MILの開発チームより、ユーザーの方にもっと便利に高いクオリティのインタラクティブ動画を作成して頂ける機能をご紹介します。
オリジナル表紙画像の設定
表紙画像をオリジナルに作成することでタップのされやすさや遷移してきたユーザーの離脱を減らすなどの効果が期待できます。(表紙画像は特に設定をしなければ、動画が始まった瞬間の1フレーム目を自動で取得します。) MILに設定されている機能を使えば、動画自体を修正・編集することなく、インタラクティブ動画の効果を上げることが期待できます。
表紙画像でタップができる動画であることを訴求する

上記の事例では表紙画像の右下にタップができる旨を記載しました。これにより視聴者にタップができるインタラクティブ動画であることを伝えています。
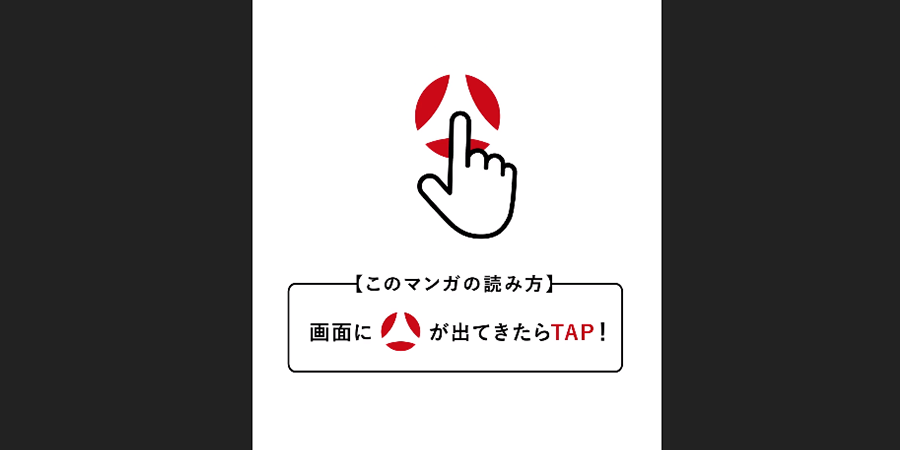
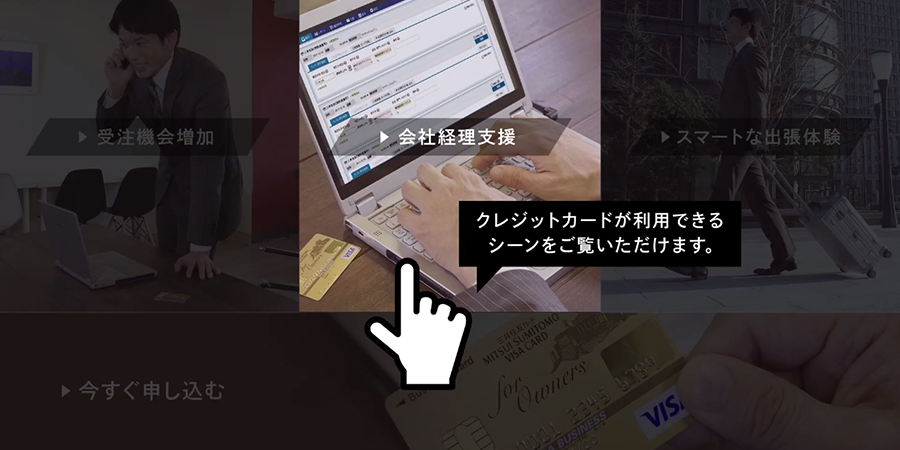
動画内でタップできることを伝える
表紙画像以外でも動画内でタップできることを伝えている事例をご紹介します。動画内で伝える場合は、動画の作成時に画面を組み込んでおく必要があります。

上の事例は動画の最初にアテンションとしてタップできることを訴求しています。

上の事例は動画の選択シーンでタップできることを訴求しています。
表紙を印象的なシーンのキャプチャに変更する

左図は表紙画像を設定せず、動画が始まった瞬間の1フレーム目を自動で取得したものです。右図は動画のシーンの中から印象的なシーンをキャプチャし、表紙画像に変更したものです。動画の演出や内容にもよりますが、上記を見比べると何も設定する前より、オリジナルで設定した後の方が、動画の内容をイメージしやすく視聴するモチベーションも上げることができます。
※自動再生の設定をオンにしている場合、表紙画像は表示されません。
オリジナルローディングアイコンの設定

動画をローディングする際のアイコンをオリジナルの画像に変更することができます。(デフォルト設定はMILのロゴ)企業ロゴやサービスロゴ、Loadingの文字画像など動画と関連する画像にすることで動画の世界観を保つことができます。
画像サイズと書き出し方

画像サイズは縦横100px×100px以内(上の図ではaもしくはbの長辺が100px以内になるように)を推奨しています。また、書き出しの形式は背景色無し(透過)のpng形式で書き出します。画像自体の色は白にしておくと視認性がよくなります。
オリジナルタグ画像の設定
現在MILの編集画面にはプラス、丸、ハート、四角のマークが用意されています。このマークをオリジナルの画像にすることで動画の世界感にあった演出やタップ率の向上を見込むことができます。以下で参考事例を紹介します。
指マークタグ

見ての通り指マークを使用します。指マークにすることで視聴者は動画に直感的に触れることができると認識しやすくなります。
文字画像タグ

アパレルなどの世界観が重要な動画では商品名などを画像で作成し、タグとして使用することが考えられます。動画のトーンに合わせた画像を作成しましょう。
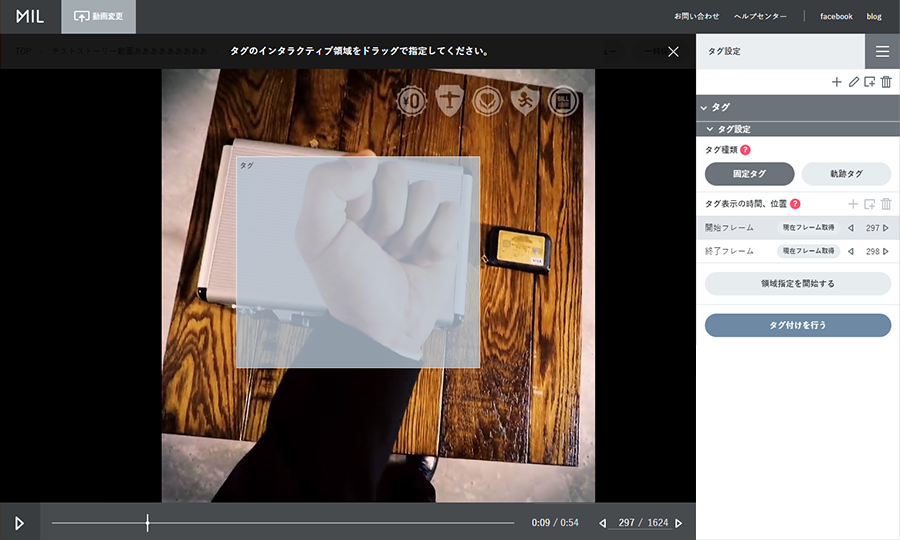
オリジナル画像タグを設置する際のポイント
オリジナルで作成したタグは形状が様々なため、設置の際には工夫が必要です。

上記のような指マークを作成した場合、視聴者がタップできると認識できるポイントは人差し指の先、赤丸のエリアと考えられます。

このため画像設定の際にはタグの領域指定を広く設定します。※赤四角エリア全体が実際にタップ可能な領域となります。

また、指先の位置にあわせて表示位置を変更します。(表示位置は通常は中心)
まとめ
視聴者にとって動画はまだまだ見るだけのものという認識です。今回紹介したようなポイントを押さえて、視聴者に優しい、よりタップを促せる効果が出るインタラクティブ動画編集を行いましょう。細かなポイントを変更するだけで動画のクリエイティブを損なわない世界観の演出も可能になります。