「ランディングページ(LP)のコンバージョン獲得を強化したい」「現状のランディングページ(LP)を改善したい」と考えているなら、まずはワイヤーフレームの作成をおすすめします。
ワイヤーフレームとは、Webページの完成イメージを簡易的に線や図で表現した「設計図」。ランディングページ(LP)上でユーザーにどんな行動を取って欲しいか、最適なUXを検討したり、社内のWeb制作担当者や外部制作会社へイメージを正確に伝える上で、重要な役割を果たします。本記事では、ワイヤーフレームを作る方法やポイント、作成に役立つツールを紹介します。
目次
ランディングページ(LP)のワイヤーフレームとは?
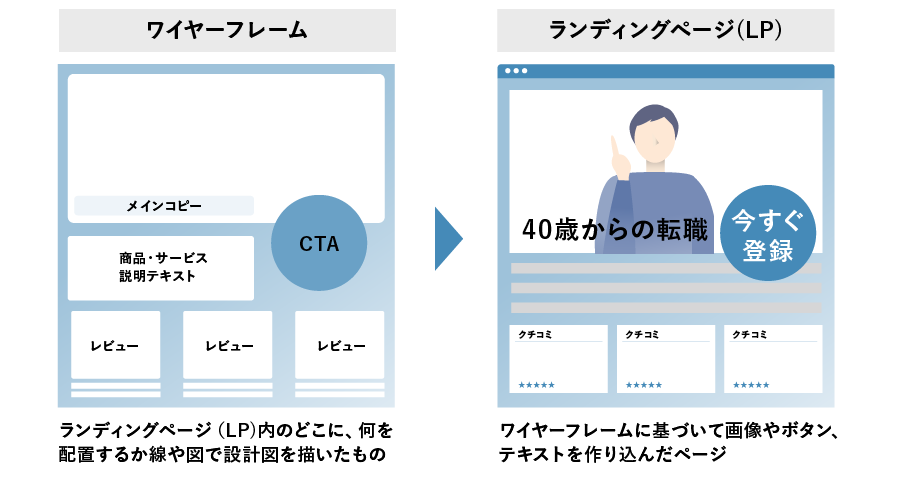
「ワイヤーフレーム」とは、Webページの完成イメージ・構成を簡易的に線や図で表現した「設計図」のこと。
企業のWebサイトを「店舗」に例えて考えてみましょう。お客様が店舗へ来店した際、快適な体験を提供し、適切に目的を果たしてもらうためには、建物を築く前に「設計図」の作成が不可欠です。もしも設計図作成のプロセスを省いてしまったとしたら、建物内の間取りや動線などの構築を無計画に進めることになってしまい、お客様にとっても、店舗運営者にとっても快適な場に築き上げることができず、大きな混乱を招いてしまうことでしょう。
Webサイトやランディングページ(LP)構築の際も同じです。まずはページの目的や、来てほしいユーザー像を明確にし、「設計図」をしっかりと作り込みます。すると、ユーザーにとって快適で分かりやすく、必要な機能を備えた場に仕上げることができるのです。またワイヤーフレーム作成後には、以下のステップを積み重ねていくことで、ランディングページ(LP)が完成します。
- コンテンツ作成
- デザイン
- コーディング
「コンバージョン獲得のために、どんなコンテンツを作り込めば良いか?」
「ターゲットユーザーに刺さる最適なデザインとは?」
といったポイントを突き詰めて考える上でも、基本となるワイヤーフレームがしっかりと作り込まれていなければ作業の方向性が明確に定まらず、ページ作成に関わるスタッフの間でも混乱を招いてしまうでしょう。
このように、ワイヤーフレームの作成はユーザーにとっても、ページ開発に携わる関係者にとっても、いずれにおいても、分かりやすいランディングページ(LP)づくりのために重要なステップだと言えます。

ワイヤーフレームの作り方3ステップ&成果を出すポイント
以下では、ワイヤーフレームの作成方法を以下3つのステップに沿って解説します。それぞれのステップにおけるポイントもご紹介しますので、参考にしてみてください。
- ステップ1:ランディングページ(LP)の目的とターゲットの明確化
- ステップ2:構成を考える(ラフ作成)
- ステップ3:ワイヤーフレーム作成
ステップ1:ランディングページ(LP)の目的とターゲットの明確化
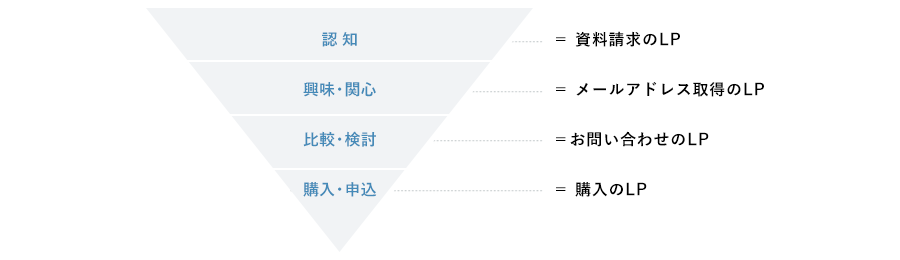
まずは、ランディングページ(LP)を作成・改修する目的と、ターゲットユーザーを明確にしましょう。ランディングページ(LP)とは、ビジネスの収益獲得の場です。ただし、商品・サービスによって、ページ上で最終的にユーザーにどんな行動を取って欲しいかは、LPの内容や性質によって、「購入・申し込み」「資料請求」「問い合わせ」などケースバイケースで異なるでしょう。

ランディングページ(LP)上で最終的に「どのようなユーザーに」「どんなアクションを起こしてほしいのか」というゴールを明確に定める必要があります。ランディングページ(LP)とは特定のターゲットに向けた、必要な情報だけを集約して載せる場。本ステップで定めたゴールに基づいて、後々考えていく具体的なページ構成や、デザインの方向性を固めていくことが重要です。
関連記事:売れるLP(ランディングページ)の作り方!成果を出す5つのコツを徹底解説
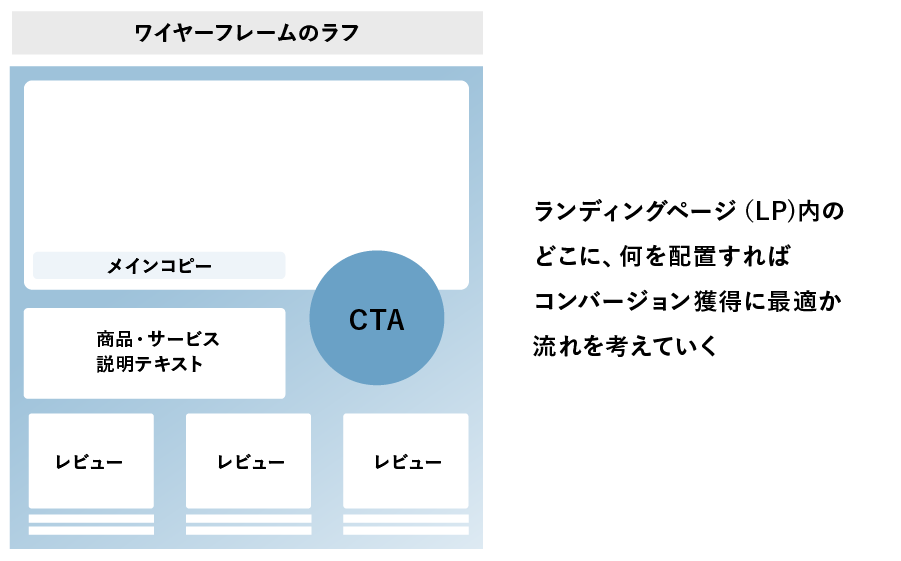
ステップ2:構成を考える(ラフ作成)
次に、ワイヤーフレームの構成(ラフ)を考えて作成します。「まず、ファーストビューでメインビジュアルとメインコピーを見せて、その近くにCTAボタンも設置、次に商品説明テキストがあって、もう少し下にスクロールするとユーザーレビューが並んでいて……」というように、コンテンツの配置や導線を考えていくプロセスです。

ランディングページ(LP)は、ユーザーを次の行動へ誘導するためのページです。「購入」「申し込み」「資料請求」「問い合わせ」など、誘導したい次のアクションが明確にあるのではないでしょうか。LP上でユーザーの態度変容を促すには、ユーザーのニーズに沿ったコンテンツ構成と、伝え方が大切です。「メインコピーを読んだ直後に、申し込みボタンが目に入れば次のアクションに繋がりやすいのでは?」など、ユーザーの目線・心理を意識しながら、「どんな順番で」「どんな情報を」伝えると直感的に分かりやすいか、セールストークの流れを書き出すように考えてみるとよいでしょう。
関連記事:LP(ランディングページ)構成の鉄板とは?ファーストビュー&各要素のポイントを徹底解説!
ステップ3:ワイヤーフレーム作成
最後に、ワイヤーフレーム作成ツールを使って清書をします。ラフを手書きで作成したり、ExcelやPowerPointで作成するケースもありますが、「Adobe XD」や「Cacoo」「Figma」といったワイヤーフレーム作成専用ツールも存在します。
ツールを活用すると、ランディングページ(LP)作成に携わる関係者(マーケターや、デザイナー、コーダー)の間でデータ共有がスムーズに。ワイヤーフレーム作成〜確認のプロセスで修正・変更が発生した場合でも、反映・アップデート版の共有が関係者間で容易かつ効率的になるので活用を検討してみましょう。
ワイヤーフレーム作成に役立つツール・テンプレート
ワイヤーフレーム作成に役立つツール(無料/有料)を3つ紹介します。
- Adobe XD
- Cacoo
- Figma
それぞれ、テンプレートへのリンクもありますので、ぜひご確認ください。
(2023年8月時点の各社サイト参照)
Adobe XD | チーム内でデータ共有しやすい
「Adobe XD」は、画像編集ソフト「Photoshop」や「Illustrator」で知られるAdobe社が提供している、ワイヤーフレームやデザインのプロトタイプ作成のためのツールです。
| メリット | ・ボタン、枠など同じ要素を繰り返し並べる作業がスピーディー ・「Photoshop」「Illustrator」との連携が容易 ・チーム、関係者間でのデータ共有がしやすい |
|---|---|
| デメリット | ・テキストの縦書きができない |
| どのような企業・チームにおすすめか | ・「Photoshop」「Illustrator」を利用している企業 ・ワイヤーフレーム作成に多くのメンバーが関わる企業 |
| 料金 | ・ランディングページ(LP)1ページだけなら無料 ・作成ページ数が多い場合は月額4,380円(※法人プラン、1ライセンスあたり) |
| テンプレートの有無 | あり |
| 公式サイト | Adobe XD |
Cacoo | ワイヤーフレームだけでなく、組織図やフローチャート、マインドマップも手軽に作図可能

出典:Cacoo(カクー)
「Cacoo(カクー)」は、株式会社ヌーラボが提供する作図・共有ツールです。ワイヤーフレーム作成はもちろん、フローチャート、サーバー構成図、マインドマップ、組織図などを作成するためのテンプレートや素材があらかじめ用意されています。
| メリット | ・リアルタイムの共同編集 ・コメントの書き込み ・ビデオ通話とチャット ・ビデオ通話中の画面共有 ・Google Drive/Dropbox連携 |
|---|---|
| デメリット | ・作図に使用できる素材数がやや少ない |
| どのような企業・チームにおすすめか | ・Google DriveやDropboxとデータ連携したい企業 ・比較的安価に利用できる作図ツールを導入したい企業 |
| 料金 | ・無料トライアルあり(14日間) ・組織・チーム利用:月額1,980円(3ユーザー) |
| テンプレートの有無 | あり |
| 公式サイト | Cacoo(カクー) |
Figma | 作成数が少ない場合は期間制限なく無料で使える

出典:Figma
「Figma」とは、アメリカのFigma社が提供しているデザインツールです。ブラウザ上でワイヤーフレームなどを作成し、チーム内で容易に共有ができます。ワイヤーフレーム3つまでなら、期間制限なく無料で利用可能です。
| メリット | ・Googleアカウント連携で利用開始できる ・Webブラウザ上で作業・共有ができる ・PowerPointのような操作感 |
|---|---|
| デメリット | ・「Photoshop」「Illustrator」と連携不可 ・出力できるファイル形式が少ない |
| どのような企業・チームにおすすめか | ・まずは1〜3ページ分のワイヤーフレーム作成を無料で試したい企業 ・ブラウザ上ですべての作業が完結する、動作の軽いツールを使いたい企業 |
| 料金 | ・無料プラン:作成できるページ数に制限あり ・有料プラン:1,800円〜(月額1人あたり) |
| テンプレートの有無 | あり |
| 公式サイト | Figma |
ワイヤーフレームを変えても成果を得にくい商材の特徴と対応策
ランディングページ(LP)の新規作成や、改善の際にはワイヤーフレーム作成のステップが重要であることを説明してきました。ただし、ワイヤーフレームはあくまでページ構成の「設計図」です。いくら外観を工夫しても、商品・サービスの特長・メリットがユーザーに対して十分に伝わらなければ、コンバージョン獲得の変化は期待できないでしょう。
そのような場合、コンバージョン獲得のためにどんな工夫をすればよいのでしょうか? ランディングページ(LP)内の表現について、別の角度から見直すべきケースを具体的に紹介します。
多くの説明を必要とする複雑な商材
商品・サービスが複雑で、多くの説明を必要とする場合について考えてみましょう。例えば、次のような業種のランディングページ(LP)を思い浮かべてみてください。
- 教育系ビジネス:多岐にわたる学習コースがある
- 金融商材:専門用語の解説や、注釈・グラフなど説明に必要なデータが多い
- 健康食品:数多くの商品ラインナップがあり、成分や効能の表現に配慮が必要
- サブスクリプション型サービス:利用方法を理解してもらうために多くの説明が必要
一つのランディングページ内で、できる限り多くの情報を伝えたいと思っていても、その表現方法に悩んでいる企業も多いのではないでしょうか。商材の特長をユーザーに伝えようとすると、どうしても説明に必要なテキスト量・画像点数が多くなりがちです。そのような場合、いくらページ内の構成を変えても、ページ全体が冗長になってしまってユーザーの離脱も多くなり、端的に伝わりにくくなってしまいます。
世界的なUXコンサルティング企業ニールセン・ノーマン・グループの調査によると、「ユーザーのWebページ滞在時間の57%はファーストビューに費やされており、ページをスクロールするにつれ滞在時間が大幅に減少する」ということが明らかになっています。
ユーザーの離脱を低減させるためには、ファーストビューで短時間でたくさんの情報を伝えられるよう、動画を埋め込むなどして、コンパクトなページ構成にするとよいでしょう。「1分間の動画で伝えられる情報量は、180万語に相当する」というデータもあるほど、動画はテキスト情報よりも多くの情報を届けられるという性質があります。
動画を活用すれば、テキスト情報と違って、ユーザーにスクロールの負荷をかけることなく、多くの情報をスムーズに伝えられるようになりますので、特にスマホユーザーの多いランディングページ(LP)での情報伝達にお悩みの方は、検討してみるとよいでしょう。
関連記事:動画付きランディングページ(LP)の効果を高める5つのポイント!CV120%上昇事例もご紹介
関連記事:Webサイトに動画を使うメリット&効果的な活用事例6選をご紹介!
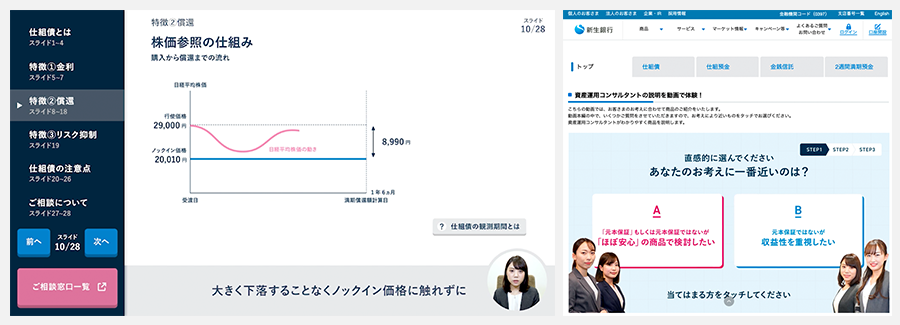
■「新生銀行」の動画活用事例

関連記事:新生銀行、インタラクティブ動画でインターネットチャネルでの資産運用顧客の新規獲得を目指す
新生銀行は、ユーザーが最適な金融商品を選べるようWebサイトに「インタラクティブ動画」を設置しています。「インタラクティブ動画」とは、ユーザー自身が動画内のメニューをタップして、自分の興味関心に沿ったコンテンツを視聴できる動画です。
金融商品は形がなく「分かりづらい」ものであるため、顧客と行員が直接コミュニケーションを取りながら商品の特性を正しく伝えることが必要です。その一方で、対面で顧客一人一人に説明するには「場所」「人員」「時間」といった課題も伴います。そこで、新生銀行ではオンラインでも対面同様のサービスを提供できるよう「インタラクティブ動画」を導入。視聴者ごとの嗜好に合った金融商品を紹介するほか、動画の画面内をタップすると、金融商品特有の分かりづらい言葉の補足説明がポップアップ表示されるなど、初心者の方でも楽しんで視聴できるように仕上げました。
その結果、Webサイトからのコンバージョン数の増加に加えて、支店のない県からの顧客獲得や、24時間365日の顧客対応も実現しています。
ラインナップが多く、最適な商品・サービスが探しにくい商材
次に、商品やサービスのラインナップが多く、ユーザーが自分に最適な商品をすぐに選び出しにくい商品・サービスについて考えてみましょう。
ユーザーは、自分が求める情報にたどり着けない場合、ランディングページ(LP)から離脱してしまいます。また、商品・サービス説明に納得がいかなければ、購買の意思決定を固めることができず、やはり離脱につながります。そこで、ユーザー一人ひとりが、自分のニーズに合った情報を取得できるよう「Web接客」や「診断コンテンツ」といった双方向コミュニケーションツールの導入がおすすめです。
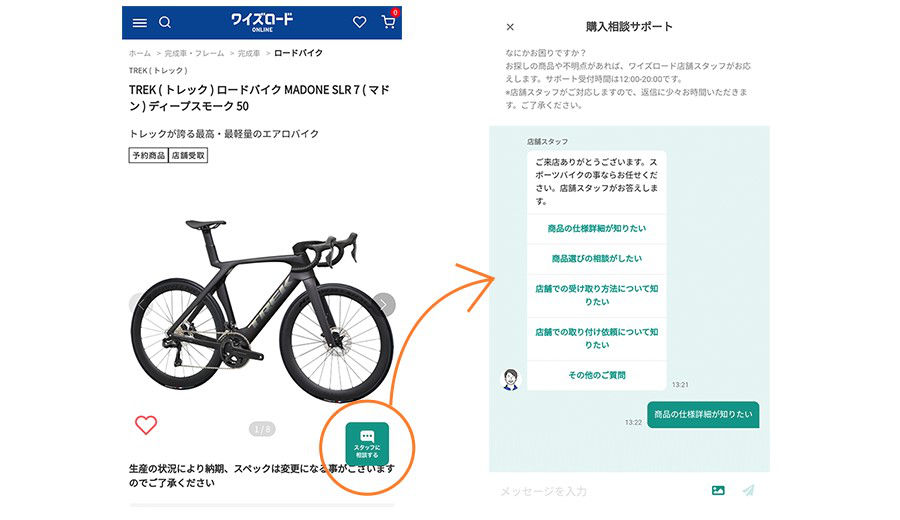
■スポーツ自転車専門店「ワイズロード」のWeb接客活用事例
スポーツ自転車専門店「ワイズロード」は、ECサイトに「Web接客(有人チャット)」を導入しました。同社のECのサイトでは、自転車はもちろん、自転車パーツやサイクルウェアなど3万点にものぼる膨大なラインナップを取り揃えています。自転車への深い知識を持ったスタッフがチャット対応でWeb接客を展開し「一人ひとりの顧客に対して最適な提案を行う」という、オフライン店舗の強みを、オンライン上でも実現させることに成功。その結果、ユーザーからの篤い信頼を獲得し、EC利用者数が急増しました。
関連記事:Web接客とは?市場規模からメリット・デメリット、事例までわかりやすく解説!
■保険会社「ライフネット生命」の診断コンテンツ事例
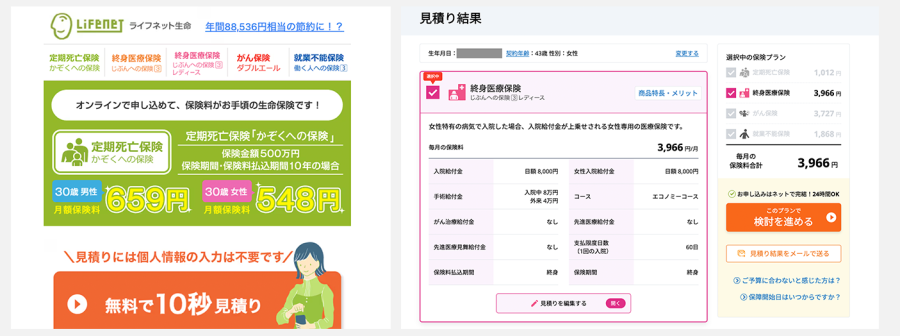
保険会社「ライフネット生命」は、ランディングページ(LP)内に「診断コンテンツ」を設置。「個人情報の入力不要」「無料で10秒見積り」「自分の保険料が分かる」というコンテンツで、見込み顧客の獲得や、売上促進を目的としていることが推測できます。
ユーザーは「生年月日」「性別」と「興味のある保険商品」を選ぶだけ。瞬時に保険料の見積り結果の取得が可能。保険料について理解できたユーザーは、「とりあえずこの結果を自分のメールアドレスに転送し、手元に残して比較検討の参考材料にしたい」「もっと詳しく知りたい」「契約を申し込みたい」など、次のアクションに分かりやすく移ることができるページ構成になっています。「10秒で自分のニーズに合った保険商品の料金が分かって、次に自分が取るべきアクションに移れる」という、ユーザーベネフィットを突き詰めて考えられたコンテンツだと言えるでしょう。
関連記事:診断コンテンツの作り方を徹底解説!企画・ロジック・事例3選をご紹介!
まとめ
本記事ではランディングページ(LP)作成・改善におけるワイヤーフレームの重要性や作り方、作成に役立つツールについて解説するとともに、ワイヤーフレームを作り込むだけではコンバージョン改善が難しい場合に検討すべき施策についても紹介しました。
ランディングページ(LP)のコンバージョンを改善しようとする際、最も重要な視点は「ユーザー目線」です。どんな商品・サービスであっても、突き詰めるべきは「ユーザーにとって、端的にメリットが伝わり、快適なランディングページ(LP)になっているか?」というポイントです。
一つのワイヤーフレーム作成に臨む場合にも、「ランディングページ(LP)上でのユーザー体験を最適化するには、どんな見せ方がベストだろう……?」という視点を忘れずに取り組んでいきましょう。

執筆者
黒谷 純子
MIL株式会社 マーケティング
大学卒業後、編集プロダクション等を経て、人材サービス企業のマーケティング職に従事。2021年3月よりMIL株式会社に入社し、現在は自社サイトやMILblogの企画・ディレクション・執筆等を担当している。
Twitter : https://twitter.com/MIL29292841