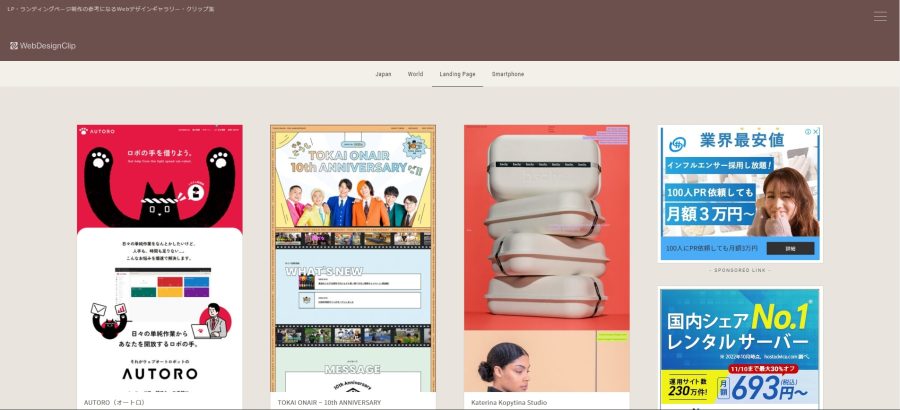
WebDesignClip

WebDesignClipは、国内外のLPやWebサイトを集めたサイト。単なるLP集ではなく、アイデアや技術に優れたLPを紹介しているため、インスピレーションが刺激されます。ファーストビューの基本を押さえつつも、印象に強く残るデザインを検討している方におすすめ。
「ビジネス・会社」「学校・資格・教育」「イベント・特設サイト」など、21カテゴリーを掲載しており、キーワードやタグで検索できます。
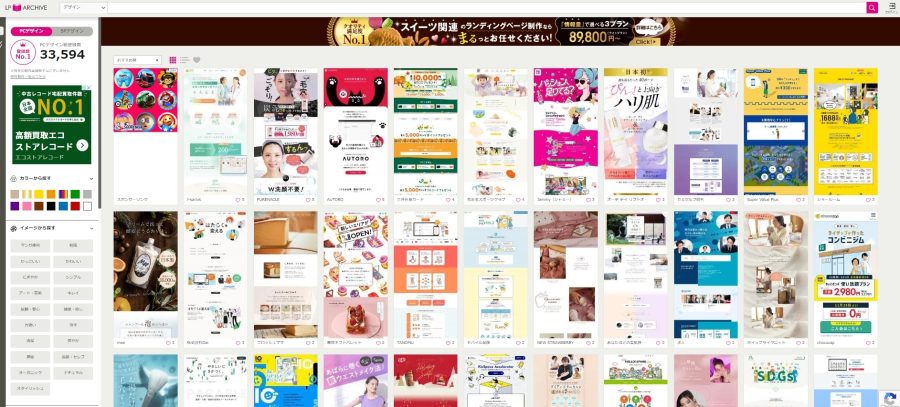
LP ARCHIVE

LP ARCHIVEは、3万3595件のPCデザインと2万2400件のSPデザイン(2022年11月9日時点)を掲載しているLPの参考サイト。「サービス・保険・金融」「キッズ・ベビー・玩具」「美容・スキンケア・香水」「インターネットサービス」など、23カテゴリーを掲載しています。
LPのカラー別検索はもちろん、「かっこいい」「かわいい」「シンプル」などイメージからも検索可能です。
ランディングページ集めました。

「ランディングページ集めました。」は、主に国内のLPを多数掲載しているサイト。「金融・証券・保険・FP」「スクール(専門学校・大学)・資格」「パーソナルジム・フィットネス」など、57ものカテゴリーに分かれているため、自身が求める参考LPを速やかに見つけることができます。
また、公開年月別にLPを検索できるため、過去から現在までLPのトレンドの移り変わりを分析する際にも役立つでしょう。
CV(コンバージョン)を最大化するために、ファーストビュー設計で考えるべきこと
ここまでご紹介した通り、CVを最大化するためには、ユーザーが「求めている情報」に「最短距離」でたどり着けることが必要です。ユーザーライクなファーストビューを設計し、ユーザーのストレスを軽減することで、離脱率の軽減とCVRの向上が期待できます。
ユーザーライクなファーストビュー設計のために必要な、以下2つの視点について詳しくみていきましょう。
- 「顧客起点のファーストビュー」を作る
- LPへの流入前に「動画のクッションページ」を活用する
「顧客起点のファーストビュー」を作る
「顧客起点のファーストビュー」とは、ユーザーが自身の悩みや課題に合わせて、必要な情報を入手できる仕組みをもったページです。
顧客が自身の悩みや不安を明確化しながら必要な情報にたどり着ける「チャットボット」や「診断コンテンツ」、ユーザーに選択肢を与え、選択に応じて動画の内容が変化する「インタラクティブ動画」などの活用が有効と言えるでしょう。
診断コンテンツとは、設問に回答することで、回答内容に応じた診断結果を表示するコンテンツです。最後まで回答すると、ユーザーは自身の悩みを明確化した上で、その商品・サービスが自分に合っているのかを理解できます。商品・サービスの必要性とその特徴・強みを同時に理解でき、納得感を醸成したうえで購入アクションへと導きます。

引用:ライフネット生命株式会社「あなたにぴったりの保険診断」
インタラクティブ動画とは、ユーザーが触れる仕掛けを組み込んだ動画コンテンツです。例えば、商品に複数のラインナップがある場合、設問への回答に応じて、ユーザーに合った商品のPR動画へと遷移します。自身で操作しながら動画を視聴するため、商品・サービスへの理解が自然に深まり、購買行動を促すことができます。

いずれも、ユーザーの悩みやニーズに対して、適切な商品・サービスの情報を提供し、理解度を深められるコンテンツ手法です。
多くの商品・サービスのバリエーションがあり、個人によって適切な商品・サービスが異なる商材に適しており、主に保険・金融・美容・教育などのLPに活用されています。サイト内の大量の情報を探す負荷をかけることなくユーザーに最適な情報を提供することで、離脱防止やコンバージョン率の向上へとつなげます。
LPへの流入前に「動画のクッションページ」を活用する
広告からいきなりLPへアクセスしても、LPの限られた情報だけでアクションを判断するのは難しいでしょう。例えば、注文住宅や不動産、金融などの高額商品は、自身のニーズや悩みを明確化し、そのニーズに合致していると納得できるだけの判断材料が必要です。
ユーザー自身のニーズを明確化させながら商品・サービスの特徴や強みなどを訴求し、LPへとつなげる手段として注目されているのが、広告とLPの間に挟む「動画のクッションページ」です。前述したとおり「動画は1分間で180万語と同等の情報量が伝わる」と言われており、動画を通じて商材の理解を促進し、LPへ遷移する前に興味関心を高める効果が期待できます。
以下は、トヨタホーム東京株式会社の事例です。Facebook広告からLPへの「クッションページ」として動画を活用。広告をクリックしたユーザーはアンケート型の動画へ遷移。動画内で注文住宅に帯する自身のニーズを明確化し、トヨタホーム東京の特徴を理解することで期待感を高め、モデルハウス見学への意欲を醸成しています。
ユーザーは、動画で商品・サービスの理解を深めたうえでLPへと遷移するため、LPにアクセスしてから見学申し込みまでの時間を短縮できるでしょう。

LPの前に動画のクッションページを挟むことで、必要な情報の取得にかかるストレスを軽減できるため、LP訪問後の離脱率は低下するでしょう。特に、大量の文字を読むストレスが大きいスマートフォンユーザーのCVRの向上に大きく寄与すると考えられます。
まとめ
LPのファーストビューの離脱率は約7割と非常に高く、CVRを高めるにはいかに離脱を防止するかが鍵となります。そのためには、顧客が求めている情報をわかりやすく端的に提示し「必要な情報へストレスなくたどりつけるファーストビュー」を作成しなければなりません。
スマートフォンユーザーが多いサイトであれば、スマートフォンのコンパクトな画面を意識しながら、「サービス・商品の概要」「キャッチコピー」「メインビジュアル」「CTA(Call To Action)ボタン」を効果的に配置します。
またCVRを最大化するには「顧客起点のファーストビュー」を作り、ユーザーに最適な情報を提供する仕組みも有効。チャットボットや診断コンテンツなど、サイトに合った手段を検討しましょう。
ユーザーに納得感を与え、商材への興味関心を高めるためには、動画の活用も有効です。今回ご紹介した事例のように、LPへの流入前に「動画のクッションページ」を活用するなど、ユーザーの理解を深める仕組みを検討してみてください。ユーザーが納得感を持って購入や問い合わせができるLPを目指しましょう。

執筆者
黒谷 純子
MIL株式会社 マーケティング
大学卒業後、編集プロダクション等を経て、人材サービス企業のマーケティング職に従事。2021年3月よりMIL株式会社に入社し、現在は自社サイトやMILblogの企画・ディレクション・執筆等を担当している。
Twitter : https://twitter.com/MIL29292841