WebサイトやLPにYouTube動画を埋め込み、商品やサービスの理解を促進したいけれども、埋め込み方法がわからないという方も多いかと思います。当記事ではYouTubeの埋め込みのメリットや設定方法、カスタマイズ方法をコード付きで詳しく解説します。YouTube動画をサイトに活用したいマーケティング担当の方は、ぜひ参考にしてみてください。
目次
YouTubeの埋め込みとは?活用するメリット
動画を活用する最大のメリットは、「文字ではなく動画で伝えられる」ことです。「60秒の動画には180万字相当の情報量の価値があり、ユーザーにより短い字間でより多くの情報を届けることができる(出典:James L.McQuivery’s Reserch)」といわれています。動画は視聴覚情報を駆使して、五感に訴えながら、より密度の高い情報を届けます。
自社でYouTubeチャンネルを運営している企業であれば、サイトへのYouTube動画の埋め込みは情報伝達に効果的です。サーバーへの負担も軽減できますし、YouTube上へ遷移して視聴する必要がないため、ユーザーの離脱を防止できるというメリットがあります。
YouTube動画をWebサイトに埋め込む方法
YouTube動画をWebサイトに埋め込む方法を解説していきます。
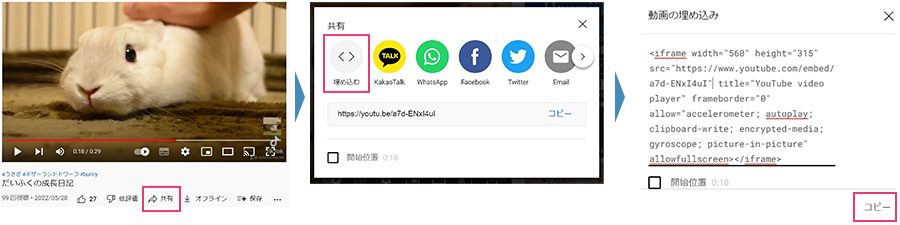
コードをコピーする
3.右下の「コピー」をクリックします。

取得したコードを貼り付ける
以下ではWordPressを前提に解説します。
1.埋め込みたい記事の投稿画面を開き、ブロックの追加から「フォーマット」を開いて「カスタムHTML」をクリックします。
2.HTMLの入力フォームが出てきますので、コピーしたコードを貼り付けて確認します。<クラシックエディタの場合>
1.貼り付けたい記事の投稿画面を開いて「テキストエディタ」に切り替えます。
2.動画を表示させたい位置にコードを貼り付けて確認します。
プレイリストを埋め込む方法
YouTubeでは動画だけでなく、プレイリストの埋め込みも可能です。
知っておくと便利なYouTub埋め込みのカスタマイズ
YouTubeの埋め込み機能には、さまざまなカスタマイズ方法がありますが、代表的なものは以下の通りです。
- 表示サイズを指定する
- 自動再生させる
- 再生、停止の位置を指定する
- ループ再生させる
- 関連動画を非表示にする
- 音量をミュートにする
- コントロールバーを非表示にする
- 字幕の表示と言語を設定する
- アノテーションを非表示にする
- YouTubeのロゴを非表示にする
- 全画面ボタンを非表示にする
それぞれについて、解説していきます。
表示サイズを指定する
Webサイトでの表示サイズを指定できます。
表示サイズを変更したい場合は、動画の埋め込みコードの中にある「width=”xxx”(幅) height=”yyy”(高さ)」を手打ちで変更してください。幅と高さの比率(アスペクト比)を、YouTube推奨の「16:9」にするのがコツです。
自動再生させる
YouTubeの埋め込み機能のデフォルト設定では、動画が自動再生されません。自動再生したい場合は、埋め込みコードの動画URLの最後に「?autoplay=1」と入力してください。
再生、停止の位置を指定する
動画の一部分だけ視聴してもらいたい場合は、開始位置や停止位置を調整しましょう。
<開始位置の指定>
埋め込みコードの取得画面を開き、「開始位置」をチェックし、開始したい時間を入力します。もしくは、コードの中にある動画URLの最後に「?start=秒数」を入力しても変更できます。例えば、開始1分の場所から再生したい場合は「?start=60」と入力します。
<停止位置の指定>
コードの中にある動画URLの最後に「?end=秒数」を入力します。
開始位置と停止位置を組み合わせることにより、動画の一部分のみを再生できます。
例えば10〜30秒の部分を再生させたい場合は、埋め込みコードの動画URLの最後に「?start=10&end=30」と入力してください。
ループ再生させる
コードの中にある動画URLの最後に「?loop=1&playlist=動画ID」を入力すればループ再生できます。動画の尺が短い場合は、ループ再生させることで認知度が高まります。
関連動画を非表示にする
埋め込み機能のデフォルト設定では、動画終了後に関連動画が表示されます。他のチャネルの動画が表示されると、印象に残りにくいだけでなく、ユーザーの離脱につながります。関連動画の非表示方法は、コードの中にある動画URLの最後に「?rel=0」を入力します。
2018年からYouTubeの仕様変更が入り、上記の設定をするとチャンネル内の関連動画が表示されるようになりました。もし関連動画を一切表示したくないのなら「ループ再生」の設定をおすすめします。
音量をミュートにする
Webサイト内でいきなり動画の音声が流れると、ユーザーは困惑します。ユーザーに配慮し、音声はミュートにしておくのが良いでしょう。音量の設定方法は、コードの中にある動画URLの最後に「?mute=1(ミュートON)」または「?mute=0(ミュートOFF)」を入力します。
コントロールバーを非表示にする
コントロールバーとは、動画下部にある再生ボタンや音量調整、再生時間などが表示されている箇所です。コントロールバーを非表示にすると、動画の見やすさが増します。コントロールバーを表示・非表示を設定したい時は、コードの中にある動画URLの最後に「?controls=0(コントロールバー非表示)」または「?controls=1(コントロールバー表示)」を入力します。
字幕の表示と言語を設定する
動画を再生した際に、言語を指定して字幕を表示できます。
字幕の設定はコードの中にある動画URLの最後に「?cc_load_policy=1」を入力します。言語設定は、字幕コードの後に、「cc_load_pref=言語コード」と入力します。
言語コードは、発信したい言語を選んでください。
例えば英語の字幕を入れたい場合は、コードの中にある動画URLの最後に「?cc_load_policy=1&cc_load_pref=en」と入力します。
中国語 zh
英語 en
アノテーションを非表示にする
アノテーションとは、YouTubeの動画上にあるクリック可能なテキストやエリアを指すものです。動画を操作する際にアノテーションが邪魔になる場合があるため、非表示にしておくとユーザーに不快感を与えません。
アノテーションを非表示にするには、動画URLの最後に「?iv_load_policy=3」を入力します。
YouTubeのロゴを非表示にする
ユーザーをYouTubeトップに遷移させたくない場合は、YouTubeのロゴを非表示にします。YouTubeのロゴを非表示にするには、動画URLの最後に「?modestbranding=1」を入力します。
全画面ボタンを非表示にする
全画面ボタンを非表示にすれば、Webサイトからユーザーが離脱するのを防げます。デバイス上で全画面になると、他の動画の視聴につながってしまうからです。全画面ボタンを非表示にするには、動画URLの最後に「?fs=0」を入力します。
YouTubeを埋め込む際に便利なWordPressのプラグイン
WordPressを使ってYouTubeを埋め込む際は、プラグインを活用するとより効率的です。
おすすめのプラグインは以下の3つです。
- WP YouTube Lyte
- Video Gallery
- ARVE(Advanced Responsive Video Embedder)
それぞれについて解説していきます。
WP YouTube Lyte
WP YouTube Lyteは、YouTube動画の読み込み速度を早くできるプラグインです。こちらのプラグインでは「遅延読み込み」を採用しています。遅延読み込みとは、あえて重いYouTubeプレーヤーを呼び出して、ダウンロードサイズと描画時間を減少させる機能です。
特にWebサイト上に複数の動画がある場合、WP YouTube Lyteを活用するとページの表示速度が飛躍的に改善します。動画の読み込み速度やWebページの表示速度は、ユーザーの離脱に大きく関係しています。表示速度が早ければ、離脱を最小限に抑えることができるでしょう。
Video Gallery
Video Galleryとは、レスポンシブ対応の動画ギャラリーを作れるプラグインです。通常のレスポンシブは、動画ごとに適用させます。一方Video Galleryは、レスポンシブ対応した複数の動画を一括で表示できるのが特徴です。
複数の動画を表示すれば、記事をスクロールせずに視聴できます。例えば、学習系の動画コンテンツをまとめて配置しておけば、ユーザーに負担を与えることなく、視聴してもらえるでしょう。記事内に多くの動画を埋め込みたい場合におすすめのプラグインです。
ARVE(Advanced Responsive Video Embedder)

引用:ARVE
ARVEとは、レスポンシブ対応をはじめ、SEO対策など機能性に優れたプラグインです。一番の特徴は、デバイスに応じてレスポンシブ対応してくれる点。CSSを編集するなどの、面倒な設定は必要なく、レイアウトを気にせずに、動画を貼り付けることができます。
また動画のタイトルや説明文が付く機能があり、SEO対策にも適しています。わざわざキーワードを打ち込む必要もないため、記事作成の手間を省けるのもメリットです。多機能な有料版もありますが、まずは無料版から利用してみてください。
YouTube動画をサイトに埋め込む際の注意点
YouTube動画をサイトに埋め込む際の注意点は以下の3点です。
- 著作権に注意する
- 埋め込む動画はコンテンツの内容にマッチしたものにする
- 動画の内容はテキストによる補足もする
それぞれについて解説していきます。
著作権に注意する
「埋め込みコード」を利用すれば、基本的にすべてのYouTube動画の著作権を侵害せずに、Webサイトへアップロードができます。但し、埋め込みコードを取得せずに、許可なく他人のYouTube動画をダウンロードして掲載するのは著作権侵害にあたりますので、注意してください。
自社のYouTube動画の埋め込みを許可したくない場合には「埋め込みの制限」が可能です。詳しい手順は以下のYouTubeヘルプよりご確認ください。
YouTubeヘルプ「埋め込みを制限する」
埋め込む動画はコンテンツの内容にマッチしたものにする
埋め込む動画は、Webサイトの記事に合ったものにしてください。記事の内容に合わない動画や全く関係ない宣伝目的の動画は、ユーザーに不快感を与えてしまいます。動画を埋め込む際は、記事の内容にマッチしているか、チェックすることを心がけましょう。
動画の内容はテキストでも補足する
動画の内容は、テキストによる補足もつけてください。なぜなら、すべてのユーザーが動画を視聴してくれるとは限らないからです。中には動画を視聴できないユーザー・環境があることも想定し、動画視聴を前提とせず、必ず文字情報により補足することが大切です。
まとめ
動画は文字情報より伝わりやすい点がメリットです。YouTubeの埋め込み機能を活用すれば、Webサイトのコンテンツをより充実させることができ、ユーザーの興味関心や理解を促進できます。ぜひ活用してみてください。
関連記事:【2022年版】YouTubeアナリティクスの見方&5つの注目指標をわかりやすく解説!
関連記事:企業のYouTubeマーケティング3つの手法&チャンネル成功事例5選を解説!
関連記事:【2022年】動画マーケティングとは?メリット・手法・事例から最新トレンドまで徹底解説!

執筆者
岡本 祐樹
MIL株式会社 インサイドセールス マネージャー
京都大学大学院を中退した翌月にITベンチャー企業に早期就職。SaaSのグループ会社にて大手企業の新規開拓営業を経験した後、IS代行のグループ会社に異動しコンサルティングに従事。動画編集フリーランスとして独立後、インタラクティブ動画マーケティングに可能性を感じ、2021年にMIL株式会社へ入社。ISの立ち上げをミッションに、既存顧客のデータからターゲティングとアプローチを繰り返し、日々多くのお客様の課題解決に伴走している。定期的にウェビナーにも登壇。