「WebサイトやLPに流入はあるものの、コンバージョン率が悪い」とお悩みの場合、ユーザーに具体的なコンバージョン行動を促す「CTAボタン」が最適化できていないのかもしれません。ユーザーがCTAボタンをクリックしなければ、どれだけ集客できていても、目的(=コンバージョン)は達成されないためです。
ロンドンのヴィンヤードホテルでは、CTAボタンのみの改善でコンバージョン率32.12%の向上を達成しており、類似の事例は多々見られます。CTAボタンは時間をかけて作成し、データをもとに常に分析と改善を図ることが必要です。
本記事では、WebページやLPからのコンバージョン率を高めたいマーケティング担当者に向けて、CTAボタンの文言・デザイン・位置の改善ポイントをお伝えします。コンバージョン率向上のための打ち手をご検討中の方は、ぜひ参考にしてみてください。
目次
CTA(Call To Action)ボタンの役割とは?
そもそもCTA(Call To Action)の意味はどのようなものでしょうか。CTAの定義は以下の通りです。
Webサイトの訪問者を具体的な行動に誘導すること。もしくは、具体的な行動を喚起する、Webサイト上に設置されたイメージやテキストのことをいう。
この定義における「具体的な行動」とはコンバージョンを指します。LPやブログ記事などに「無料体験レッスンを予約する」や「資料請求する」などのCTAボタンを目立つように設置すれば、ユーザーをコンバージョン行動へと導けるほか、ユーザーの離脱を防ぐことも可能です。

出典元:レアジョブ英会話
なおCTAはサイトやメール、PDF資料、動画などさまざまなチャネルで活用されますが、当記事ではWebサイトのCTAを対象として解説していきます。
CTAボタンの改善が必要なサイト・ページの特徴
コンバージョンの獲得を目的にWebサイトやLPを運用していて、ある程度の流入はあるものの、コンバージョン率が低いもしくは直帰率が高い場合は、CTAボタンの改善に取り組んでみましょう。
CTAボタンの最適化ができていなければ、SEOやWeb広告などで集客したユーザーは、次に取るべき行動がわかりづらいため、次のアクションに移らず、そのままページから離脱してしまいます。まずはWebサイトやLPを分析し、流入数や直帰率、コンバージョン率を把握しましょう。その後、改善目的と目標数値を設定し、A/BテストでCTAボタンの改善施策に取り組んでください
CTAボタンとCVRの関係性
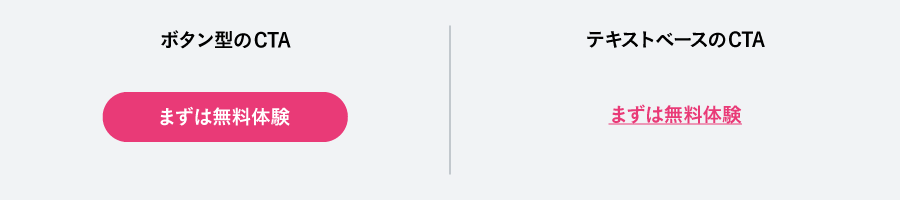
CTAボタンと一口に言っても、その種類はテキストベースのものやボタン型など様々な種類があります。どのような形状が効果的なのでしょうか?

Eメールマーケティングを支援する海外企業Campaign Monitorの調査によれば、ボタンベースのCTAはテキストベースのCTAよりもクリック率が28%向上するとわかっています。

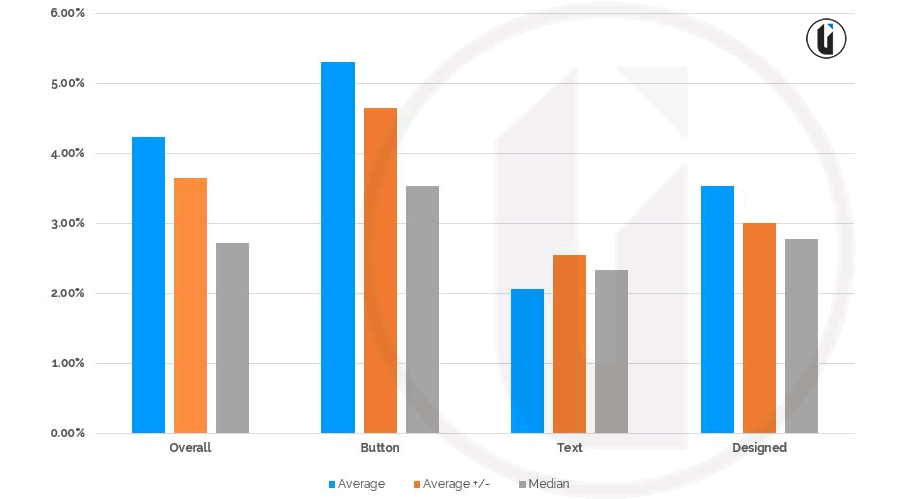
出典元:What’s A Good CTA Click-Through Rate? [New Research]│Vye
また、海外のマーケティング支援企業Vyeの調査では、ボタンベースのCTAの平均クリック率は5.31%と、テキスト(2.06%)とデザイン(3.53%)ベースのCTAよりも高いクリック率を達成すると判明。これらの調査結果から、コンバージョン率の改善にはCTAボタンが有効だと言えます。
テキストやデザインベースのCTAを設置していて、コンバージョン率に悩んでいる場合は、ボタンベースのCTAを設置してみましょう。
CTAボタンデザイン・色のポイント
CTAボタンは「デザイン」「文言」「位置」の3つの要素で構成されます。それぞれの要素に分けて、改善に取り組みましょう。まずはCTAボタンのデザイン・色について見ていきます。
CTAボタンをクリックしてもらうためには、まずはユーザーにCTAボタンと認識してもらわなければなりません。CTAボタンのデザインは下記ポイントの改善に取り組みましょう。
- クリッカブルなデザイン
- 目を惹くデザイン(写真・イラストの活用)
- メインカラーと対照的な色(補色)を使用
ここからは、それぞれのデザインポイントについて解説します。
クリッカブルなデザイン
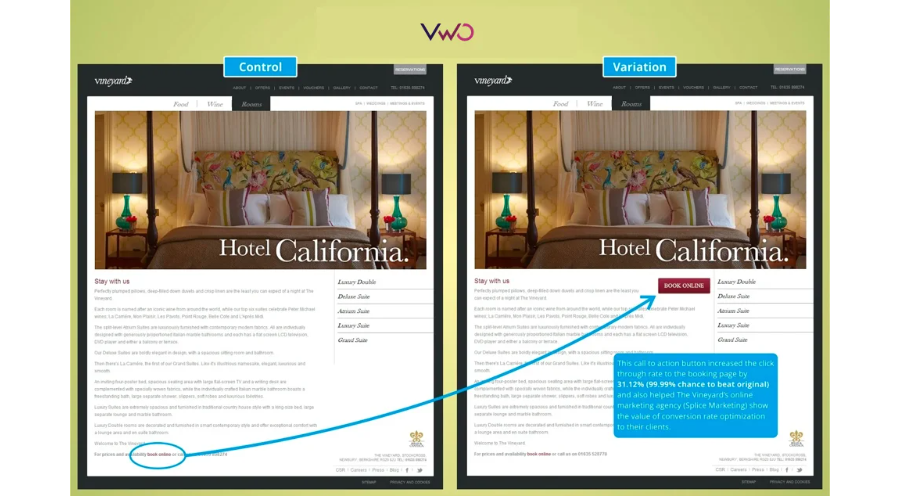
テキストベースのCTAのクリック率が低い原因として、ユーザーがCTAボタンと認識していないことが挙げられます。ユーザーにクリックできる要素だと伝えるためには、クリックできるとわかるような形状にすることが有効。ロンドンのヴィンヤードホテルの場合、もともとテキストベースのCTAをページ下部に設置していたため、ユーザーがCTAに気づくのは困難でした。そこで一目でクリックできるとわかるCTAボタンをページ上部に設置することで、コンバージョン率32.12%の向上を実現しました。

出典元:The Vineyard Tested Its CTA To Increase Conversions│VWO
CTAボタンの最適な形状を考える前に、まずは頭の中でCTAボタンを思い浮かべてみてください。多くの方が角が丸い長方形のCTAボタンを思い浮かべたのではないでしょうか。CTAボタンの形状は、丸や三角、四角などさまざまですが、一般的には角の丸い長方形が使用されます。

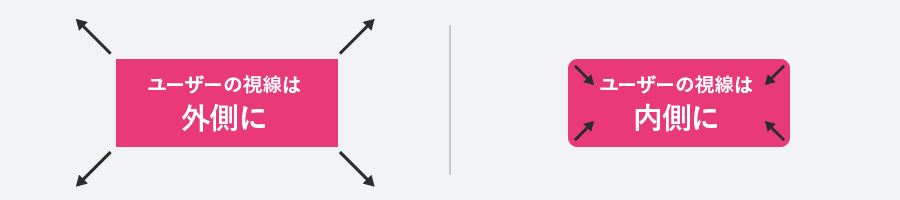
2010年よりUXに関する情報発信をしているUX Movementによると、角の丸い長方形が使用される理由は、通常の長方形よりも円に近く、簡単に認知できるためです。また、角がとがっている場合、角が外側を向くため、ユーザーの視線は長方形の外側に向いてしまいます。一方、角が丸みを帯びていれば、ボタンの中にあるメッセージに効率よく注意を集めることが可能。なにより、現在は角の丸い長方形が幅広く使われているため、ユーザーはすぐにCTAボタンと認識できます。CTAボタンの形状に間違いや正解はありませんが、角の丸い長方形を使用するのが無難です。

また、上記画像のように矢印や影をつけることで、CTAボタンが立体的になり、クリックできるとわかりやすくなります。

出典:Jumpin
海外企業のJumpinは、丸みのある長方形のCTAボタンを設置するだけではなく、ユーザーがカーソルを合わせるとCTAボタンのサイズが変わる工夫を凝らすことで、ユーザーにクリックできることを効果的に伝えています。また、カーソルが合えば色が変わるなどの工夫もクリッカブルなデザイン制作に有効です。
目を惹くデザイン(写真・イラストの活用)
CTAボタンは小さな要素であり、文字だけでは伝えられる情報に限りがあるため、必要に応じて写真やイラストを活用しましょう。

出典元:三井住友銀行
三井住友銀行の場合、「今すぐ口座開設」という通常CTAボタンに加えて、「スマホ・PCで口座開設すると500円もれなくプレゼント」というキャンペーン情報をポップアップ型のCTAとして表示。キャンペーン用のCTAには画像を活用し、通常のCTAと重なっても目立つように工夫しています。特にスマートフォンは画面サイズが狭いため、写真やイラストを活用したCTAボタンの設置は有効です。
メインカラーと対照的な色(補色)を使用
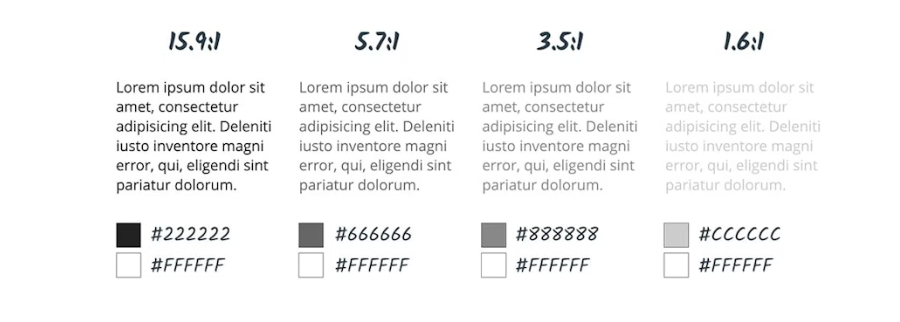
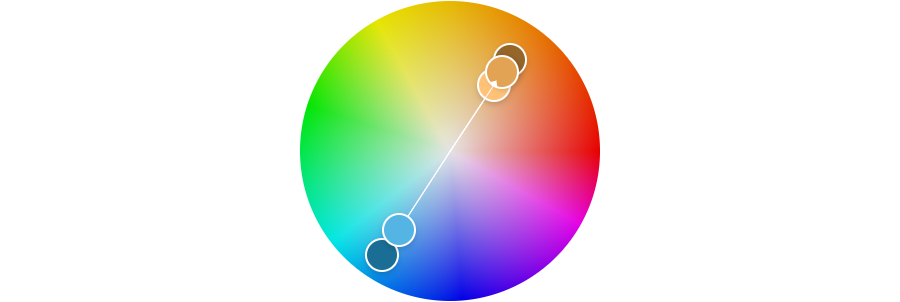
CTAを目立たせるためには、サイトのメインカラーと反対の色(補色)を使用しましょう。下記画像を見ていただくとわかる通り、コントラストが高いほど視認性が高くなります。

出典元:Color and contrast accessibility│web.dev
しかし、全く異なる色の組み合わせになるため、コントラストが強くなりすぎてしまい、デザインのバランスを崩すことがあります。その場合は類似色を使用するなど、臨機応変に調整しましょう。WebAIMのガイドラインでは、少なくとも4:5:1のコントラスト比を推奨しています。

出典元:Adobe
WebブラウザFireboxを提供するmozillaは、Fireboxのダウンロードボタンの色を最適化するため、緑・紫・青・オレンジ色のダウンロードボタンを作成して、A/Bテストを実施しました。結果、コンバージョン率が最も高かったのは緑色のボタンの77.3%であり、最も低かったのがオレンジ色の76.5%でした。ほんの1%の違いですが、毎日50万ダウンロードがあると仮定した場合、コンバージョン率1%の改善は年間約200万ダウンロードに相当するのです。

出典元:Firefox is Green│mozilla
この事例のように、A/Bテストで複数の色のパターンを検証して、コンバージョン率が高くなる色を特定しましょう。
CTAボタン文言のポイント
CTAボタンの文言を改善する際のポイントは以下の通りです。
- リンク先のベネフィットを訴求
- 重荷に感じる単語をポジティブな単語に変換
- 一人称アクション動詞の使用
- パワーワードの使用
それぞれのポイントについて解説します。
リンク先のベネフィットを訴求
ユーザーにCTAボタンをクリックしてもらうためには、リンク先のベネフィットを訴求して、ボタンをクリックする価値があると伝えることが大切です。
著名なマーケターのMichael Aagaard(以下マイケル)氏は、ブログ記事”How to Create the Perfect Call to Action to Increase Conversions”の中で、CTAボタンの文言はユーザーが「すること」ではなく、ユーザーが「得る価値」を伝えるべきだと述べています。
つまり、「問い合わせ」ではなく「無料トライアルを開始」、「口座を開設」ではなく「口座開設で現金最大500円ゲット」です。実際にマイケル氏の調査によれば、「今すぐガイドを読む」を「今すぐアクセス」に変更したところ、コンバージョン率が約40%も低下しています。

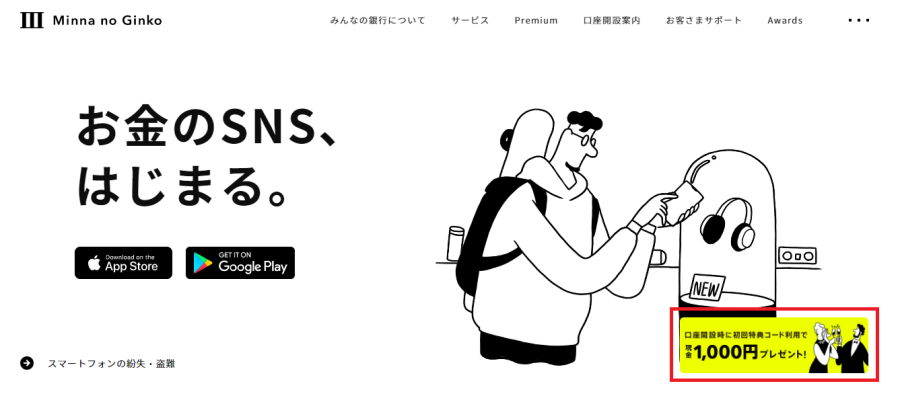
出典元:みんなの銀行
みんなの銀行は、ファーストビューの下部に「口座開設時にコード入力で1,000円プレゼント」というCTAボタンを入れてベネフィットを訴求し、ユーザーにクリックする価値があることを効果的に伝えています。
重荷に感じる単語をポジティブな単語に変換
Webページのコンバージョン率を改善するためには、ユーザーがCTAボタンをクリックするまでのフリクション(摩擦)を取り除く施策が有効です。
LPのコンテンツでユーザーの購買意欲が高まったにも関わらず、突如「ダウンロード」や「注文」、「購入」などの単語が出てきたらユーザーはプレッシャーを感じ、そのまま離脱するリスクが高まります。ユーザーが重荷に感じる単語は、下記のようにポジティブな単語やベネフィットの訴求に変換して、クリックのハードルを下げましょう。
- ダウンロード → 無料ガイドをGETする
- 問い合わせ → 無料体験レッスンはこちら、無料カウンセリングのご予約
- 申し込み → まずは無料体験
- 会員登録をする → アカウント作成

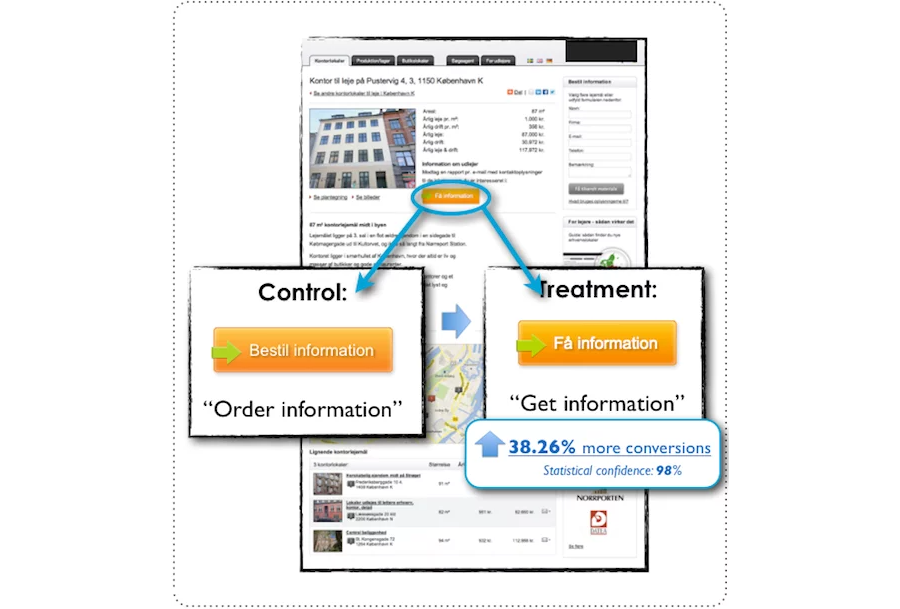
出典元:[How To] Write a Call-to-Action that Converts – With Case Studies│Unbounce
マイケル氏によれば、コンバージョンボタンの文言を「Order Information(情報を注文する)」から「Get Information(情報をGETする)」に変えたことで、コンバージョン率が38.26%も伸びた事例があります。
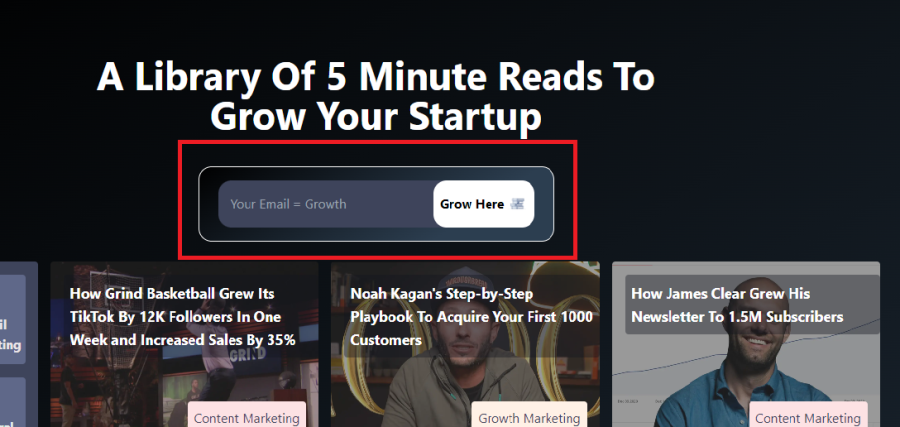
またTwitterフォロワー数15万人以上(2022年12月)の有名マーケターAlex Garcia(アレックス)氏が運営するサイトMarketing Examinedでは、成長を目指すスタートアップ企業向けに有益な情報を発信しています。このサイトでは、「Your Email = Growth(あなたのEメールアドレス = 成長), Grow Here(ここから成長)」とユーザーニーズをCTAボタンのコピーに反映することで、クリックのハードルを下げているのです。
一人称アクション動詞の使用
CTAボタンをクリックしてもらうためには、ユーザーに「これは自分のためのものだ」と自分ごと化してもらわなければいけません。4年にも及ぶCTAボタンの研究結果、マイケル氏は「コンバージョンの方程式」を導き出しました。
すでに価値についてはご説明したので、ここでは「関連性・自身との結びつき」について解説します。
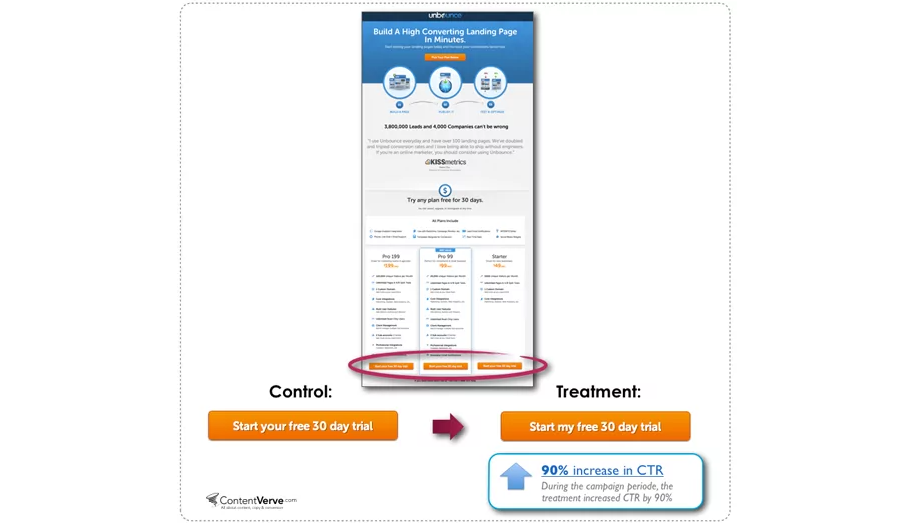
ユーザーに商品やサービスを自分ごと化してもらうためには、一人称の利用が有効です。UnbounceはCTAボタンの文言を「Your(あなたの)」から「My(私の)」に変更しただけで、コンバージョン率が90%以上改善したと報告しています。特定のユーザーに語りかける文言にすれば、ユーザーは「これは自分のためのサービスだ」と感じ、コンバージョンしてくれる確率が高まるのです。

出典元:How To Design Call to Action Buttons That Convert│Unbounce
また、CTAはユーザーに特定の行動を促すものだからこそ、起こしてほしい行動をアクションワード(動詞)としてCTAボタンに記載しましょう。以下のコモンズ投資のCTAボタンでは「こどもトラスト口座を開設」ではなく、「開設する」とコンバージョンアクションを明確にすることで、ユーザーは迷わず行動できるようになっています。

出典元:コモンズ投資
主なアクションワードは以下の通りです。
- 登録 → 今すぐ登録する/申し込む
- ダウンロード → ~をダウンロード/ゲットする
- 購入 → 購入する
- 追加 → カートに追加する
- サインアップ → サインアップする
- クリック → クリックして購入/問い合わせする
- 参加 → 参加する
パワーワードの使用
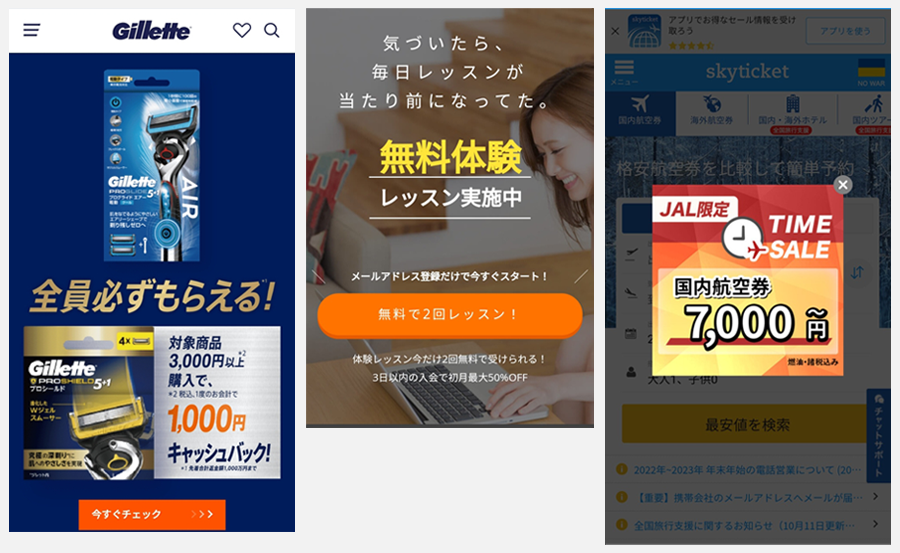
続いてご紹介する「パワーワード」とは、ユーザーの緊急性や行動を喚起する、訴求力の高い言葉です。特に、限定キャンペーンや期間限定キャンペーンの訴求はFOMO(Fear Of Missing Out:取り残されることへの恐れ)を誘発するため、コンバージョン率の大きな改善が期待できます。
Eventbriteによると、ミレニアル世代の69%がFOMOを経験しており、60%がFOMOのために衝動的な買い物をした経験があると判明しました。

出典元:ジレット(左)、DMM英会話(中央)、スカイチケット(右)
主なパワーワードの一覧は以下の通りです。
- ○個限定/数量限定
- 残り~
- タイムセール
- 期間限定
- 今だけ
- 無料~(無料トライアル、無料体験レッスン)
- もれなくプレゼント
- 簡単30秒で無料トライアル、1分で口座開設
- 今すぐ
CTAボタン設置場所のポイント
CTAボタンの設置場所は、デザイン・文言といったクリエイティブとともに、コンバージョン率の改善を左右する非常に重要な要素。CTAボタンは以下の場所に設置すると効果的です。
- ファーストビュー
- ユーザーの興味関心が高まった瞬間/最下部
それぞれのポイントについて解説します。
ファーストビュー
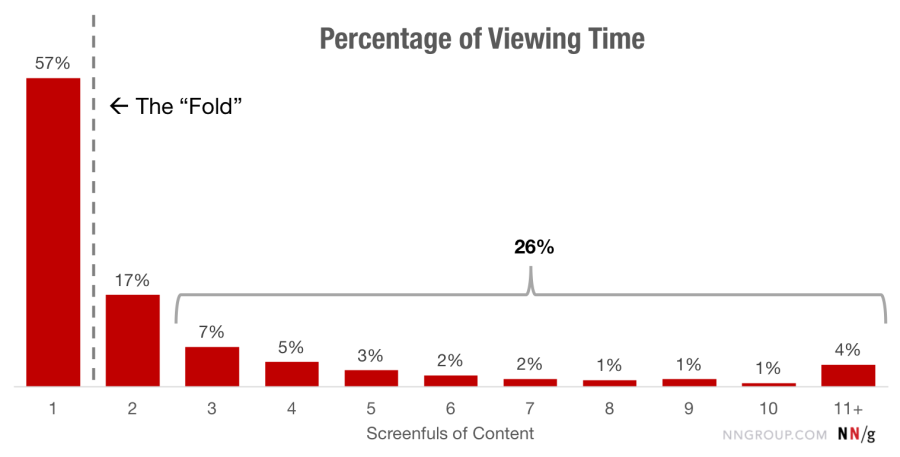
ファーストビューとは、ユーザーがWebページを訪問したとき、最初に目にするエリアであり、スクロールをせずに閲覧できる範囲のことです。ニールセン・ノーマン・グループの調査によれば、ユーザーの滞在時間の57%はファーストビューに費やされており、スクロールするとともに滞在時間が大幅に減少するとわかっています。

出典:Scrolling and Attention│Nielsen Norman Group
ユーザーの大半はファーストビューで離脱するからこそ、ファーストビューへのCTA設置はコンバージョン率の改善に貢献する重要なポイントです。
ユーザーの興味関心が高まった瞬間/最下部
CTAボタンの役割はユーザー行動の促進のため、ユーザーの興味関心が高まった瞬間にCTAボタンを設置するのがコンバージョン率の改善に効果的です。しかし、ユーザーの興味関心が高まる瞬間を把握するのは非常に困難でしょう。

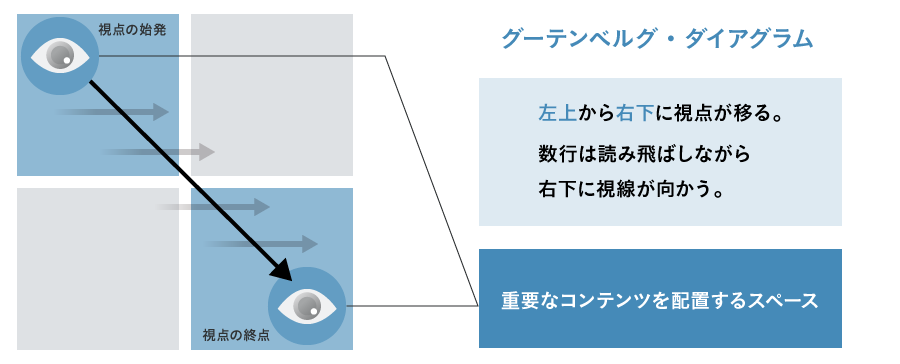
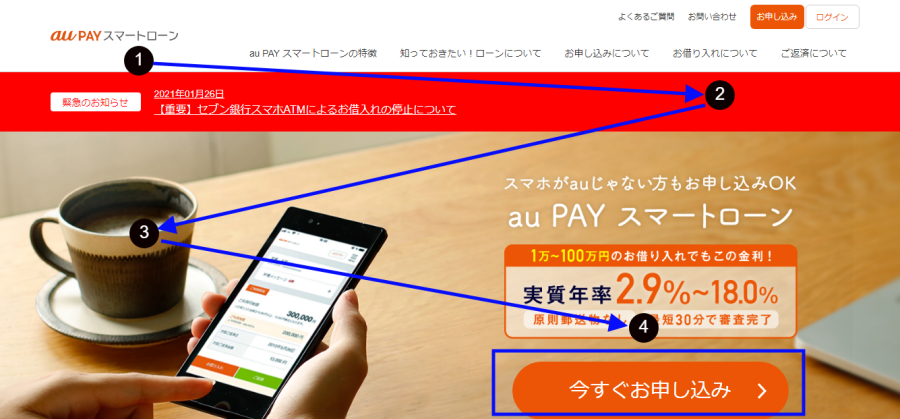
そこで役に立つのが、グーデンベルグの法則を参考にして、Web上でのユーザー行動パターンや視線の動きを予想することです。グーテンベルグの法則とは、ユーザーがWebページを「左上 → 右上 → 左下 → 右下」の順に、まるでZを描くように読むことを表した視線のパターン。グーテンベルグの法則を踏まえると、画面の左上と右下におけるユーザーの興味関心が高いため、左上にキャッチコピー、右下にCTAボタンを設置するのが有効といえるでしょう。

出典:au PAY スマートローン
ただし、グーテンベルグの法則はあくまでも参考程度に捉え、実際には、ヒートマップでユーザーの熟読個所やCTAまで到達しているかなどを確認し、自社サイトにとって最適な設置位置を特定することが重要です。BtoCサイトの場合、横幅が短いスマートフォンで情報収集するユーザーが多いため、Webページの冒頭、注目度の高いコンテンツの直後に興味関心が高くなる傾向にあります。ヒートマップで熟読エリアや離脱箇所などを把握し、最適な設置場所を見つけましょう。また、Web接客ツールなどを活用していて、ポップアップ形式のCTAボタンを設置する場合は、表示するタイミングが重要。早すぎても遅すぎても、効果がありません。
またいくらCTAボタンが重要といっても、CTAボタンを改善するだけで、ユーザーの興味関心を高めることはできません。特に内容が複雑で、理解の難しい商材の場合、商材のベネフィットを丁寧に訴求するサイト構成やコンテンツの表現方法を工夫し、ユーザーの理解や興味関心を高めることが大切です。興味関心を高めるための表現手法として、例えば、顧客が自身の悩みを明確にしながら必要な情報にたどり着ける「診断コンテンツ」や自分事化しやすい「漫画コンテンツ」、ユーザー自身の選択に応じて動画の内容が変化する「インタラクティブ動画」などが考えられます。
ページ全体の体験を最適化して興味関心が高まった状態で、最適なCTAボタンがあってこそ、初めてコンバージョンが生まれる、という基本を理解しておきましょう。
CTAボタンの最適解はA/Bテストで検証
CTAボタンに限らず、Webサイトの改善は仮説を立てて行います。ただし、仮説が当たっていることもあれば、間違っていることもあります。Microsoftが1万件以上のA/Bテストをした結果、3分の1がポジティブな結果、3分の1が効果なし、3分の1が逆効果になっており、3分の1の確率で失敗します。特に、CTAボタンはたった一つの要素の変更がコンバージョン率に大きな影響を与えるため、仮説が間違いだったと証明されても、常に勝ちパターンを採用できるA/Bテストで改善策を実行しましょう。

出典:顧客体験の向上でコンバージョン率を最適化 「HubSpotブログ」に学ぶ、Webサイト改善の進め方│MarkeZine
マーケティングツールを提供するHubSpotは、訪問ユーザーがコンバージョンに至るまでの摩擦を取り除き、顧客体験の向上を図るため、GoogleアナリティクスやヒートマップツールでLPを分析し、以下3つの問題を特定しました。
- ファーストビューにCTAがない
- ファーストビューでダウンロードコンテンツの中身が見れない
- LPの後半までスクロールする訪問者は全体の約50%
これらの課題を解決するために、3パターンのLPでA/Bテストを実施。結果、HubSpotが選んだのはCTAの上にカルーセル画像を入れることで、ユーザーがスクロールすることなく資料の中身を確認できるようにしたCパターンでした。カルーセル画像でユーザーの興味関心を高め、直下にCTAボタンを配置している点は見習うべきポイントです。
まとめ
CTAボタンは、WebページやLPの単なる要素ではなく、ユーザーをコンバージョンへと導く重要な要素です。コンバージョン率が悪い場合は、CTAボタンの文言・デザイン・位置を見直し、A/Bテストで最適化しましょう。たった1つの改善により、コンバージョン率が劇的に増加することさえあります。また、コンバージョンを促進するためには、CTAボタンの改善だけではなく、ページ全体の顧客体験を向上しなければいけません。ユーザー目線で訪問からコンバージョンまでを体験し、その間に摩擦がないかどうか、理解や興味関心を高められる適切なストーリー設計になっているかどうかを確認し、ページ全体を最適化していきましょう。

執筆者
黒谷 純子
MIL株式会社 マーケティング
大学卒業後、編集プロダクション等を経て、人材サービス企業のマーケティング職に従事。2021年3月よりMIL株式会社に入社し、現在は自社サイトやMILblogの企画・ディレクション・執筆等を担当している。
Twitter : https://twitter.com/MIL29292841