自社の認知度や売上げの向上などを目的とし、コンバージョンを増やすための施策として、LP制作やWebサイトのリニューアルを検討しているマーケティング担当者も多いのではないでしょうか。
広告やSNS施策でWebサイトの集客まではできているものの、WebサイトやLPの最適化がされていないため、コンバージョンに至らないケースは多々あります。「なかなかコンバージョンに至らずCPAが低下している……」「LPの途中でユーザーが離脱してしまう……」という悩みを持つマーケターも多いことでしょう。
コンバージョンにつながる行動を促す施策として有効なのが「CTA」です。Unbounce Builderの記事によると、あるECサイトのCTAボタンの色と形状を変更することで、クリック率だけでなく、製品ページ経由の売上げを35.81%増加できた、というデータもあるほどです。
この記事では、CTAの概要や役割、種類、コンバージョンを促進するためのポイントや注意点を解説します。訪問者の行動喚起に有効となる具体的なCTAについても紹介していますので、コンバージョン率の改善にぜひ役立ててください。

CTA(Call To Action)とは?
株式会社インセプトの「IT用語辞典 e-Words(イーワーズ)」によると、「CTAとは”Call To Action(コールトゥアクション)”の略で、Webサイトの訪問者に会員登録や購入など何らかの行動を促すこと」です。一般的には、行動を喚起するためにWebページ上に設置する要素のことを指します。
検索エンジンやWeb広告などからWebサイトやLPページへ訪問者が流入する数は多いものの、なかなかコンバージョンへつながらないといった課題がある場合、CTAを改善することで、コンバージョンへリーチするWebサイトを訪れた訪問者との関係づくりの機会を得られる可能性が高くなります。
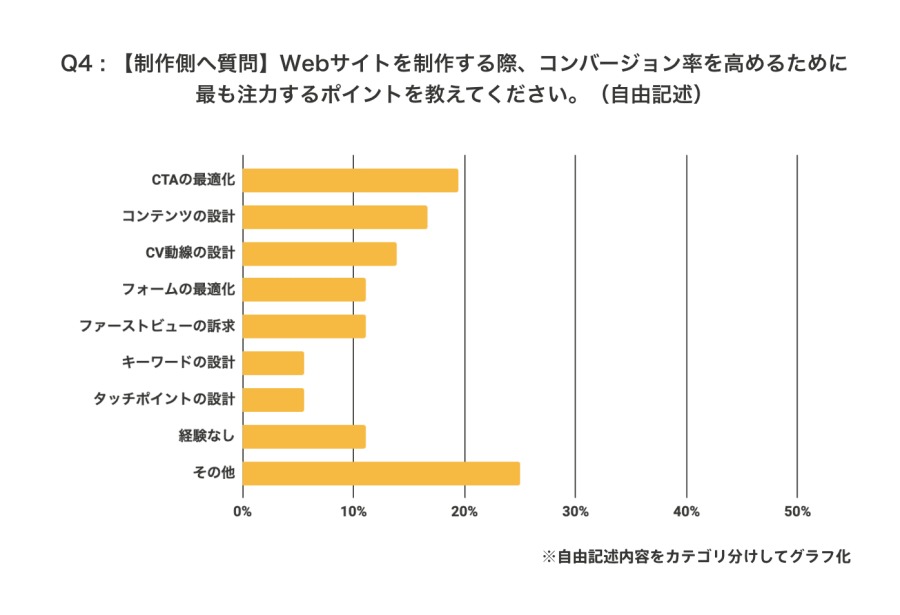
株式会社WACULの行った「Webサイト制作に携わる方へのアンケート調査」では、Webサイトを制作する際、コンバージョン率を高めるために最も注力するポイントは何かの問いに対し「CTAの最適化」が最も多い結果となっています。このことから、行動喚起を促す施策のひとつとして「CTA」が注目されていることがよくわかります。

出典元:株式会社WACUL「Webサイト制作に携わる方へのアンケート調査」
CTAの役割と種類
CTAの役割は、ユーザーを具体的な行動へと誘導して、コンバージョンへつなげることです。Webサイトのほか、メール、PDF資料などさまざまなチャネルで活用されています。当記事では、Webサイトのコンバージョン率改善を課題とする方に向けて、WebサイトのCTAを中心に解説していきます。
CTAは達成したいコンバージョンの種類に応じて、適切なものを設置することが重要です。適切なCTAの種類や設置場所を選ぶためには、まずWebサイトで目指すべきコンバージョンを把握しておきましょう。
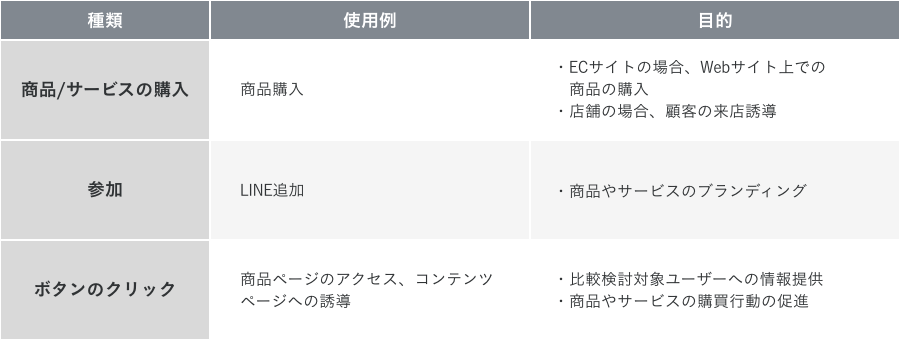
以下は、Webサイトにおけるコンバージョンの例です。

関連記事:Webサイトのコンバージョンとは?意味・種類・増やす方法をご紹介!
コンバージョンを設定したあと、ユーザーの行動を喚起するためにCTAを設置します。CTAは多くの場合「ボタン」や「テキストリンク」などの形で表現します。おもなCTAの種類を、Webサイトの種別にまとめました。なお、CTAは複数設置しても問題ありません。
| Webサイトの種類 | CTAの種類 |
|---|---|
| BtoCのWebサイト | ・購入 ・お問い合わせ ・電話での予約申し込み ・メールでの予約申し込み ・会員登録 |
| BtoBのWebサイト | ・資料請求 ・見積もり ・お問い合せ |
| 企業ブログ | ・コメントの記入 ・ブログの購読 ・メール送信 ・Facebookへのいいね! ・Twitterでのリツイート ・LINE@への登録 |
コンバージョン促進に効果的なCTAを作成する3つのポイント
CTAはWebサイトのコンバージョンを促進する重要な要素であると分かりました。しかし、コンバージョンの種類やWebサイトの目的によって、最適なCTAは異なります。CTAを作成して設置しても、最適なものでなければユーザーが気づかないか、素通りされてしまうでしょう。
ユーザーにクリックしてもらうためのCTAを、どうやって作っていいか分からない、という方のために、以下から最適なCTA作成のポイントを解説していきます。
- デザイン
- コピー
- 配置
目を引くボタンデザイン
CTAを設置しても、なかなかクリックされないという悩みを持つ方も多いでしょう。CTAにはテキストベース、ボタンベースなどいろいろなデザインがありますが、ユーザーのクリックを促すなら、ボタンベースが有効です。
CM Group「Campaign Monitor」の行った「リンクを使用した場合とリンクとしてCTAボタンを使用した場合」のA/Bテストでは、ボタンベースのCTAを使用すると、リンクベースのCTA よりもクリック率が28%向上するという結果が出ています。
なぜテキストよりボタンの方がクリック率が高くなるのでしょうか? 理由のひとつは、Webページをはじめとしたテキストコンテンツは、ユーザーが「ざっと見る」という傾向が高いからです。
Nielsen Norman Groupがアイテクノロジーを使って行った「ユーザーがメールニュースレターを購読または購読解除したときにWebサイトのどこを見たか」の調査によると、ユーザーは平均でニュースレターの約19%しか読んでいない、67%のユーザーがニュースレターの紹介文を読み飛ばした、35%の確率で全体をざっと読むか読み飛ばす行動に出る、という結果が出ました。
CTAはテキストベースでは読み飛ばされてしまうものの、ボタンベースならざっと読んでいてもユーザーの目に止まります。テキストベースにはない以下の特徴をボタンベースのCTAは持っているからです。テキストリンクのCTAを設置後、コンバージョン率が伸び悩んでいるならボタンベースのCTAを検討してみましょう。
<ボタンベースのCTAの特徴>
- サイズ:ボタンベースのCTAのほとんどが、テキストベースよりもサイズが大きい
- デザイン:ボタンには、影、グラデーション、その他の効果など、リンクにはないデザイン要素が含まれている
- 色:ボタンは背景やテキストとは異なる色で表示される
- ホワイトスペース:ボタンがWebページのほかの要素から離れて配置されている場合、周辺にホワイトスペースが発生するためボタンが際立つ
上記の特徴を踏まえ、CTAのボタンデザインのポイントを解説します。
◆ボタンのサイズ
CTAボタンは、パソコンユーザーがクリックしやすいサイズであるのはもちろん、BtoCサイトなどスマートフォンユーザーが多い環境ではスマートフォンユーザーがタップしやすいサイズを考慮しなければいけません。
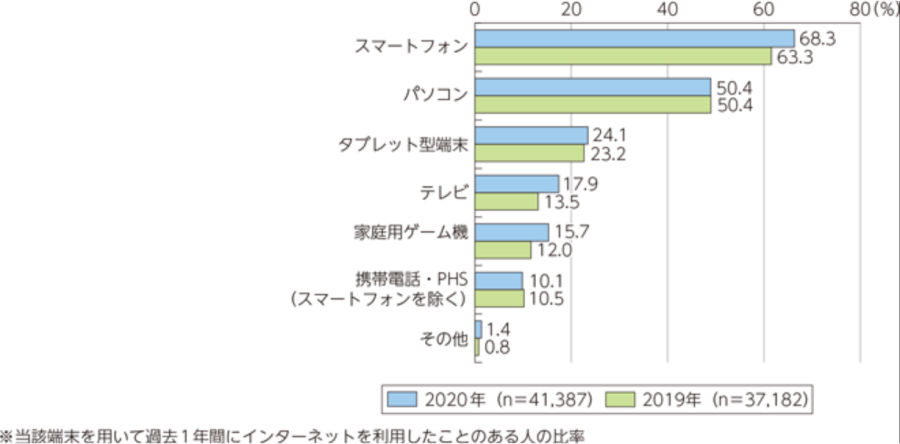
総務省発表の「令和3年情報通信白書」では、端末別のインターネット利用率は「スマートフォン」(68.3%)が「パソコン」(50.4%)を17.9ポイント上回っている結果となりました。

出典元:総務省
◆ボタンの形状
CTAボタンの形状を変えることで、コンバージョン率が上がる可能性があります。自社の商材やコンバージョンの種類に合う形状を選ぶために、CTAボタンのクリッカブルなデザインの持つ特徴とユーザーに与える印象を、事例とともに解説します。
<四角のCTAボタン>
<角丸のCTAボタン>

出典元:楽天銀行
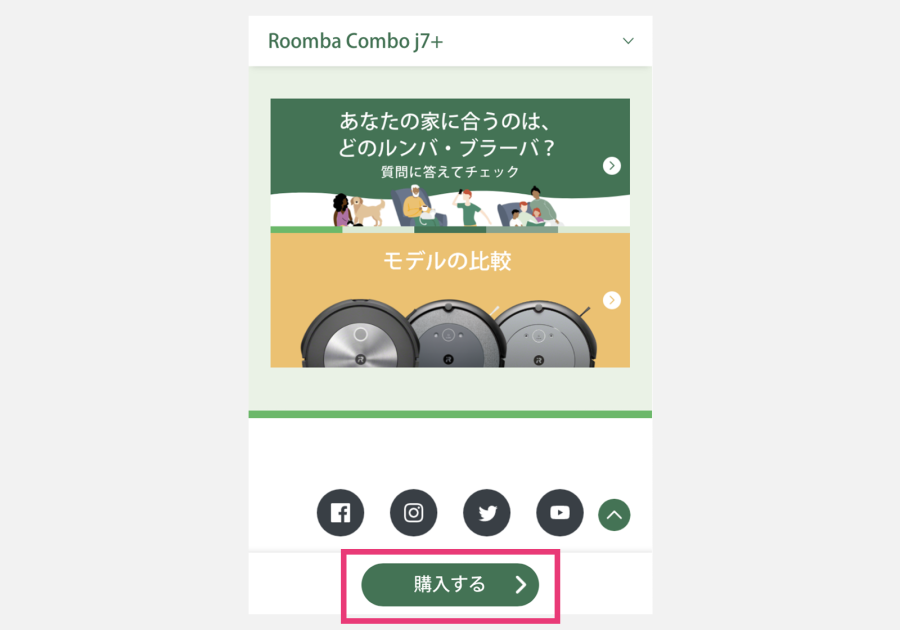
<円形のCTAボタン>

出典先:アイロボット公式オンラインストア
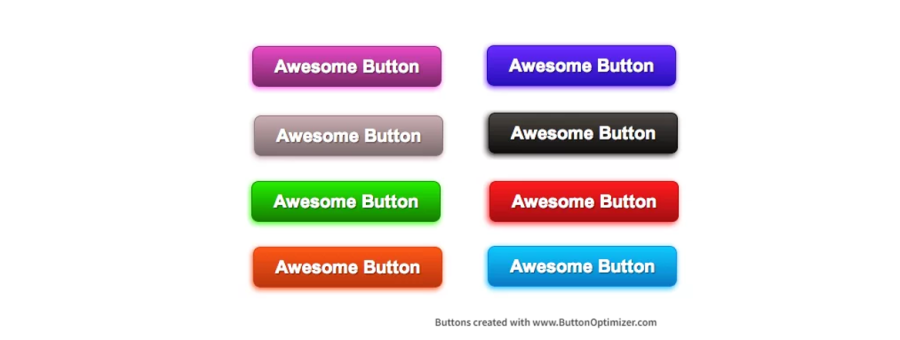
◆ボタンの色
「赤は警告や危険を表す」など色に対する一般的なイメージはあるものの、実はCTAボタンにおける「絶対成果を出す色」の定説はありません。CTAボタンの最適なデザインは、Webページのデザインやコンテンツの内容によって異なるからです。
Unbounce Builderの「How To Design Call to Action Buttons That Convert」によると、あるECサイトのCTAボタンの色と形状を変更することで、クリック率だけでなく、製品ページ経由の売上げを35.81%増加できた、というデータがあります。
ボタンの色を決める最初のポイントはWebページのなかで「目立つこと」です。先述の「How To Design Call to Action Buttons That Convert」では、CTAボタンの色の選択に”squint test”(斜視テスト)が推奨されています。常識とは異なる色のCTAボタンを配置し、少し戻って、目を細めてCTAボタンが目立つかどうかを確認しながら、「目立つ」色を見つけていきましょう。

出典元:Unbounce Builder「How To Design Call to Action Buttons That Convert」
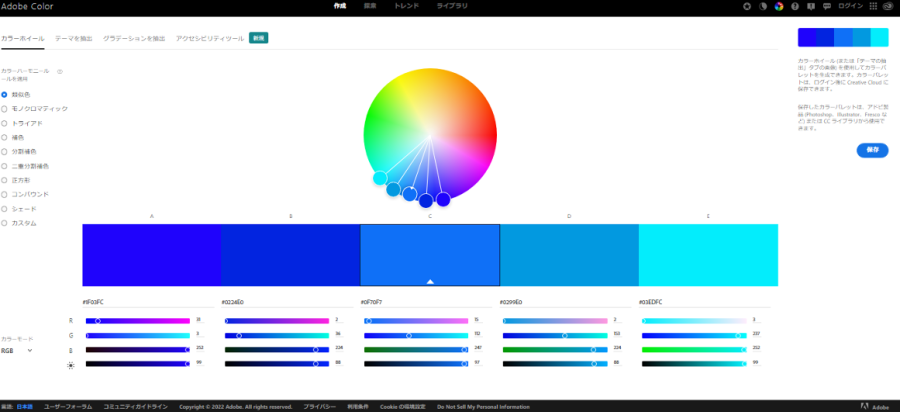
サイトと反対の色をCTAボタンに採用する場合、コントラストが強すぎることがあります。A/BテストなどでCTAのクリック率を分析したあと、カラーホイールなどを活用して臨機応変に微調整しましょう。

出典元:Adobe Color
行動を後押しするコピー
CTAボタンには、「マイクロコピー」を添えましょう。マイクロコピーとは、CTAボタンなどに添えられた「今なら送料無料」「ネットで完結」などの短いコピーで、CTAボタンにマイクロコピーを添えることで、ユーザーに安心感やお得感などの情報を与え、ボタンをクリックする可能性が高くなります。
Webページは全体的に流し読みをされる傾向にある一方、CTAボタンのマイクロコピーはほとんどのユーザーが確実に読む、とも言われています。
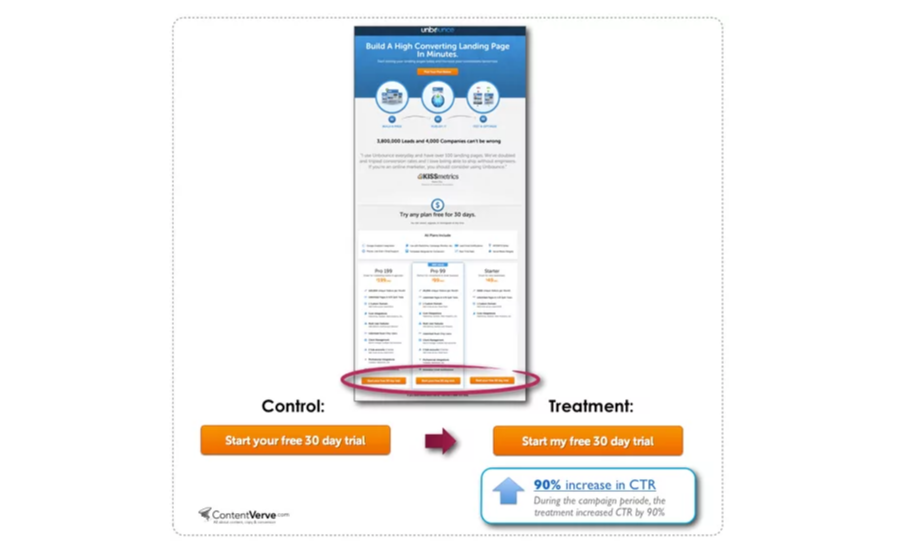
Unbounce Builderの「How To Design Call to Action Buttons That Convert」では、Unbounce.com の PPC キャンペーンのランディングページの所有格決定詞「You」を「My」に変更したところ、「30 日間の無料トライアルを開始」という治療ボタンのコピーはCTRを90%増加させたテスト結果が掲載されています。

出典元:Unbounce Builder「How To Design Call to Action Buttons That Convert」
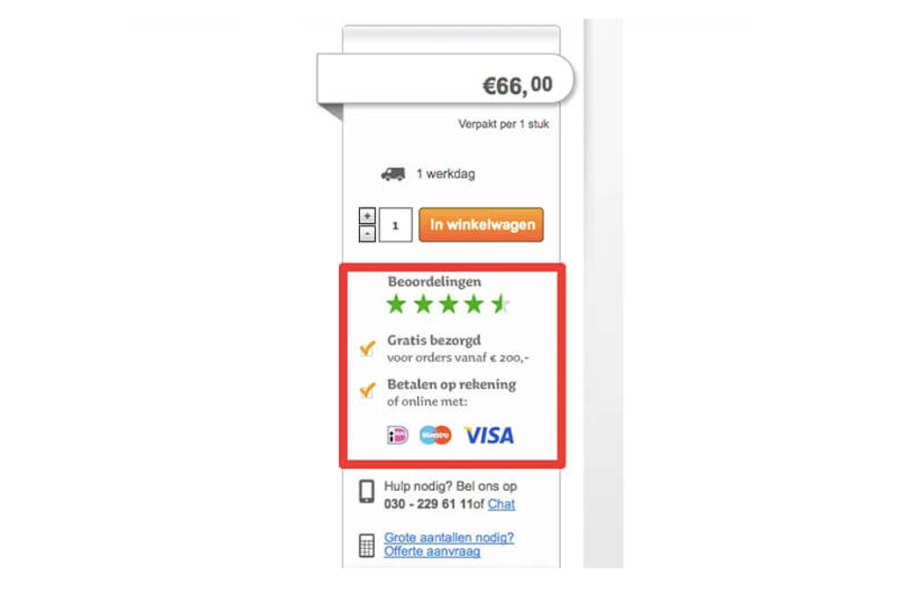
マイクロコピーライティング協会が紹介する「ヨーロッパの大手通販会社OvertoomのA/Bテスト」によると、「カゴに入れる」ボタンの下に星の評価、€200以上で送料無料、支払い方法の3つのマイクロコピーを記載したところ、約10日間でコンバージョン率が24%アップしたという結果が出ました。

出典元:マイクロコピーライティング協会
マイクロコピーの重要性を理解していても、「どんなマイクロコピーを添えるべきか分からない」「短い中でうまくコピーが決まらない」という悩みを持つ方も多いことでしょう。CTAボタンに添えるマイクロコピーのポイントを順に解説していきます。
- ボタンを押すと何が起こるか、どのようなベネフィットがあるか、分かりやすく書く
- フリクション ワード(ユーザーがやりたくない行動)を減らす
- 一人称アクション動詞とパワーワードを使用する
◆ボタンを押すと何が起こるか、どのようなベネフィットがあるか、分かりやすく書く
Webページを閲覧している人の時間は有限です。「ボタンをクリックしてもメリットはない」「入力するのが面倒」とユーザーに感じさせないために、ボタンをクリックすることで「何が起こるか」「どんな見返りが得られるか」というベネフィットをマイクロコピーで提示しましょう。
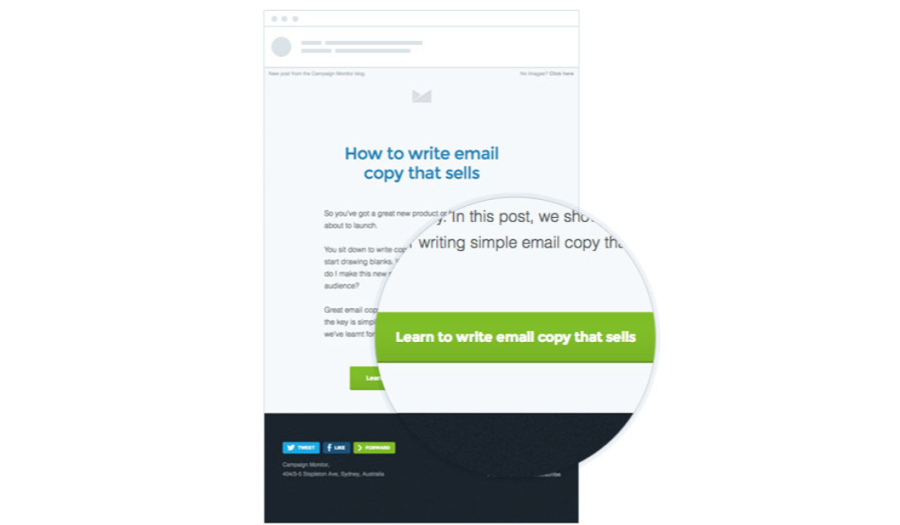
CM Group「Campaign Monitor」のEメールコピーの販売キャンペーンの事例では、「もっと読む」の代わりに「販売しているEメールコピーについて学ぶ」のコピーに置き換えたところ、CTAボタンのクリック率が約10%上昇しました。

出典元:Campaign Monitor
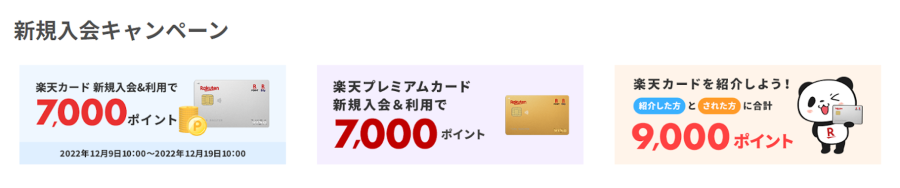
楽天市場のポイントサービス「楽天ポイント」のサイトでは、バナーをクリックした先のアクションで、楽天ポイントが何ポイント獲得できるのかをCTAに記載。「楽天カードを紹介しよう! 紹介した方とされた方に合計9,000ポイント」と具体的なベネフィットを訴求することで、紹介ページの閲覧やコンバージョンにつなげています。

出典元:楽天ポイント
◆フリクション ワード(ユーザーがやりたくない行動)を減らす
CM Group「Campaign Monitor」の「How to Create the Perfect Call to Action for Your Email Marketing Campaigns」によると、フリクションワードとは「読者が必ずしもやりたくない行動をしなければならないことを示唆する言葉」です。摩擦の言葉とも呼ばれています。
具体的なフリクションワードには「ダウンロード」「注文」「購入」「送信」などがあります。ユーザーがWebサイトを閲覧する目的は、それぞれ異なりますが、ダウンロードや購入など自分の目的とは異なるワードを押し付けられることで、ユーザーは不快感を覚えることもあります。
Webサイトからの離脱率が高い、またはCTAボタンのクリック率が低く悩んでいるときには、CTAボタンのマイクロコピーにフリクションワードが含まれていないかを確認し、必要に応じてほかの言葉に置き換えましょう。たとえば「ダウンロード」→「●●について学ぶ」などです。
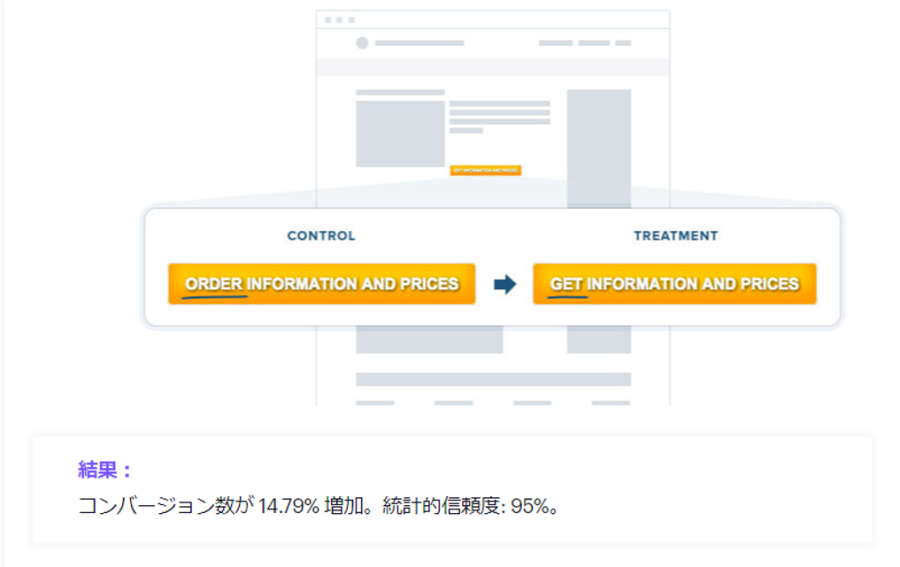
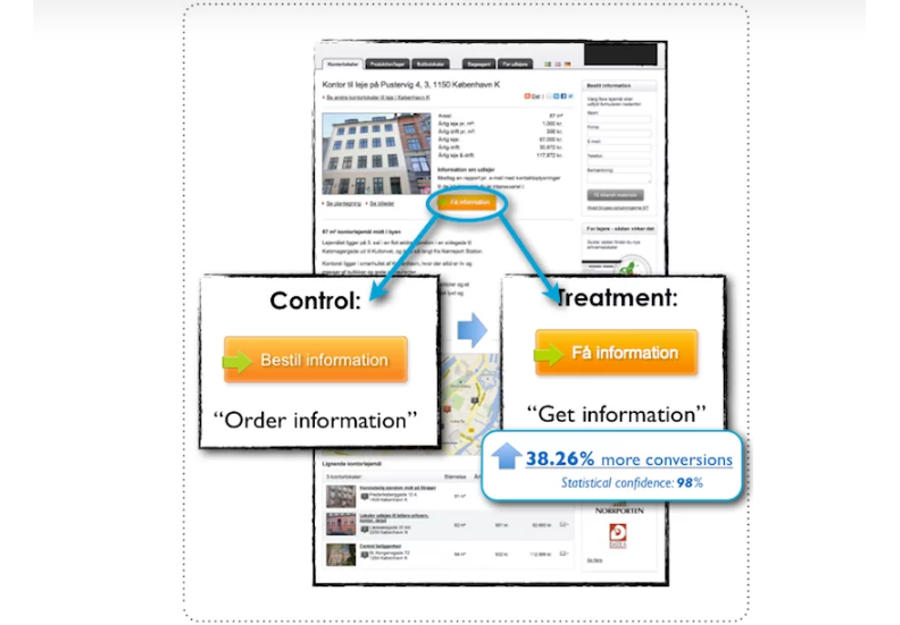
ContentVerve の 「Michael Agaardによるテスト」ではCTAボタンを「Order Informetion and prices(情報や価格を注文する)」という文章内の「Order(注文)」というユーザーの行動を軸に情報を得られることを意味する単語を「Get(取得する)」と、行動せずとも受動的に取得が可能な、気遣いのあるコピーに変更するだけでコンバージョンが14.79%増加した結果が出ています。

出典元:Campaign Monitor
またUnbounce Builderの「How To Design Call to Action Buttons That Convert」でも同様に「Order」という言葉を「Get」に変更し、ユーザーの行動を半ば強制的に促す意味を持つ言葉から、気遣いのある受動的な単語へ変えることで、コンバージョンが38.26%上昇したという事例を紹介しています。

出典元:How To Design Call to Action Buttons That Convert
資生堂の提供する会員サイト「ワタシプラス」では、「ランキングを今すぐチェック」「今すぐエントリー」「スマホでかんたん」などのユーザーの行動を促すワードをCTAとともに配置しています。
「問い合わせる」や「申し込む」といったユーザーが行いたい目的とは異なる可能性の高い単語を示唆されるより、「今すぐエントリー」という言葉を使用することでコンバージョンへのハードルを下げる効果もあるでしょう。

出典元:ワタシプラス
◆一人称アクション動詞とパワーワードを使用する
CTAのコピーでユーザーへメリットや見返りを投げかけても、なかなかクリックに結びつかないと悩んでいませんか。CTAのコピーでユーザーの背中を押すのに有効なのが、切迫感や勢いを与える「一人称アクション動詞」や「パワーワード」です。日本語では、例えば以下のような単語があります。
| 一人称アクション動詞 | ・得る ・学ぶ ・試す ・望む ・買う ・見る ・開始する ・参加する ・予約する ・訪問する ・相談する ・追加する ・ゲットする |
|---|---|
| パワーワード | ・今すぐ~ (今すぐ購入、今すぐ電話、今すぐ登録、今すぐ参加、今すぐ予約、今すぐ開始) ・即時ダウンロード ・無料ダウンロード ・今だけお得な ・期間限定 ・今日 ・実際に見てみる ・詳細を見る ・もっと詳しく知る ・ここをクリック ・お申し込みはこちら |
限定感や時間制限を含めて行動を後押しするパワーワードは、ユーザーの「素晴らしいものを見逃したくない心理(FOMO)」を引き起こすのに有効です。FOMOはミレニアム世代では一般的な感情で、ミレニアル世代の69%がFOMOを経験、さらに60%がFOMOにより衝動買いをするとの調査結果も出ています。
ユーザーの行動・心理に適した配置
CTAは適切な場所に配置することで、効果を発揮します。
株式会社インセプトの「IT用語辞典 e-Words(イーワーズ)」の「CTA」の項目内でも「検索エンジンなどから訪問する閲覧者は、サイト内のどのページに最初にアクセスするか分からず、運営側にとって意外なページから訪問することもあるため、どのページに降り立ってもサイト側が意図するCTAがすぐに伝わるよう案内や誘導を工夫する必要があるとされる」としています。
CTAの設置場所として、おもに選ばれている場所と特徴を以下にまとめました。
| コンテンツ直下 | ・コンテンツの読了を前提に設置 ・ソーシャルボタンの設置に向いている ・ユーザーが途中離脱するとクリック率やCVRが下がる ・ランディングページには不向き |
|---|---|
| コンテンツ途中 | ・コンテンツボリュームの大きなページに向いている ・コンテンツの区切りに設置する ・ユーザーがコンテンツを読了していなくても訴求できる |
| サイドバー | ・ページ内のどこにいてもユーザーの視界に入る ・コンテンツの邪魔にならない ・閲覧中でもユーザーの好きなタイミングですぐにアクションを取れる |
| ファーストビュー内 | ・認知度の高い商品やサービス向け |
| グローバルナビゲーション(サイト上部の固定表示) | ・最初に視界に入るものの、意外と見落とされやすい ・コンテンツ直下のCTAとの併用が有効 |
| モーダル表示(ポップアップウィンドウ表示) | ・指定された操作を完了またはキャンセルするまで、他の操作ができない ・「無料体験はこちら」などを一時的に表示できる ・確実にユーザーの視界に入る ・従来警告やエラー表示に使用される表示方法のため、モーダル表示に抵抗のあるユーザーも多い |
コンバージョンの種類やデザインなどにより、CTAの適切な配置場所は異なります。「どこにCTAを配置すべきか分からない」という課題がある場合は、ヒートマップを活用しましょう。ヒートマップからは、ユーザーのページ内での動きや熟読度が確認できるため、CTAを設置すべき場所が把握できます。
関連記事:Web分析に使えるヒートマップとは?導入に失敗しないための基礎知識を解説
◆ファーストビューのCTAは必須
株式会社Waculの行った「B2Bサービスサイト・ECにおけるユーザー行動調査」では、全コンバージョンの58%は「トップページ→フォーム→CV」という直行ルートを取っていました。
コンバージョンを達成したユーザーの多くは、すでに商材へ興味を持った状態でWebサイトへ流入しているため、「サイトからの情報を少し見て問題がなければ、すぐに購入や問い合わせがしたい」という気持ちを持っていることが分かります。
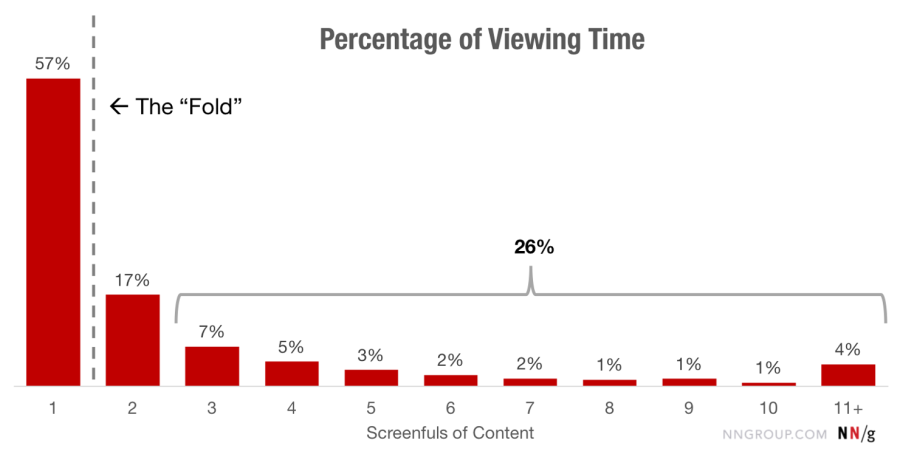
また、Nielsen Norman Groupの「Scrolling and Attention」のアイトラッキングの研究によると、ユーザーの滞在時間の57%はファーストビューに費やされており、スクロールするとともに滞在時間が大幅に減少するという結果が出ました。

出典元:Nielsen Norman Group「Scrolling and Attention」
以上の傾向から、ファーストビューのCTA設置はコンバージョン率に大きく影響するため、必須であると言えます。
◆「Z」の最初のポイントと最後のポイントに配置する
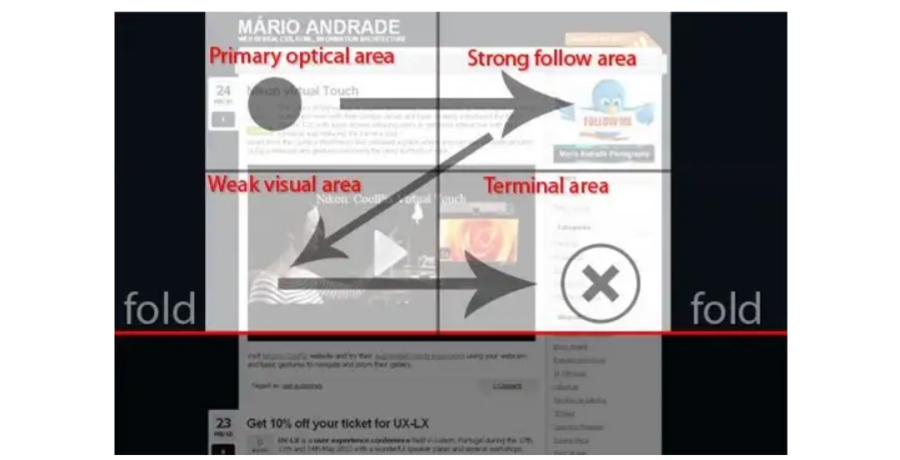
ヒートマップのほか、ユーザーの動きを把握するのに有効なのが「グーデンベルグの法則」です。「Gutenberg Diagram — Why you should know it and use it」では、左から右、上から下に読む西欧の習慣である「読書重力」として知られるユーザーの行動をグーデンベルグの法則として解説。可視コンテンツ領域を 4 つの象限に分割表示し、定義したものです。

出典元:「Gutenberg Diagram — Why you should know it and use it」
ユーザーがWebページのコンテンツを読む動きは「Z」の形になります。CTA設置のタイミングとして適切なのが、Webサイトのコンテンツを読み終わり、理解度や興味が高まった瞬間です。ファーストビューとコンテンツの最後にCTAを設置しましょう。スマートフォンの場合は横幅が短いため、コンテンツの始まりと終わり、と捉えるとよいでしょう。
◆CTA ポップアップの時間遅延を使用する
閲覧中に画面上に表示されるポップアップやモーダルも、CTAの一種です。モーダルとは以下の上の写真のように、記事の閲覧中などに表示される「お得なクーポンのお知らせ」や「メルマガ会員登録」などのウィンドウのことを言います。「×」を押すことで別の画面が表示される仕組みです。

ポップアップとは下の写真の右側に表示されている宝箱の絵です。ユーザーが画面を見ている最中に、興味が高まったタイミングでポップアップやモーダルを表示するなど、ユーザーの行動や心理に適したCTAの配置も有効です。「記事を読み始めて〇分後」や「ページのスクロールが×の地点に達したら」など、ユーザーにとって最適なトリガーを設定しましょう。

出典元:ヤフオク! – 日本最大級のネットオークション・フリマアプリ
CTA作成の注意点
最適化されたCTAの設置に成功したとしても、コンバージョンにつながらない、離脱が多いときにはCTAで避けるべきことをやっている、またはやるべきことをやっていない可能性があります。
CTA作成における注意点をチェックし、CTAからのコンバージョン率をぜひ上げましょう。
むやみにCTAの種類や設置数を増やさない
選択肢が多いと自由度が高い一方、「どれを選んでいいか分からない」と悩んでしまうことがありませんか。この心理効果を「決定回避の法則」と呼びます。CHINTAI JOURNALでは決定回避の法則を「選択肢が増えるほど人は選べなくなるという心理効果」と定義し、別名ジャム理論とも呼ばれています。
CTAの種類や設置数が多いことで、決定回避の法則が働きます。混乱や売り込み感の強さによる拒否反応を生み出しやすいため、かえってユーザーの離脱を招いてしまうでしょう。
同一ページ内に複数のCTAを設置する場合には、メインのCTAを目立たせ、ほかのCTAは控えめにするなどのデザインやレイアウトの工夫が必要です。
効果測定を行い改善を繰り返す
CTAを設置したままにしていませんか。CTAは設置後効果測定を行い、必要に応じて改善を繰り返すことでコンバージョン率の改善にもつながります。CTAの効果測定と改善方法は、ほかのWebサイトの施策と同じです。以下の流れでCTAのPDCAサイクルを回しましょう。
- Step1:数値を把握する
- Step2:改善ポイントを絞り、ゴールを設定
- Step3:A/Bテストで効果測定
また単にCTAのデザインや位置を改善するだけでは、コンバージョンの最大化は実現できません。ユーザーの理解や興味関心を高めるために、Webページのコンテンツの内容や表現方法など、ページ全体の最適化が求められます。
例えば複雑な商材のため、既存のコンテンツではユーザーの理解や興味関心が惹けない場合には、コンテンツをテキストから動画に変えるなどして、短い時間でより多くの情報をユーザーに提供するなどのアプローチが考えられます。
Webサイト上で最適な顧客体験を提供できてこそ、ユーザーの理解や興味関心が得られ、コンバージョンにつながるでしょう。
関連記事:Webサイトに動画を使うメリット&効果的な活用事例6選をご紹介!
まとめ
Webサイトのコンバージョンは、ユーザー自らが行動を起こさないと達成できません。CTAはユーザーの行動を喚起し、離脱防止やコンバージョン率の改善を実現します。またCTAだけでなくサイト全体のコンテンツや表現方法を最適化することで、コンバージョン改善や売上げ向上を目指しましょう。

執筆者
黒谷 純子
MIL株式会社 マーケティング
大学卒業後、編集プロダクション等を経て、人材サービス企業のマーケティング職に従事。2021年3月よりMIL株式会社に入社し、現在は自社サイトやMILblogの企画・ディレクション・執筆等を担当している。
Twitter : https://twitter.com/MIL29292841