Webページを改善する指標である「離脱率」と「直帰率」。Webサイトやマーケティングの担当者であれば、どちらも正しく理解しておきたい重要なキーワードです。当記事では、離脱率・直帰率の違い、計算式や目安、効果的な改善方法についてまとめてお伝えします。
離脱率と直帰率の違い
「離脱率」と「直帰率」とは何を指すのか?について、それぞれの意味や計算式を説明していきます。
離脱率とは?
離脱率を理解するために、まずは「離脱ページとは何か」について、理解しておきましょう。離脱ページとは、Webサイトの訪問者が最後に閲覧したページのこと。そして離脱率とは、ページ毎の閲覧数に対して、離脱ページ(訪問者が最後に閲覧したページ)になった割合を示します。
1,000人がページAを閲覧し、うち250人の人がページAの閲覧を最後として離脱した場合
⇒ページAの離脱率=250÷1000=0.25(=25%)
離脱率はこのようにページ毎に算出され、全ページの離脱率の合計は、必ず100%になるのです。
直帰率とは?
次は直帰率です。直帰率とは、Webサイトの訪問者が1ページだけ閲覧し、離脱してしまった割合のこと。Webサイト全体の訪問者数に対して、1ページだけ見た訪問者の数で算出します。
WebサイトBに1,000人が訪問して、うち400人が1ページしか見なかった場合
⇒WebサイトBの直帰率=400÷1000=0.4(=40%)
【注意!】直帰率は、サイト全体とページ毎に存在する
直帰率には「Webサイト全体の直帰率」と「ページ毎の直帰率」という、2つの概念が存在します。
ページ毎の直帰率の場合は、ページ毎に「このWebサイトで最初に閲覧されたページになった数」と「1ページだけで離脱してしまった数」を元に算出します。
ページCを最初に閲覧したお客様が100人で、うち60人がページCのみで離脱
⇒ページCの直帰率=60÷100=0.6(=60%)
離脱率・直帰率の確認方法(Googleアナリティクス)
どちらの数値も、無料で利用できるWeb解析ツール「Google Analytics(グーグルアナリティクス)」を使えば、正確に計測できます。Webサイトの情報をGoogleアナリティクスに登録し、計測用のタグを取得。そして、そのタグをWebサイトに設置すると、Webサイトの訪問者の行動がGoogleアナリティクスに反映されるという仕組みです。
離脱率の見方 (ページ毎)
2.【すべてのページ】を選択し、確認したい期間を設定します。
3.上部に離脱率の平均値が表示されるので、それと比較して、ページ毎の良し悪しを判断します。
離脱率の目安や平均値については、諸説ありますが、まずは自社サイトの現状を把握すること。そして、改善すべきページを決めて、改善施策の結果、数値が良い方へ変化するかを見ていくことが大切です。
具体的な改善策については、記事の後半の「離脱率の改善方法 」をご覧ください。
直帰率の見方(Webサイト全体)
2.右側の画面で、Webサイト全体の直帰率を確認できます。
直帰率の見方(ページ毎)
2.【サイトコンテンツ】から【すべてのページ】を選択し、確認したい期間を設定します。
3上部に表示される「直帰率の平均値」と比較して、ページ毎の良し悪しを判断します。
直帰率の見方(参照元毎)
2.確認したい期間を設定します。
3上部に表示される「直帰率の平均値」と比較して、ページ毎の良し悪しを判断します。
直帰率・離脱率の目安は?
前章でご紹介したような方法で自社サイトの数値を調べたところで、「どのくらいの数値なら正常なの?」と、目安や平均値と比較したいと思われた方もいることでしょう。
直帰率の目安
直帰率は「サイトのジャンル(ビジネスの種類)」「ページの種類」「チャネル(流入経路や広告有無)」「ページ構造(リンク有無や数)」等により大きく異なります。サイトの運営目的や業界によって直帰率は変わるため、一概に比較することは有用ではありませんが、ご参考までに公開されているデータをご紹介します(いずれも海外の調査のため、そのまま日本企業にあてはめることは難しい点もご留意ください)。
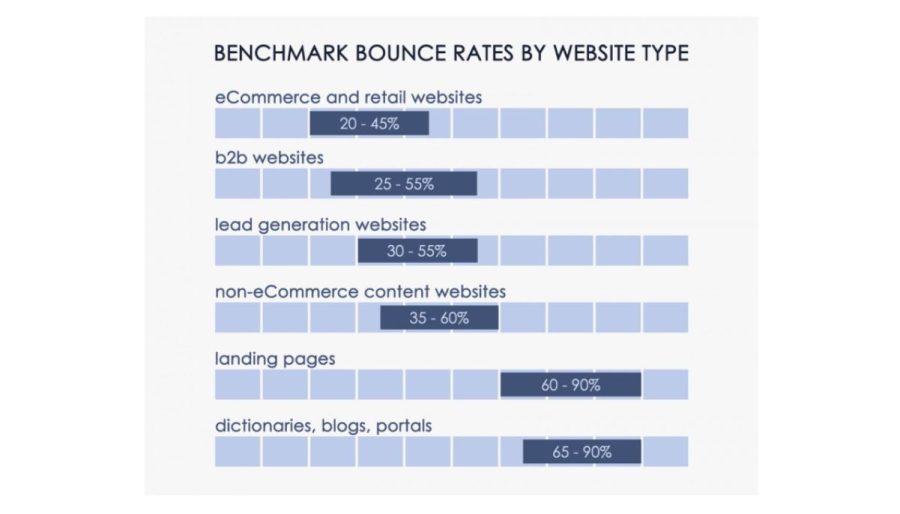
参考)Webサイトの種類別 直帰率
海外のWebマーケティング会社「CXL」のサイトでは、Webサイトの種類別に直帰率の指標を掲載しています。ページの種類によっても、直帰率はまったく異なることが分かります。

BtoB:25〜55%
リードジェネレーション:30~55%
ランディングページ:60〜90%
辞書型・ブログ・ポータルサイト:65~90%
引用:CXL「Bounce Rate Benchmarks: What’s a Good Bounce Rate, Anyway?」
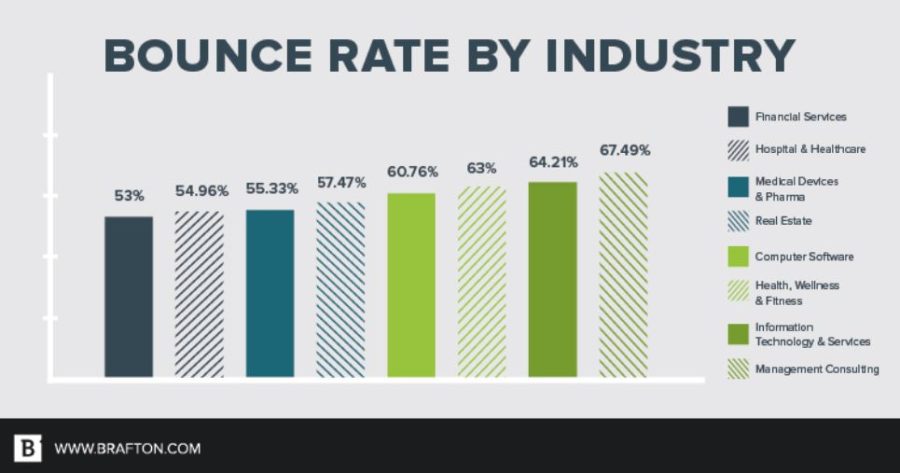
参考)業界別 直帰率
海外のコンテンツマーケティング会社「BRAFTON」のサイトでは、業界別の直帰率を掲載しています。こちらも業界によって差があることが分かります。

病院・ヘルスケア:54.96%
医療機器・医薬品:55.33%
不動産:57.47%
コンピューターソフトウェア:60.76%
ヘルス・フィットネス関連:63%
IT&関連サービス:64.21%
引用:BRAFTON「brafton-2017-content-marketing-benchmark-report」
離脱率の目安は
離脱率については、有用な目安や平均値はありません。なぜかというと、離脱率を算出するページの特性によって離脱率は上下するものであり、「ある値」以上であれば良く、以下であれば悪いといった判断が難しいためです。
たとえば以下のようなページは、ページの特性上、離脱率が高くなると推測できます。
- 商品・サービス購入画面:コンバージョン後は「購入確認画面」「サンクスページ」などへ遷移する確率が高いため
- フォーム送信完了画面:次に取るべき行動がなく、ブラウザを閉じやすいため
- 特定ページへの誘導を目的とした記事:ページ外へ遷移させる(離脱させる)ことが目的のため
大切なのは平均との比較ではなく、自社サイトの現状の数値を把握して改善すべきページを決め、改善施策の結果、数値が良い方へ変化するかを見ていくということ。ここからは具体的な改善策について、ご紹介していきます。
離脱率の改善方法
以下では、離脱率改善のために、改善ページの選び方と、改善のためのチェックポイント、原因別の改善方法を詳しくご紹介します。
離脱率を改善するページの選び方
まず離脱率を改善するための前段として「改善対象ページの選び方」についてご説明します。
最初に、「離脱率が高い=改善の必要なページ」とは限らないということをお伝えします。ご自身の普段の検索行動を振り返っていただいてもわかるように、検索をして必要な情報を得られたら、すぐにWebサイトから離脱するケースがあります。
例えば、会社概要やよくある質問、資料請求のフォーム入力画面など、主に情報提供を目的としたページが該当するでしょう。顧客が知りたい情報に検索や広告経由でたどり着き、目的を十分に果たしたので離脱をしています。これらのページは改善対象から外して構いません。
離脱率を元に改善する対象ページを選ぶときには、以下のような重要ページの中から、平均よりも離脱率が高いページを見ていくと良いでしょう。
- 売上やお申し込みに直結する販売ページ
- LP(コンバージョンを意図したページ)
- TOPページ
- アクセス数の高い上位10ページ
離脱率改善のチェックポイントと原因別の改善方法
改善する対象ページを選んだら、次に離脱率が高い原因を知る必要があります。様々な原因が考えられますが、主要なチェックポイントは次の3つです。
- ページのコンテンツ(内容)が検索意図に合っていない
- ページのデザインやレイアウトが悪く、次のアクションにつながらない
- ページの表示速度が遅い
改善方法も合わせて、それぞれ詳しくご紹介していきます。
ページのコンテンツ(内容)が検索意図に合っていない
検索流入やWebサイト内の他のページから移動してくるユーザーが多いのに、離脱率が高いページに見られる傾向です。ユーザーの検索意図を把握し、期待値に沿ったコンテンツに修正する必要があります。
<改善方法>
- Googleアナリティクス でWebサイト内のどのページから移動してきたのかを確認
- Google Search Consoleの検索クエリを見て、どういうキーワードからページに流入してきているのかを分析し、ユーザーの検索意図やニーズを把握
- ヒートマップを利用して、ユーザー視点で離脱理由を分析
- 検索流入が多い場合には、流入キーワードで検索してみて、検索結果上位のページと比較し、情報の過不足を精査するのもおすすめ
ページのデザインやレイアウトが悪く、次のアクションにつながらない
売上や申込に直結する販売ページやLPの離脱率が高い場合、原因としてデザインやレイアウトを見直す必要があります。お申し込みフォームや決済ページに進んでほしいのに、情報が足りていない、購入ボタンの位置が分かりづらいなどの理由で離脱している可能性があるからです。
また、広告などから誘引しているLPで、滞在時間が短いものは、広告のメッセージやイメージと、LPのファーストビューが一致していないという可能性もあります。
<改善方法>
- メッセージやイメージを見直す
- 反応の良い広告に合わせてLPを改善する
- デザインやレイアウトを数パターン作り、A/Bテストをする
ページの表示速度が遅い
Webサイトのデータ量が多いとページが表示されるまでに時間がかかり、ユーザーは諦めて他のサイトに行ってしまうことがあります。ページの滞在時間が極端に短い場合は、表示速度が遅い可能性もあるので、表示速度をチェックするツールを使って、原因を特定して対処しましょう。
<改善方法>
- 表示速度のチェックツールを利用して改善を図る
おすすめはGoogle社が提供している「PageSpeed Insights(ページスピード・インサイツ)」です。サイトのURLを入力すると、表示スピードが点数として表示されます。パソコンだけでなく、モバイルサイトの表示速度も確認することができます。また、表示速度を改善するためにどのようなことをするべきなのか、アドバイスを得られる点も特徴です。

直帰率の改善方法
続いて、直帰率の改善ページの選び方、改善のためのチェックポイントと具体的な改善方法をご説明します。
直帰率を改善するページの選び方
直帰率の場合も、「直帰率が高い=改善の必要なページ」ではないことを、最初にお伝えしておきます。
例えば、ランディングページ(LP)の場合で考えてみましょう。
広告からお客様がLPを訪問。メールアドレスを登録し、サイトから直帰した。
この場合、ユーザーはこちらの意図した行動をとってくれているため、直帰しても全く問題がないのです。同様に、ユーザーが記事を全て読んでくれた、資料をダウンロードした、などの行動も問題ありません。ページの目的や性質を踏まえて、改善が必要かどうか、判断することが重要です。
またGoogleアナリティクスでは、単純に直帰率の高いページ順で並び替えると、「セッション数が少なく、直帰率の高いページ」が上位に表示されてしまいます。しかし、セッションの少ないページを改善しても、全体へのインパクトは少なく、効果的とは言えません。そこでおすすめしたいのが「加重直帰率」です。
改善ページの選定には、加重直帰率を活用しよう
加重直帰率とは「ページビュー数の大きさで重み付け(加重)した直帰率」のこと。「直帰率×そのページのPV数/全体のPV数」から算出し、改善の必要なページの優先順位をつけるのに役立ちます。
加重直帰率を確認するには、Googleアナリティクスの「加重」並び替え機能を使うと便利です。
1.直帰率で【降順】(数値の高いものから)に並べ替える
2.【並び替えの種類】から【加重】を選択
3.直帰率にページの閲覧数を加味した優先順位が付けられる。
⇒ページの内容、滞在時間を考慮して改善ページを選ぶ
加重直帰率により「よく見られている(PVが多い)×直帰率が高い」ページが分かるので、改善インパクトの高いページを効率的に発見することができます。
直帰率改善のチェックポイントと改善方法
離脱率で解説した3つのチェックポイントに加えて、直帰率の改善には下記3つの点についても確認します。
- デバイスで、直帰率に違いは無いか?
- 流入元で、直帰率に違いは無いか?
- 新規ユーザーと既存ユーザーで違いは無いか?
デバイスで、直帰率に違いは無いか?
まず、パソコンとモバイルで直帰率に差がないかを確認します。
パソコン専用のサイトしかないのに、モバイルユーザーが流入していれば、直帰率は上昇してしまいます。また、モバイルフレンドリーに作ったサイトでも、パソコンとモバイルで差があるようなら、そこには必ず改善のヒントが隠れているので、ヒートマップ分析などでデバイス別にページ内の行動を分析し、原因を特定して対策をしましょう。
ヒートマップの使い方については、以下の記事にまとめていますのでぜひ参考になさってください。
関連記事:Web分析に使える「ヒートマップ」とは?導入に失敗しないための基礎知識を解説
<改善方法>
- ヒートマップなどのツールを使い、デバイス別に差が生じている原因を特定し、改善する
流入元で、直帰率に違いは無いか?
広告やSNS、メルマガなどの流入経路の違いや、検索クエリ(キーワード)の違いで、直帰率に差がないかを細かくチェックしていきます。
広告の文章やイメージと、そこからたどり着くLPのイメージが違えば、お客さまは違和感を抱き、直帰してしまうからです。これは、検索キーワードも同様です。流入元に合わせて、LPのファーストビューを変更したり、複数パターンを用意したりするなどの改善策をとります。
<改善方法>
- 流入元で抱くイメージと乖離している表現があれば、調整する
LPについて詳しくは、以下の記事でご紹介していますので、参考にしてみてください。
関連記事:コンバージョンを改善するLPOとは?用語の意味、流れ、効果的な実行のポイントを解説
関連記事:売れるLP(ランディングページ)の作り方!成果を出す5つのコツを徹底解説
新規ユーザーと既存ユーザーで直帰率に違いは無いか?
新規ユーザーと既存ユーザーの直帰率に違いがある場合には、新規ユーザーに対して情報が足りているのか?といった視点が必要です。
自社のWebサイトは担当者も何度も見ているため、「新規ユーザー」の視点で見ることが難しい場合には、ユーザーインタビューを行ったり、ターゲットに近い他部署の方や家族・友人・知人などに実際に見てもらい、改善点を探ることも有効です。
<改善方法>
- ユーザーインタビューや第三者による客観的な意見から、改善点を探る
まとめ
いかがでしたでしょうか?数値が高いことだけを指標にして、やみくもに改善を行うのではなく、Webサイトの中でも優先度の高いページから改善を実施すべきことがご理解いただけたと思います。離脱率にも、直帰率にも、明確な指標は無いので、まずは自社の数値を把握すること、そして、改善策を実施して改善前の数値と比較していくことが大切です。ぜひ当記事を参考にして、改善を重ねていってください。

執筆者
黒谷 純子
MIL株式会社 マーケティング
大学卒業後、編集プロダクション等を経て、人材サービス企業のマーケティング職に従事。2021年3月よりMIL株式会社に入社し、現在は自社サイトやMILblogの企画・ディレクション・執筆等を担当している。
Twitter : https://twitter.com/MIL29292841